Mjw:微信小程序之踩坑之旅二,textarea 組件的 bug(含10M動圖) ... ... ...
|
測試時使用到:
在日常的開發(fā)過程中,textarea 被使用到的頻率還是挺高的,且很多情況需要用 Javascript 去控制它的一些行為,本文將舉一個例子,去說說這個大家在開發(fā)中都可能會遇到的坑。 需求:清空 textarea 組件的內(nèi)容。需求是多么的簡單,實現(xiàn)起來想想都覺得好簡單(偷笑.jpg),有童鞋馬上舉手回答,提出了一個解決方案。 方案1
缺點的確,方案1是完全可以做到清空 textarea 組件,但卻不夠靈活。
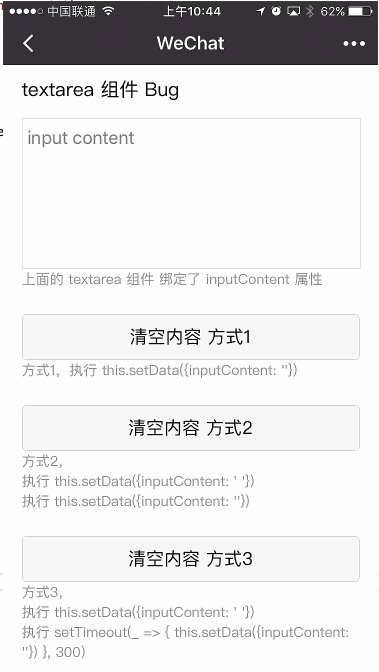
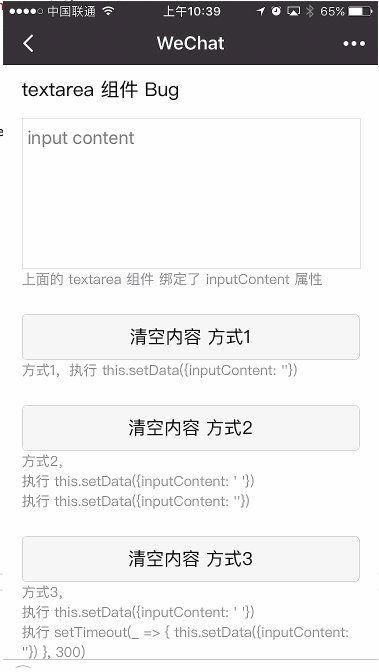
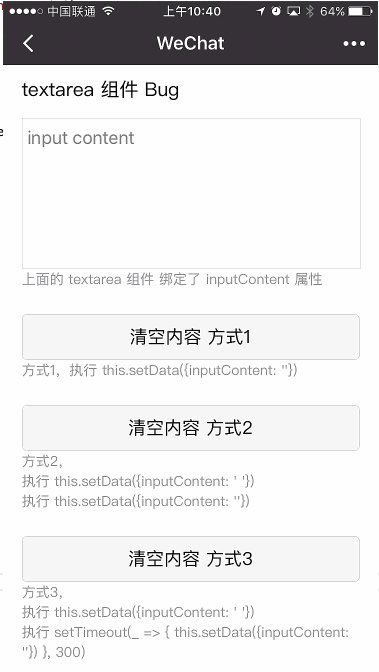
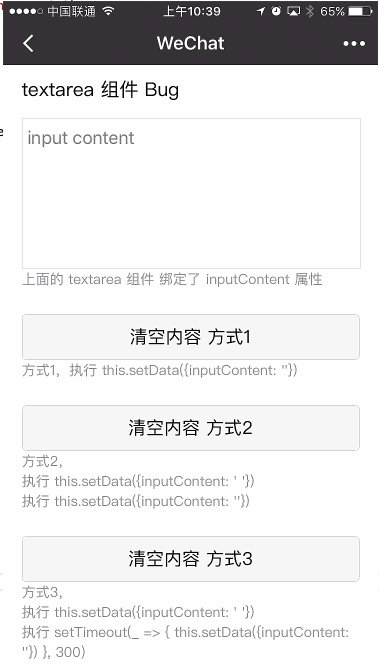
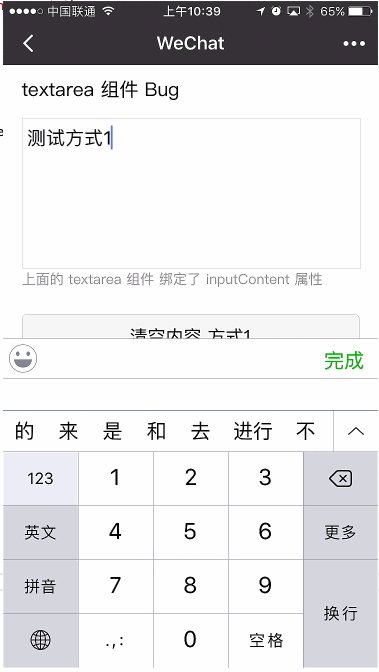
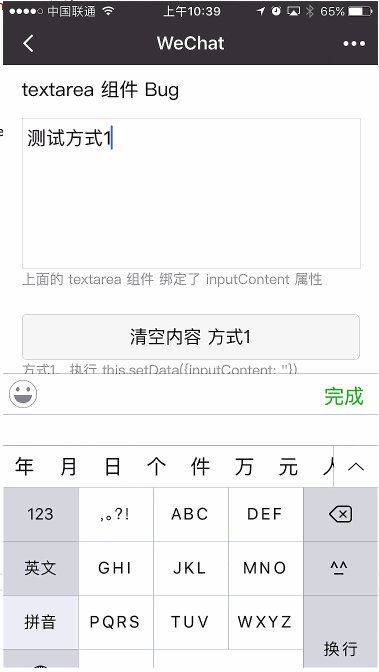
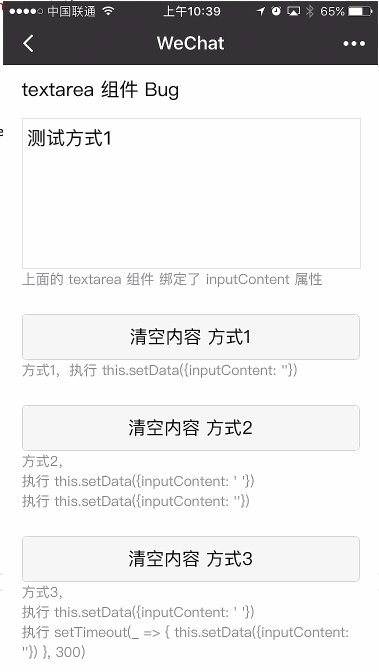
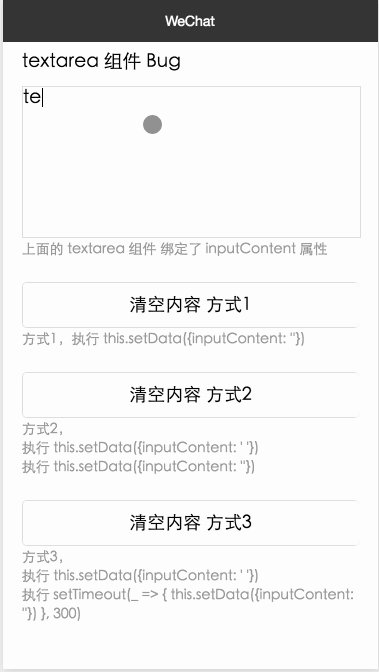
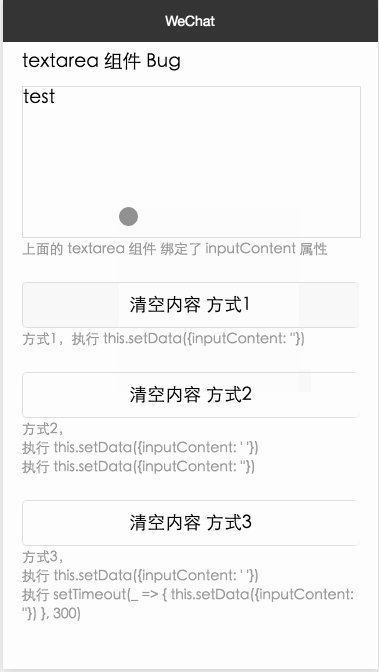
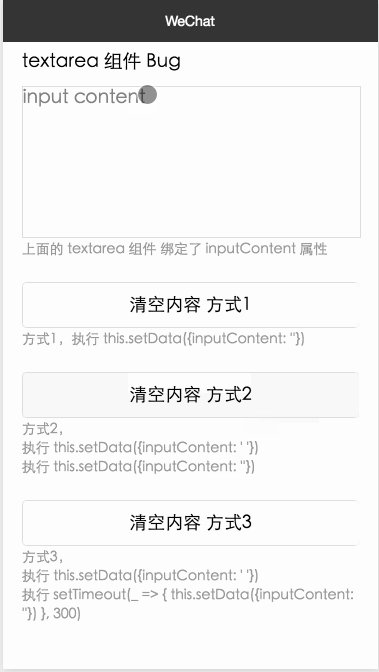
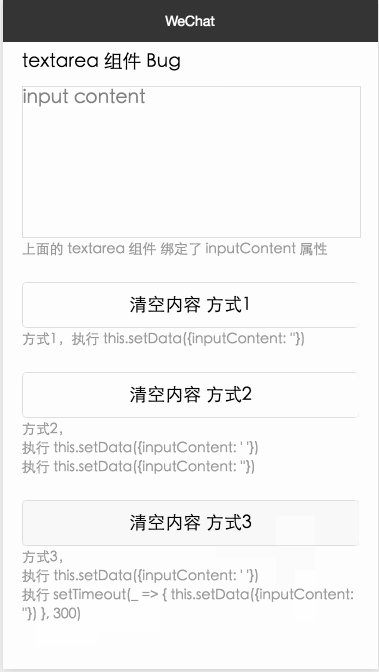
方案2有童鞋又回答,可以使用數(shù)據(jù)綁定功能,將 textarea 組件的 value 屬性綁定到一個數(shù)據(jù)屬性,這樣當要清空 textarea 組件的內(nèi)容時,只需要對綁定的數(shù)據(jù)屬性做空字符串值賦值操作即可。 ,上面這位童鞋說到點上了,和很多現(xiàn)在流行的 MVVM 框架一樣(諸如 vue、ng1、ng2等),小程序也具備了數(shù)據(jù)綁定的功能(感動.jpg),那么下面就使用這種方式去完成這個如此簡單的需求吧。(吐槽:但對比那些框架,我覺得這個小程序的數(shù)據(jù)綁定功能用起來有點殘廢的感覺,可能被 vue 慣壞了) 對比圖方案已經(jīng)說了,但既然說是踩坑之旅,那么肯定就沒有方案所說的那么簡單,沒點坑就不像話了,下面會提供四張動圖,都是根據(jù)方案2去處理的,請仔細對比。 在微信web開發(fā)工具時,所有實現(xiàn)方式:你會看到:
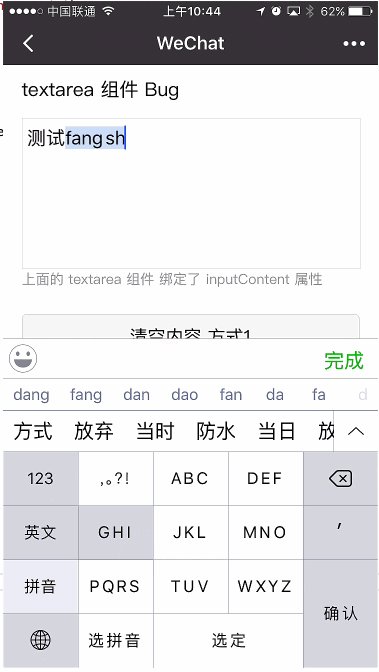
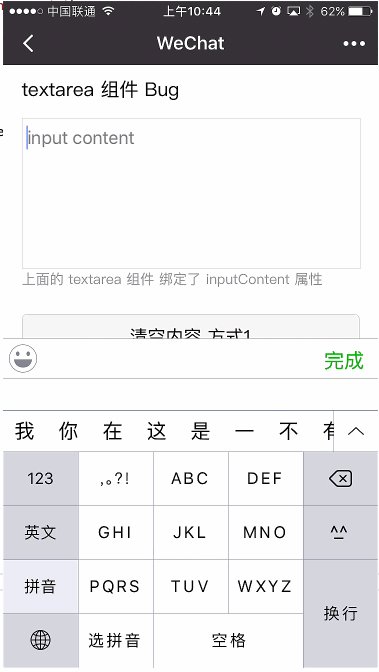
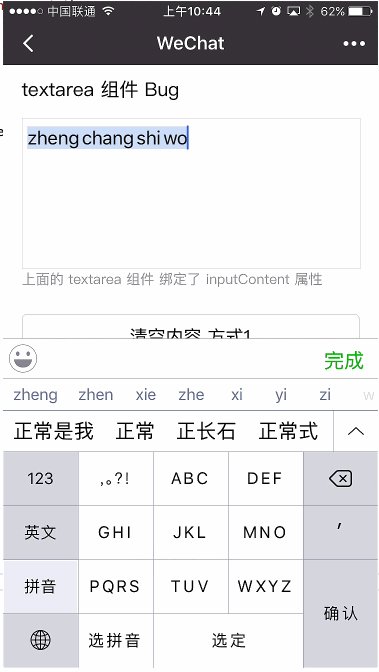
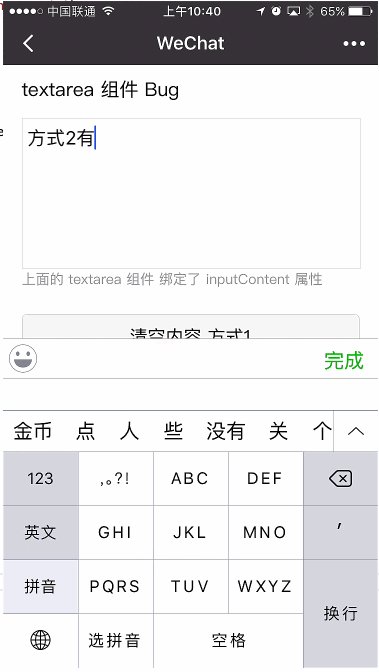
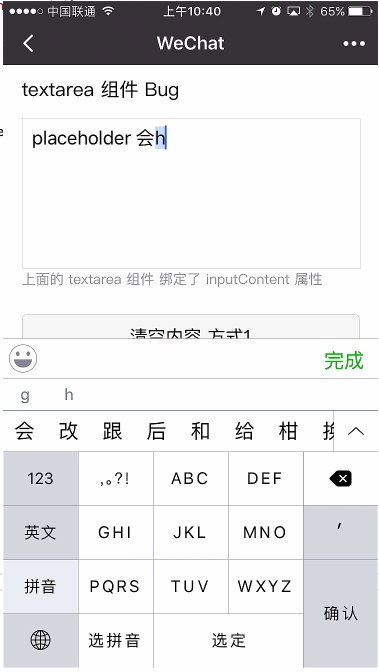
上面說到方式2和方式3都可以清空內(nèi)容,那么為什么會有方式3這種“搞笑”的寫法呢?因為方式2這種寫法在手機預覽時會有 bug,挺好笑的 bug,詳細可以看第三、第四張運行圖。 在手機預覽時,方式1:跟在開發(fā)工具運行時的情況一樣,也是清空不了。 在手機預覽時,方式2:這就是的bug,清空是沒問題的,但童鞋們可以留意一下 textarea 組件的 placeholder 的變化,清空之后,一時有一時沒有,為了解決這個 bug,于是就有了方式3的寫法。 在手機預覽時,方式3:加了個 setTimeout,在300毫秒后再將綁定的屬性設置為空字符串。 看到這里,相信童鞋們都知道是怎么回事了,又是時候吐槽一下微信開發(fā)團隊了,你丫快點修復這種莫名其妙的 bug! 代碼有人說不上代碼不厚道,其實更想大家去我的倉庫看,因為順手就可以 star 一下,哈哈哈。 處理頁面的js,test.js
Page({
data: {
inputContent: ''
},
clearInputContent(e) {
const mode = parseInt(e.target.dataset.mode)
switch (mode) {
case 1:
this.setData({
inputContent: ''
})
break;
case 2:
this.setData({
inputContent: ' '
})
this.setData({
inputContent: ''
})
break;
case 3:
this.setData({
inputContent: ' '
})
setTimeout(_ => {
this.setData({
inputContent: ''
})
}, 300)
break;
}
}
})
頁面UI,test.wxml
<view style="width: 90%; margin: 20rpx auto 0;">
<text>textarea 組件 bug</text>
<textarea placeholder="input content" value="{{inputContent}}" style="margin-top: 30rpx; border: 1rpx solid #ddd; width: 100%;"/>
<text style="color: #999; font-size: 28rpx;">上面的 textarea 組件 綁定了 inputContent 屬性</text>
</view>
<view style="width: 90%; margin: 50rpx auto 0;">
<button bindtap="clearInputContent" data-mode="1">清空內(nèi)容 方式1</button>
<text style="color: #999; font-size: 28rpx;">方式1,執(zhí)行 this.setData({inputContent: ''})</text>
</view>
<view style="width: 90%; margin: 50rpx auto 0;">
<button bindtap="clearInputContent" data-mode="2">清空內(nèi)容 方式2</button>
<text style="color: #999; font-size: 28rpx;">方式2,
執(zhí)行 this.setData({inputContent: ' '})
執(zhí)行 this.setData({inputContent: ''})
</text>
</view>
<view style="width: 90%; margin: 50rpx auto 0;">
<button bindtap="clearInputContent" data-mode="3">清空內(nèi)容 方式3</button>
<text style="color: #999; font-size: 28rpx;">方式3,
執(zhí)行 this.setData({inputContent: ' '})
執(zhí)行 setTimeout(_ => { this.setData({inputContent: ''}) }, 300)
</text>
</view>
|