推薦收藏: 小程序開發者開發過程中會遇到的問題匯總
發布時間:2018-03-31 09:25 所屬欄目:小程序開發教程
本文來自蜂鳥社區,已獲授權,授權地址
以下是微信小程序開發過程中常見問題,如果您有新的補充可在樓下回復哦,如果本帖內容有誤,請回復,十分感謝!
1、問:請問一下,首次打開的時候會出現一個選擇界面,進行選擇之后進入主頁,下次再打開就不再顯示這個選擇界面,直接顯示主頁,這個應該怎么實現呢?如果在一個空界面直接進行跳轉,初次打開的時候空白界面會先顯示一下,才會跳轉對應的界面,這應該怎么處理呢?
答:目前首頁的設置,默認是在app.json的pages的第一個頁面。
每次重啟打開都會顯示這么頁面。
如果想要一個選擇頁面并且沒有停頓體驗的話,可以在首頁上添加額外的view層來解決,一次顯示,之后display設置none,顯示與否可以在本地存儲一個標識。
2、問:使用ffmpeg 將silk轉mp3失敗,哪位大神成功過的,辛苦給下思路,不勝感激!
答:用的gitHub上面的decoder開源庫,先解碼silk,再轉MP3 https://github.com/kn007/silk-v3-decoder
3、問:微信小程序 navigateTo 只能使用五次 五次之后無效 怎么處理的?
答:不是只能跳轉5次,而是跳轉層次只能是5層,注意理解。 頁面一層一層往里跳進,最多5層。是這個意思。
4、問:微信小程序中能否用js更改app.js中的globalData?怎么實現?不能更改的話怎么實現在當前頁面中設置一個屬性,在另一個頁面中也能顯示出來?
答:可以修改啊,globalData只是設置在app.js 的一個object數據,你可以直接改的。 比如:
在globalData里有一個users = ['張三', '李四'];
在任意一個js里可以修改:getApp().globalData.users = ['王五', '趙六'];
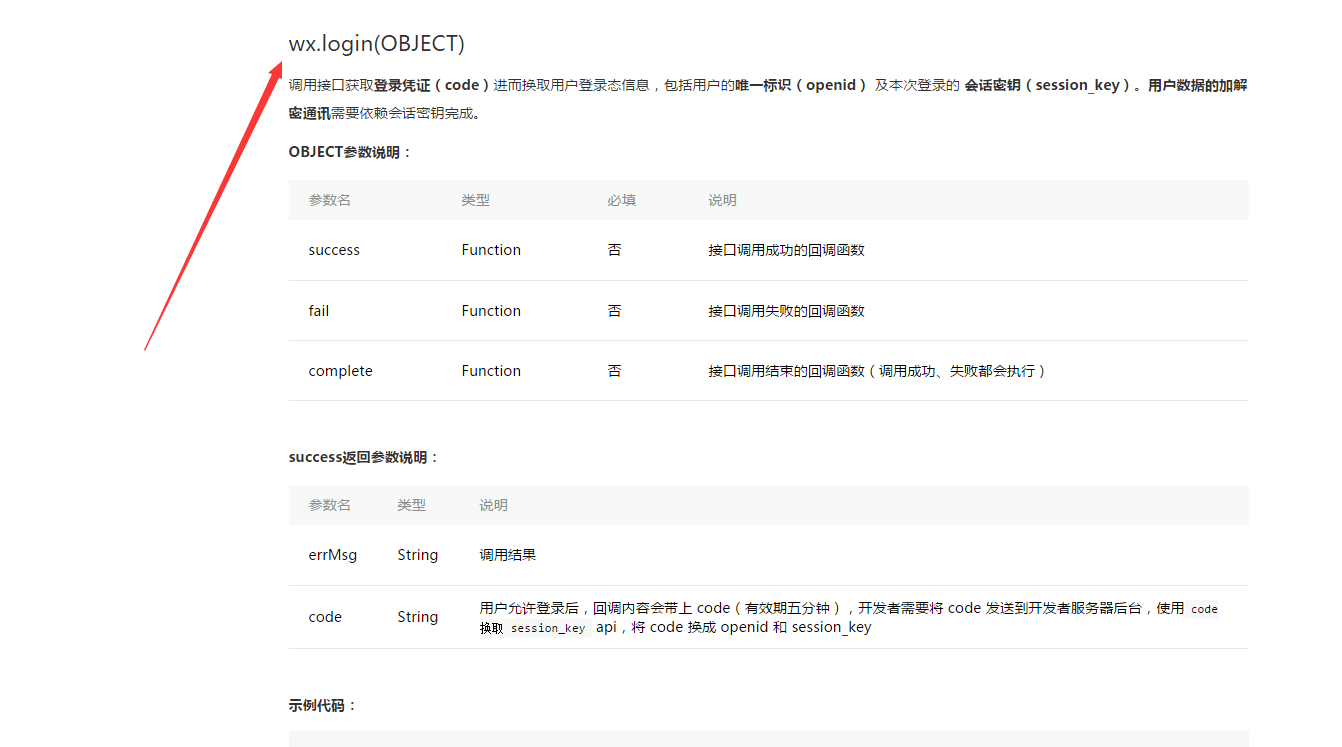
5、問:php自己的session是用來判斷用戶是否登錄的,windows+apache的話,小程序的session咋存儲。是存儲到數據庫中???還是哪???wx.login中的code哪個是用戶的唯一標識?是openid嗎??
答:小程序在本地存儲一個秘鑰,每次請求的時候帶過去,服務端校驗這個秘鑰,如果合法,返回成功和對應的數據。
6、問:Swiper插件使用問題
答:感覺沒辦法,組件的體驗需要微信的優化,組件都是封裝好的改不了
7、問:小程序里的console在wing工具哪里看
答:點擊調試即可。
8、問:之前已認證的公眾號不能用作開發小程序嗎?
答:小程序是和訂閱號、服務號以及企業號平行的新類型,所以需要在微信公眾平臺申請一個新的小程序號,需要重新認證。
9、問:特別好奇 微信小程序能不能支持發送圖標到桌面這個功能
答:安卓應該可以,蘋果不行
10、問: 微信小程序沒有提供webview組件嗎?
答:首先微信內跳轉普通H5頁面時,跳轉地址是需要在國內備案的,否則會有警告提示。 以微信的尿性,我個人估計小程序是不會提供webview組件讓你自由加載第三方頁面的,安全考慮。
11、問:<view wx:if"{{list}}"> list是數組,怎么判斷條數為0
答:你說的是條件渲染嗎? 也可以<view wx:if="{{list.length == 0}}"> </view>
可以在 {{}} 內進行簡單的運算,包括三元運算符、邏輯判斷、算數運算
12、問:想開發一個社交小程序 程序里面產生動態能提示用戶么?
答:微信的概念是不打擾用戶,肯定不能隨便給用戶彈消息,但是有模板消息 是專門做消息通知的。
13、問:想做個本地垂直類的服務型項目。小程序試用嗎
答:非常適合,試水成本也不高
14、問:怎么讓<swiper>充滿整個屏幕啊
答:寬高都設置為100%,試試看
15、問:微信小程序如何被用戶打開,并且是自動獲取用戶的ID和頭像的么?就是說我做了一個叫大姨嗎的微信小程序,可是我怎么讓別人發現這個小程序,并且登錄注冊進去呢?
答:目前只是開放公測階段,并沒有正式上線。關于小程序的入口,除了分享二維碼外,還有想象空間~獲取用戶信息,需要代碼調用api。先調用wx.login 然后wx.getUserInfo 就可以獲得用戶的名稱和頭像了。這過程對用戶來說是透明的。
示例代碼:
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var nickName = userInfo.nickName
var avatarUrl = userInfo.avatarUrl
var gender = userInfo.gender //性別 0:未知、1:男、2:女
var province = userInfo.province
var city = userInfo.city
var country = userInfo.country
}
})
16、問:微信小程序多個組件動畫,官方教程上都是單個組件的動畫比如
var animation = wx.createAnimation({
duration: 1000,
timingFunction: "ease",
delay: 2000
})
this.animation = animation
animation.scale(1).step();
this.setData({
AvatarShow:animation.export()
})
<image class="avatar" animation="{{AvatarShow}}" src="{{userInfo.avatarUrl}}"></image>
17、這樣的,但是我想讓這個動畫執行完畢了以后,控制
<text class="userinfo-nickname">歡迎您:{{userInfo.nickName}}</text>
其他的組件做動畫效果應該怎么做呢?
答:rotateThenScale: function() {
this.animation.rotate(Math.random() * 720 - 360).step()
.scale(Math.random() * 2).step()
this.setData({ animation: this.animation.export() })
setTimeout(function() {
this.animation2.rotate(Math.random() * 720 - 360).step()
.scale(Math.random() * 2).step()
this.setData({ animation2: this.animation2.export() })
}.bind(this), 3000)
},
比如這個是我修改的官網示例,animation不同就可以控制不同的組建了,這個相當于獲取了界面元素
18、問:我想在首頁頂部導航上添加一個按鈕,點擊后跳轉到另外一個頁面。請問怎么實現,謝謝了
答:微信小程序有相關的API:
wx.navigateTo(OBJECT)
保留當前頁面,跳轉到應用內的某個頁面,使用wx.navigateBack可以返回到原頁面。
OBJECT參數說明:
參數 類型 必填 說明
url String 是 需要跳轉的應用內頁面的路徑 , 路徑后可以帶參數。參數與路徑之間使用?分隔,參數鍵與參數值用=相連,不同參數用&分隔;如 'path?key=value&key2=value2'
success Function 否 接口調用成功的回調函數
fail Function 否 接口調用失敗的回調函數
complete Function 否 接口調用結束的回調函數(調用成功、失敗都會執行)
示例代碼:
wx.navigateTo({
url: 'test?id=1'
})
//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})
注意:為了不讓用戶在使用小程序時造成困擾,我們規定頁面路徑只能是五層,請盡量避免多層級的交互方式。
wx.redirectTo(OBJECT)
關閉當前頁面,跳轉到應用內的某個頁面。
OBJECT參數說明:
參數 類型 必填 說明
url String 是 需要跳轉的應用內頁面的路徑
success Function 否 接口調用成功的回調函數
fail Function 否 接口調用失敗的回調函數
complete Function 否 接口調用結束的回調函數(調用成功、失敗都會執行)
示例代碼:
wx.redirectTo({
url: 'test?id=1'
})
wx.navigateBack(OBJECT)
關閉當前頁面,返回上一頁面或多級頁面。可通過 getCurrentPages()) 獲取當前的頁面棧,決定需要返回幾層。
OBJECT參數說明:
參數 類型 默認值 說明
delta Number 1 返回的頁面數,如果 delta 大于現有頁面數,則返回到首頁。
舉個例子:
點擊一個按鈕后跳轉
buttonClick:function(e){
var agrs ='我是參數';
wx.navigateTo({
url: '../order/order?order=' + agrs
})
},
其中的URL是工程里目標頁面的相對路徑。
至于你說的導航條左上角的按鈕,需要自己去做UI,以上是邏輯層面的
19、問:關于php無法接收微信小程序POST傳參
答:剛剛開始按照微信官方的方法寫了一個POST傳參,后臺使用php進行解析入庫。
但是突然發現GET能接收到傳參,但是后臺$_POST死活都沒辦法進行傳參。
wx.request({
url: 'http://localhost/XXX.php',
data: {
menu: data.detail.value.menu ,
},
/*header: {
'content-type': 'application/json'
},*/
method:'post',
success: function(res) {
console.log(res.data)
}
})
查了資料,都說是
'content-type': 'application/json'
大小寫的問題。但是我把它改成小寫了還是不行。
后來仔細研究了發現,微信小程序通過POST的不是字符串,而是JSON信息,所以在后臺是無法直接用$_POST進行解析的。
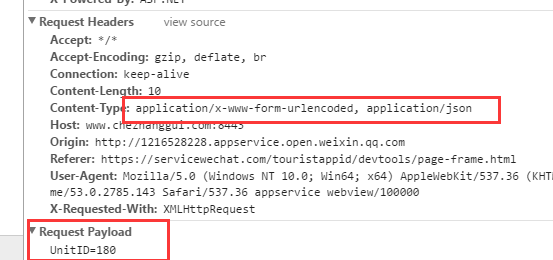
這個是我們正常POST信息瀏覽器對后臺文件發送的post信息
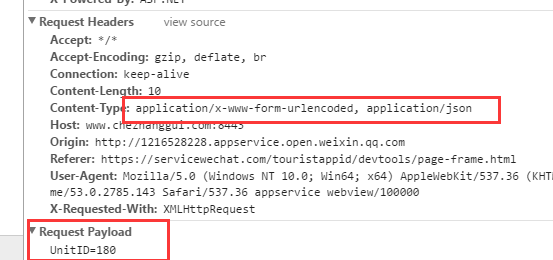
這個是小程序POST的信息,所以我們就要處理一下才行了
php獲取信息如下:
$menu = file_get_contents('php://input');
$val = json_decode($menu,true);
echo($val['menu']);
把json轉換成數組以后就可以正常的進行數據處理了!
20、問:小程序 post 參數一直進不去 服務器端沒接收到。

答:我試了下,php框架使用ThinkPhP。請求代碼:
wx.request({
url: 'http://localhost/api/getList',
data: {lastid:lastid,limit:limit},
header: {
'Content-Type': 'application/json'
},
method:'post',
success: function(res) {
var cc = res.data;
},
fail: function(res){ },
complete: function(){ }
})
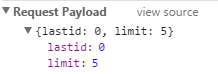
post數據:

后臺代碼(查詢后返回,使用ajaxReturn返回數據到前端):
function getList(){
$list = M('mmc')->field('id,title,img,cTime')->limit($limit)->select();
$this->ajaxReturn($list);
}
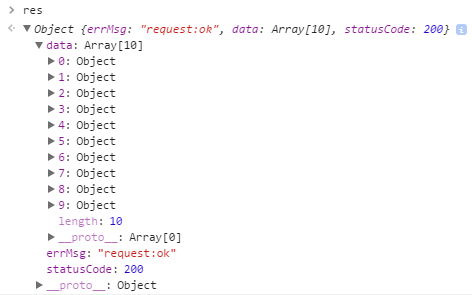
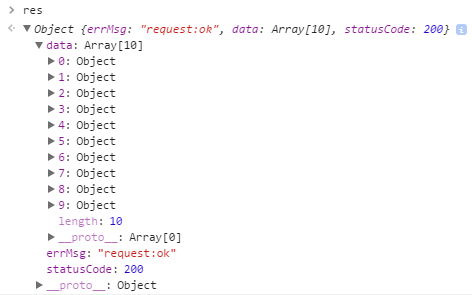
前端接收到的數據(success函數回調的res):

21、問:微信小程序的用戶信息可以做登錄嗎?請問小程序的用戶信息可以做登錄嗎,只有頭像和昵稱,都沒有唯一標識
答:獲取微信信息有唯一標識

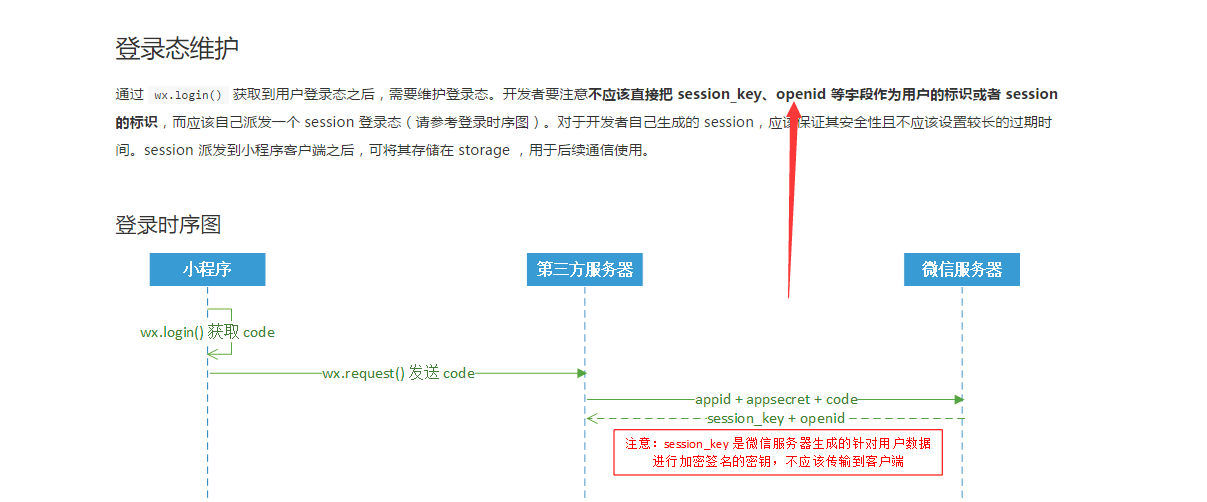
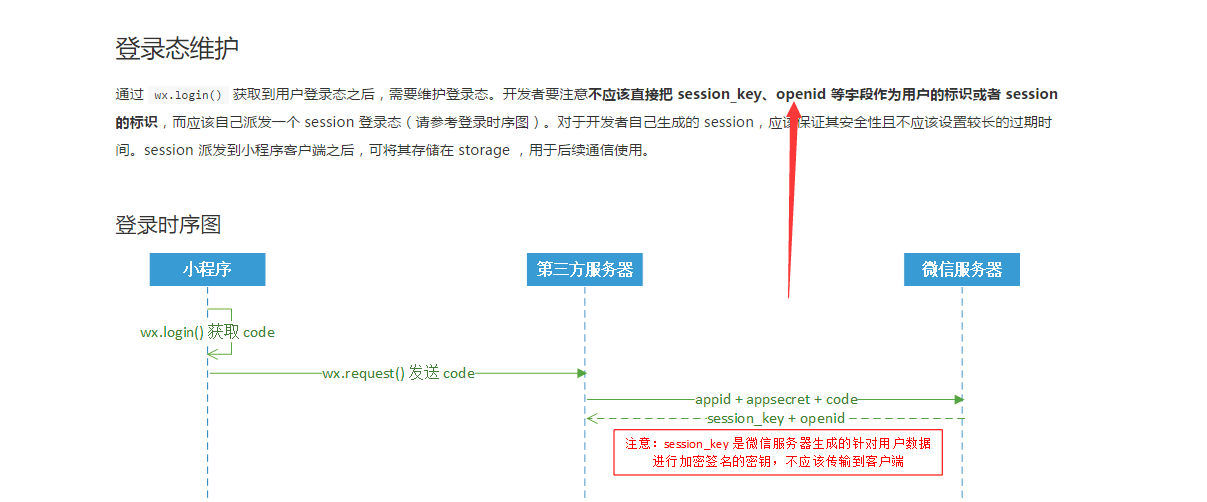
這個應該是要和后臺配合,自己生成一個session作為唯一標示,不能用openid

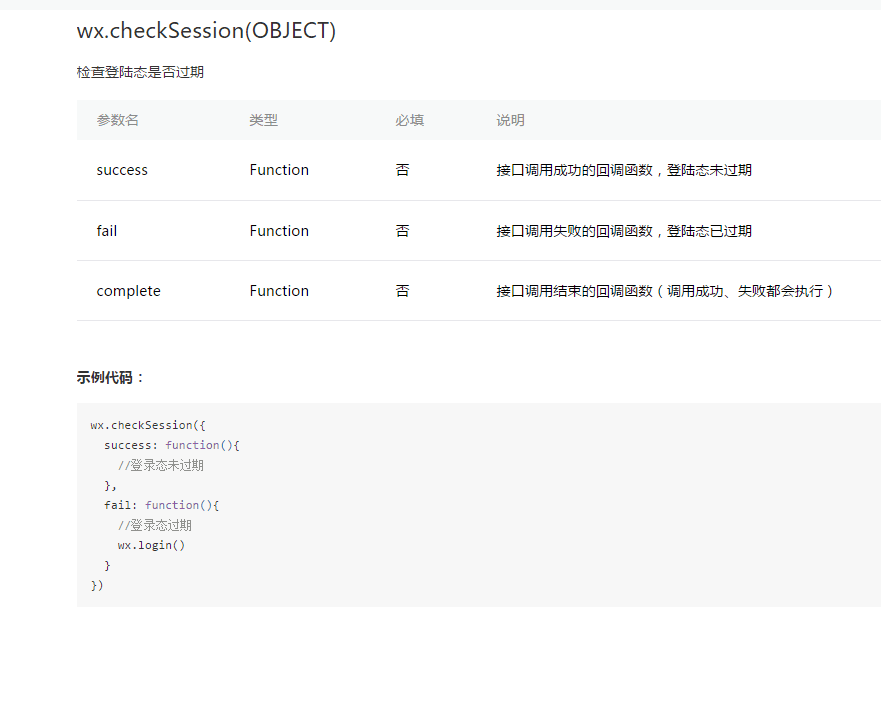
22、問:微信的check方法里面的參數是什么?
答:

23、問:在微信小程序里面能直接訪問外部鏈接么
答:
微信小程序暫不支持加外部鏈接。會屏蔽所有<a>標簽。
24、問:怎么自動給每個新頁面都添加一個固定的浮層?手動用template引入肯定是可以的
答:
才疏學淺,能想到的只是調用模板。
定義模板
使用name屬性,作為模板的名字。然后在<template/>內定義代碼片段,如:
<template name="msgItem">
<view>
<text> Time: {{time}} </text>
</view>
</template>
使用模板
使用 is 屬性,聲明需要的使用的模板,然后將模板所需要的 data 傳入,如:
<template is="msgItem" data="{{...item}}"/>
Page({
data: {
item: {
time: '2016-09-15'
}
}
})
25、問:進到一個頁面,校驗登錄,失敗,跳登錄頁;直接執行navigateTo或者redirectTo,調試器是可以正常工作的,但是手機端不可以,可以加定時器緩解,但是好像還是沒法根治,在onlunch,onShow,onload都試過,都不怎么好用,請問問題出在哪里?
答:
試試onReady。
onReady Function 生命周期函數--監聽頁面初次渲染完成
這才是頁面渲染完畢的回調。
26、問:小程序里可以用iconfont之類的圖標字體嗎?
答:
一般web開發定義樣式的話,有:外部樣式,內部樣式,內聯樣式。
顯然小程序沒有提供link、style標簽,所以定義樣式的地方只有wxss文件里和內聯樣式。
小程序API明確規定:本地資源無法通過 css 獲取。在wxss加載外部字體庫目前測試也是不生效的。
建議:background-image:可以使用網絡圖片,或者 base64,或者使用<image/>標簽。
小圖標直接轉成base64,直接寫在代碼里,體積也很小,還方便。圖標可以統一寫在一個js里,到處引用。
1、問:請問一下,首次打開的時候會出現一個選擇界面,進行選擇之后進入主頁,下次再打開就不再顯示這個選擇界面,直接顯示主頁,這個應該怎么實現呢?如果在一個空界面直接進行跳轉,初次打開的時候空白界面會先顯示一下,才會跳轉對應的界面,這應該怎么處理呢?
答:目前首頁的設置,默認是在app.json的pages的第一個頁面。
每次重啟打開都會顯示這么頁面。
如果想要一個選擇頁面并且沒有停頓體驗的話,可以在首頁上添加額外的view層來解決,一次顯示,之后display設置none,顯示與否可以在本地存儲一個標識。
2、問:使用ffmpeg 將silk轉mp3失敗,哪位大神成功過的,辛苦給下思路,不勝感激!
答:用的gitHub上面的decoder開源庫,先解碼silk,再轉MP3 https://github.com/kn007/silk-v3-decoder
3、問:微信小程序 navigateTo 只能使用五次 五次之后無效 怎么處理的?
答:不是只能跳轉5次,而是跳轉層次只能是5層,注意理解。 頁面一層一層往里跳進,最多5層。是這個意思。
4、問:微信小程序中能否用js更改app.js中的globalData?怎么實現?不能更改的話怎么實現在當前頁面中設置一個屬性,在另一個頁面中也能顯示出來?
答:可以修改啊,globalData只是設置在app.js 的一個object數據,你可以直接改的。 比如:
在globalData里有一個users = ['張三', '李四'];
在任意一個js里可以修改:getApp().globalData.users = ['王五', '趙六'];
5、問:php自己的session是用來判斷用戶是否登錄的,windows+apache的話,小程序的session咋存儲。是存儲到數據庫中???還是哪???wx.login中的code哪個是用戶的唯一標識?是openid嗎??
答:小程序在本地存儲一個秘鑰,每次請求的時候帶過去,服務端校驗這個秘鑰,如果合法,返回成功和對應的數據。
6、問:Swiper插件使用問題
答:感覺沒辦法,組件的體驗需要微信的優化,組件都是封裝好的改不了
7、問:小程序里的console在wing工具哪里看
答:點擊調試即可。
8、問:之前已認證的公眾號不能用作開發小程序嗎?
答:小程序是和訂閱號、服務號以及企業號平行的新類型,所以需要在微信公眾平臺申請一個新的小程序號,需要重新認證。
9、問:特別好奇 微信小程序能不能支持發送圖標到桌面這個功能
答:安卓應該可以,蘋果不行
10、問: 微信小程序沒有提供webview組件嗎?
答:首先微信內跳轉普通H5頁面時,跳轉地址是需要在國內備案的,否則會有警告提示。 以微信的尿性,我個人估計小程序是不會提供webview組件讓你自由加載第三方頁面的,安全考慮。
11、問:<view wx:if"{{list}}"> list是數組,怎么判斷條數為0
可以在 {{}} 內進行簡單的運算,包括三元運算符、邏輯判斷、算數運算
12、問:想開發一個社交小程序 程序里面產生動態能提示用戶么?
答:微信的概念是不打擾用戶,肯定不能隨便給用戶彈消息,但是有模板消息 是專門做消息通知的。
13、問:想做個本地垂直類的服務型項目。小程序試用嗎
答:非常適合,試水成本也不高
14、問:怎么讓<swiper>充滿整個屏幕啊
答:寬高都設置為100%,試試看
15、問:微信小程序如何被用戶打開,并且是自動獲取用戶的ID和頭像的么?就是說我做了一個叫大姨嗎的微信小程序,可是我怎么讓別人發現這個小程序,并且登錄注冊進去呢?
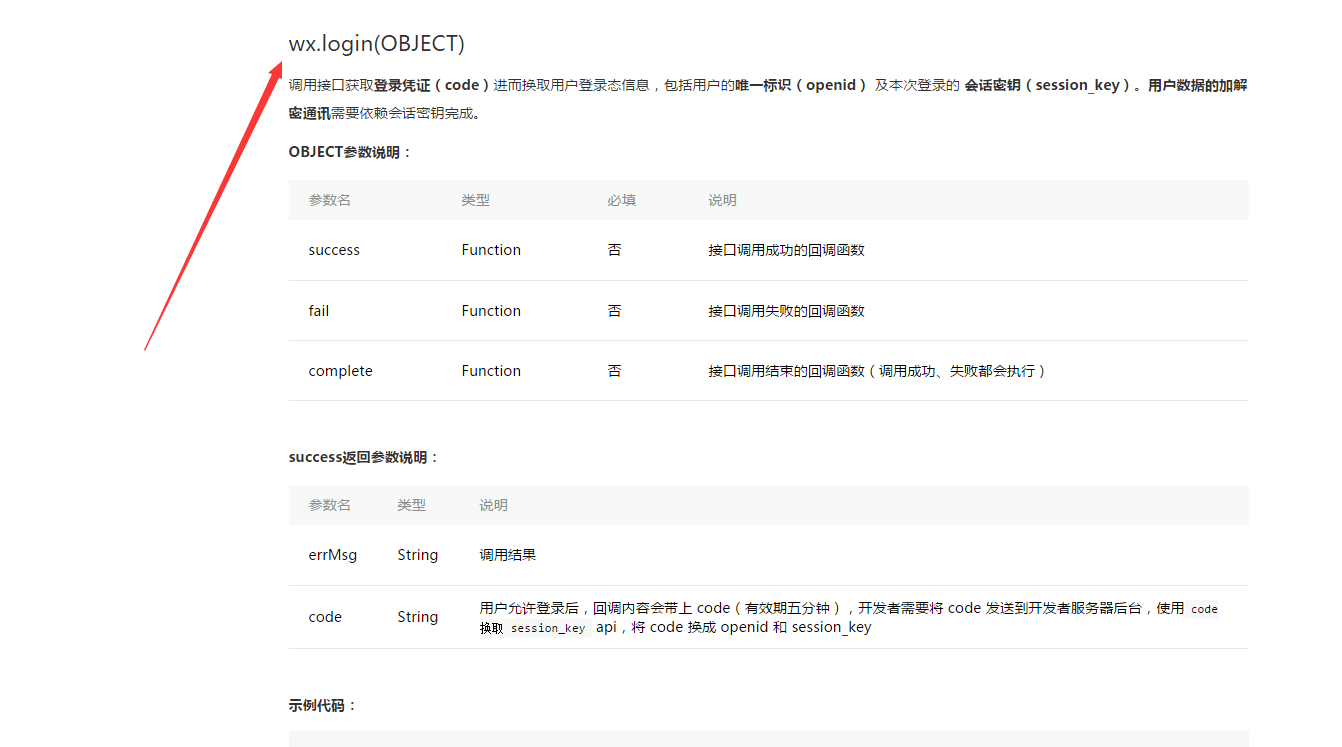
答:目前只是開放公測階段,并沒有正式上線。關于小程序的入口,除了分享二維碼外,還有想象空間~獲取用戶信息,需要代碼調用api。先調用wx.login 然后wx.getUserInfo 就可以獲得用戶的名稱和頭像了。這過程對用戶來說是透明的。
示例代碼:
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var nickName = userInfo.nickName
var avatarUrl = userInfo.avatarUrl
var gender = userInfo.gender //性別 0:未知、1:男、2:女
var province = userInfo.province
var city = userInfo.city
var country = userInfo.country
}
})
16、問:微信小程序多個組件動畫,官方教程上都是單個組件的動畫比如
var animation = wx.createAnimation({
duration: 1000,
timingFunction: "ease",
delay: 2000
})
this.animation = animation
animation.scale(1).step();
this.setData({
AvatarShow:animation.export()
})
<image class="avatar" animation="{{AvatarShow}}" src="{{userInfo.avatarUrl}}"></image>
17、這樣的,但是我想讓這個動畫執行完畢了以后,控制
<text class="userinfo-nickname">歡迎您:{{userInfo.nickName}}</text>
其他的組件做動畫效果應該怎么做呢?
答:rotateThenScale: function() {
this.animation.rotate(Math.random() * 720 - 360).step()
.scale(Math.random() * 2).step()
this.setData({ animation: this.animation.export() })
setTimeout(function() {
this.animation2.rotate(Math.random() * 720 - 360).step()
.scale(Math.random() * 2).step()
this.setData({ animation2: this.animation2.export() })
}.bind(this), 3000)
},
比如這個是我修改的官網示例,animation不同就可以控制不同的組建了,這個相當于獲取了界面元素
18、問:我想在首頁頂部導航上添加一個按鈕,點擊后跳轉到另外一個頁面。請問怎么實現,謝謝了
答:微信小程序有相關的API:
wx.navigateTo(OBJECT)
保留當前頁面,跳轉到應用內的某個頁面,使用wx.navigateBack可以返回到原頁面。
OBJECT參數說明:
參數 類型 必填 說明
url String 是 需要跳轉的應用內頁面的路徑 , 路徑后可以帶參數。參數與路徑之間使用?分隔,參數鍵與參數值用=相連,不同參數用&分隔;如 'path?key=value&key2=value2'
success Function 否 接口調用成功的回調函數
fail Function 否 接口調用失敗的回調函數
complete Function 否 接口調用結束的回調函數(調用成功、失敗都會執行)
示例代碼:
wx.navigateTo({
url: 'test?id=1'
})
//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})
注意:為了不讓用戶在使用小程序時造成困擾,我們規定頁面路徑只能是五層,請盡量避免多層級的交互方式。
wx.redirectTo(OBJECT)
關閉當前頁面,跳轉到應用內的某個頁面。
OBJECT參數說明:
參數 類型 必填 說明
url String 是 需要跳轉的應用內頁面的路徑
success Function 否 接口調用成功的回調函數
fail Function 否 接口調用失敗的回調函數
complete Function 否 接口調用結束的回調函數(調用成功、失敗都會執行)
示例代碼:
wx.redirectTo({
url: 'test?id=1'
})
wx.navigateBack(OBJECT)
關閉當前頁面,返回上一頁面或多級頁面。可通過 getCurrentPages()) 獲取當前的頁面棧,決定需要返回幾層。
OBJECT參數說明:
參數 類型 默認值 說明
delta Number 1 返回的頁面數,如果 delta 大于現有頁面數,則返回到首頁。
舉個例子:
點擊一個按鈕后跳轉
buttonClick:function(e){
var agrs ='我是參數';
wx.navigateTo({
url: '../order/order?order=' + agrs
})
},
其中的URL是工程里目標頁面的相對路徑。
至于你說的導航條左上角的按鈕,需要自己去做UI,以上是邏輯層面的
19、問:關于php無法接收微信小程序POST傳參
答:剛剛開始按照微信官方的方法寫了一個POST傳參,后臺使用php進行解析入庫。
但是突然發現GET能接收到傳參,但是后臺$_POST死活都沒辦法進行傳參。
wx.request({
url: 'http://localhost/XXX.php',
data: {
menu: data.detail.value.menu ,
},
/*header: {
'content-type': 'application/json'
},*/
method:'post',
success: function(res) {
console.log(res.data)
}
})
查了資料,都說是
'content-type': 'application/json'
大小寫的問題。但是我把它改成小寫了還是不行。
后來仔細研究了發現,微信小程序通過POST的不是字符串,而是JSON信息,所以在后臺是無法直接用$_POST進行解析的。
這個是我們正常POST信息瀏覽器對后臺文件發送的post信息
這個是小程序POST的信息,所以我們就要處理一下才行了
php獲取信息如下:
$menu = file_get_contents('php://input');
$val = json_decode($menu,true);
echo($val['menu']);
把json轉換成數組以后就可以正常的進行數據處理了!
20、問:小程序 post 參數一直進不去 服務器端沒接收到。

答:我試了下,php框架使用ThinkPhP。請求代碼:
wx.request({
url: 'http://localhost/api/getList',
data: {lastid:lastid,limit:limit},
header: {
'Content-Type': 'application/json'
},
method:'post',
success: function(res) {
var cc = res.data;
},
fail: function(res){ },
complete: function(){ }
})
post數據:

后臺代碼(查詢后返回,使用ajaxReturn返回數據到前端):
function getList(){
$list = M('mmc')->field('id,title,img,cTime')->limit($limit)->select();
$this->ajaxReturn($list);
}
前端接收到的數據(success函數回調的res):

21、問:微信小程序的用戶信息可以做登錄嗎?請問小程序的用戶信息可以做登錄嗎,只有頭像和昵稱,都沒有唯一標識
答:獲取微信信息有唯一標識

這個應該是要和后臺配合,自己生成一個session作為唯一標示,不能用openid

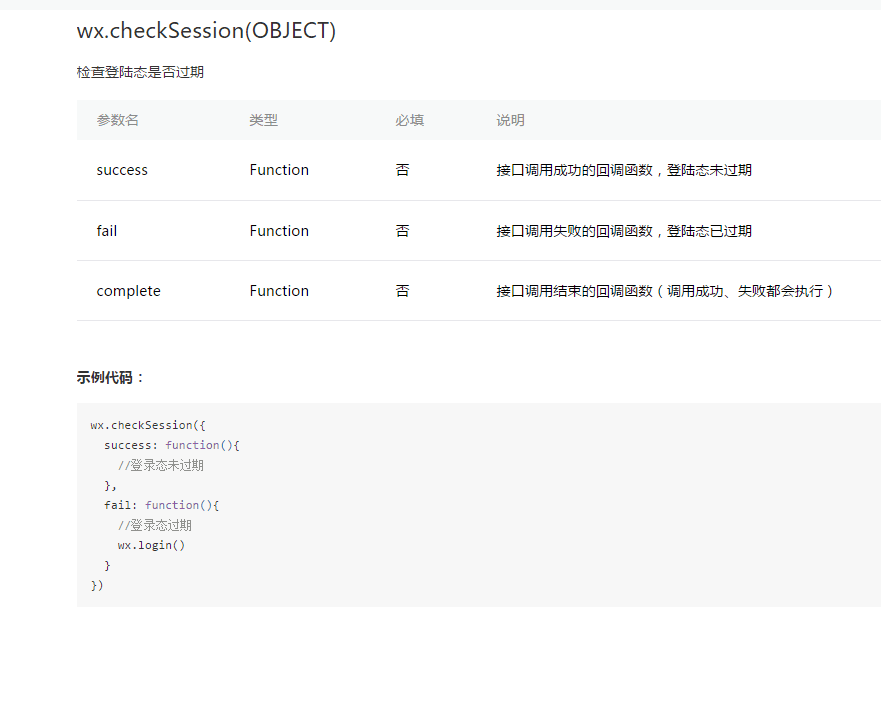
22、問:微信的check方法里面的參數是什么?
答:

23、問:在微信小程序里面能直接訪問外部鏈接么
答:
微信小程序暫不支持加外部鏈接。會屏蔽所有<a>標簽。
24、問:怎么自動給每個新頁面都添加一個固定的浮層?手動用template引入肯定是可以的
答:
才疏學淺,能想到的只是調用模板。
定義模板
使用name屬性,作為模板的名字。然后在<template/>內定義代碼片段,如:
<template name="msgItem">
<view>
<text> Time: {{time}} </text>
</view>
</template>
使用模板
使用 is 屬性,聲明需要的使用的模板,然后將模板所需要的 data 傳入,如:
<template is="msgItem" data="{{...item}}"/>
Page({
data: {
item: {
time: '2016-09-15'
}
}
})
25、問:進到一個頁面,校驗登錄,失敗,跳登錄頁;直接執行navigateTo或者redirectTo,調試器是可以正常工作的,但是手機端不可以,可以加定時器緩解,但是好像還是沒法根治,在onlunch,onShow,onload都試過,都不怎么好用,請問問題出在哪里?
答:
試試onReady。
onReady Function 生命周期函數--監聽頁面初次渲染完成
這才是頁面渲染完畢的回調。
26、問:小程序里可以用iconfont之類的圖標字體嗎?
答:
一般web開發定義樣式的話,有:外部樣式,內部樣式,內聯樣式。
顯然小程序沒有提供link、style標簽,所以定義樣式的地方只有wxss文件里和內聯樣式。
小程序API明確規定:本地資源無法通過 css 獲取。在wxss加載外部字體庫目前測試也是不生效的。
建議:background-image:可以使用網絡圖片,或者 base64,或者使用<image/>標簽。
小圖標直接轉成base64,直接寫在代碼里,體積也很小,還方便。圖標可以統一寫在一個js里,到處引用。



