微信小程序開發:水平排列布局與滾動視圖(scroll-view)
發布時間:2018-04-08 11:34 所屬欄目:小程序開發教程
|
本來是希望李寧老師親自過來發的,估計好久沒來,把我們網站給忘了,我只好幫李寧老師發了;
本文節選自李寧老師的電子書:http://yuedu.baidu.com/ebook/b3af07cfb04e852458fb770bf78a6529647d35c9
一:水平排列布局
小程序的布局和React Native的布局類似,采用了彈性布局的方法。也就是說,分為水平和垂直布局。默認是從左向右水平依次放置組件,從上到下依次放置組件。 wxml文件用于放置參與布局的組件,為了更好地描述小程序是如何布局的,本章使用了帶背景色的view組件來演示。view是小程序中所有可視組件的根。 任何可視組件都需要使用樣式來設置自身的屬性,并完成相應的布局。在小程序中,可以使用兩種方式設置樣式,一種是class屬性,另外一種是style屬性。前者需要指定在wxss文件中定義的樣式,后者允許直接在組件中定義樣式屬性。例如,如果要水平放置三個view組件,可以在wxml文件中使用下面的代碼。
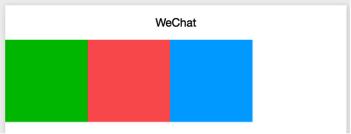
顯示的效果如圖1所示。
圖1 水平布局
在上面的代碼中,同時使用了class和style。分別指定了樣式flex-wrp和樣式屬性flex-direction:row。其中后者表示view中的子組件要按水平排列。flex-wrp的定義如下:
其中display:flex表示彈性布局,flex是Flexible的縮寫。 如果class屬性需要指定多個樣式,樣式直接用空格分隔,代碼如下:
其中flex-item的代碼如下:
前面所有的樣式都是在當前頁面的index.wxss文件中定義的,而bc_green以及其他幾個設置顏色的樣式是在app.wxss文件中定義的,所以的頁面都可以使用。
|