wyao:微信小程序入門三:豆瓣電影實(shí)戰(zhàn)
微信小應(yīng)用借鑒了很多web的理念,但是其與傳統(tǒng)的webApp、微信公共號(hào)這些BS架構(gòu)不同,他是CS架構(gòu),是客戶端的程序
小程序開發(fā)實(shí)戰(zhàn)--豆瓣電影
項(xiàng)目配置
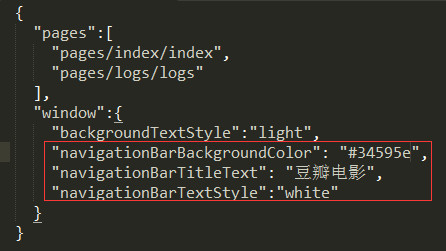
-在app.jsop中進(jìn)行簡單配置
--navigationBarBackgroundColor:導(dǎo)航欄背景顏色
--navigationBarTitleText:導(dǎo)航欄文本內(nèi)容
--navigationBarTextStyle:字體顏色,只能是black或者white
規(guī)劃程序所有頁面并配置
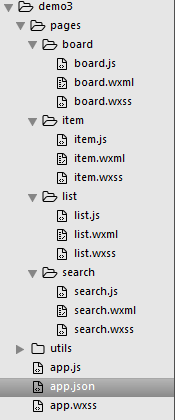
-創(chuàng)建所需要的目錄
--每個(gè)頁面包含js、wxss、wxml三個(gè)文件,json文件可根據(jù)需求自行增加
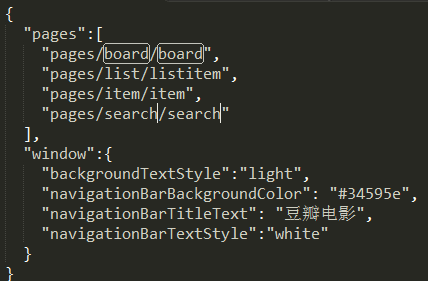
-在app.json配置中修改pages
--app.json中第一項(xiàng)會(huì)作為默認(rèn)頁面顯示
完成榜單頁面
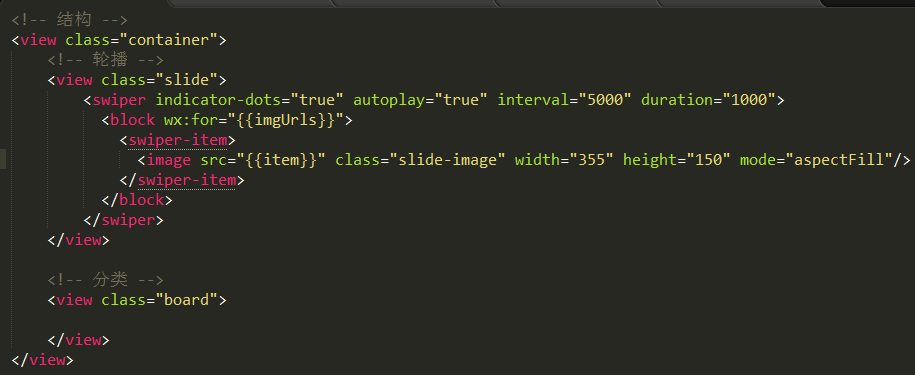
-輪播圖
--wxml頁面結(jié)構(gòu)
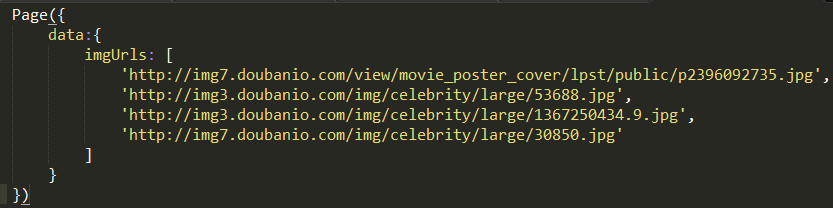
--js頁面
---imgUrls數(shù)組的地址是模擬數(shù)據(jù),可自行更改
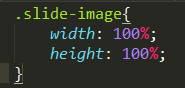
--wxss頁面
---設(shè)置圖片的寬、高。
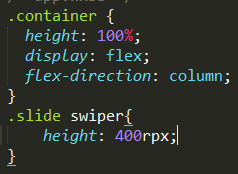
--需要將app.wxss修改為
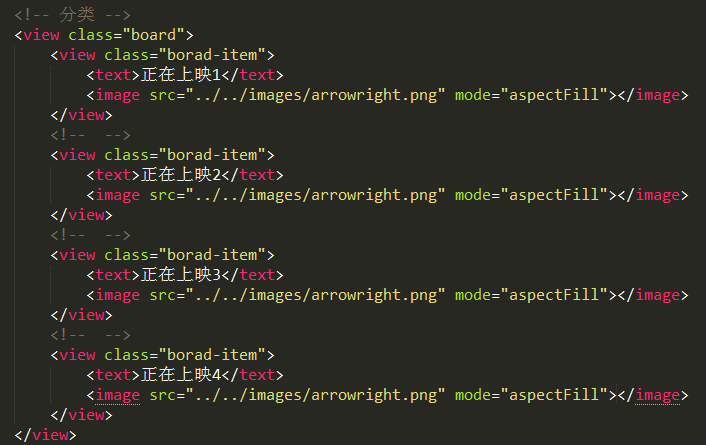
-分類部分
--wxml頁面代碼
--wxss代碼
詳情頁面
-頁面跳轉(zhuǎn)
--從board頁面跳轉(zhuǎn)至list頁面
--使用navigator標(biāo)簽
<navigator url="../list/list?type=in_theaters" hover-class="none">
---hover-class="node" 取消點(diǎn)擊高亮效果
---?type=in_theaters 進(jìn)行傳遞參數(shù)
-頁面之間傳值方式
--類似于web開發(fā)的方式 > 問號(hào)參數(shù)
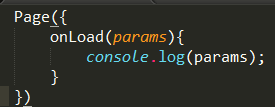
--跳轉(zhuǎn)到的頁面通過onLoad方法的參數(shù)(params)拿到
--url="../list/list?type=in_theaters&title=aaaa",可以傳遞多個(gè)參數(shù),中間使用&;
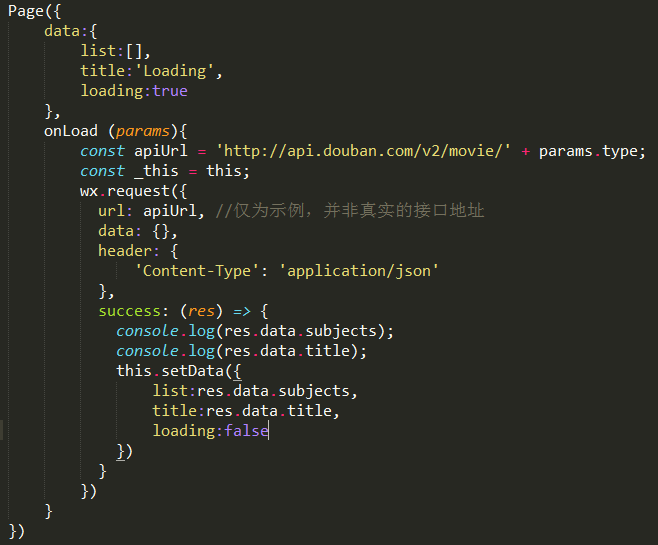
--js代碼
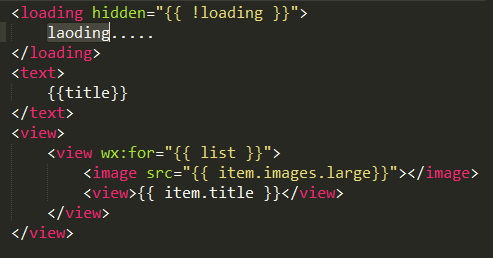
--wxml代碼
--樣式暫時(shí)沒有增加