安靜的小智:我的canvas使用總結
發布時間:2018-04-08 10:51 所屬欄目:小程序開發教程
上次在這里提問如何將view及里面的內容保存成一張圖片,看到大家的意見是使用畫布,在看了官方文檔后,發現的確可以實現.非常感謝.
現在的畫布功能并不是很多,有許多不足之處.
這里只是把我在做的過程中遇到的問題做個總結.
1. 畫布里的api設置的x,y,width,height尺寸都是px,
所以我用prop設置了一個比例,屏幕的寬度/20

2. iphone6的750rpx=375px,所以當畫布設置寬為375px,會充滿整個屏幕,但是保存下來的圖片再顯示會很模糊(分辨率太低).
當畫布設置寬度大于375px(比如750px),保存下來的圖片會清晰很多,但畫布超過整個屏幕,會左右滑動.高度也是如此
我的解決辦法:我的項目中,畫布只是個過程,最終就是生成圖片,所以我設置了畫布寬度為750px,設置了hidden,直接在onReady方法中生成圖片,在image組件中顯示
3. 畫布中,同一個位置,后面畫的會覆蓋前面畫的,使用.clearRect(x,y,w,h)可以清除畫布中的以(x,y)起始,w寬,h高的矩形區域,之后可以繼續在上面畫
4. .drawImage(src,x,y,w,h)不會在模擬器中顯示圖片,只能在真機中顯示,非常坑的bug...
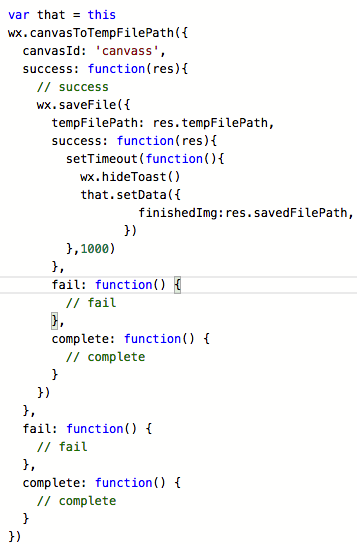
5. 保存畫布,獲取畫布的路徑

6. 保存到相冊
通過wx.previewImage預覽圖片,長按后就可以'發送給朋友','收藏','保存圖片'.
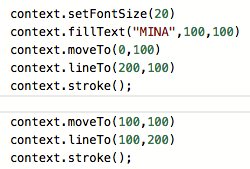
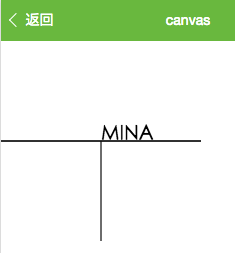
7. .fillText(要顯示的字符串,x,y)這里的x,y不是要顯示的字符串的左上角,是左下角


寫的粗糙,請多包涵.
再次感謝在微信小程序聯盟中助人的各位大神



