忽如寄:微信小程序?qū)崙?zhàn)教程:計(jì)算器(附源碼下載)
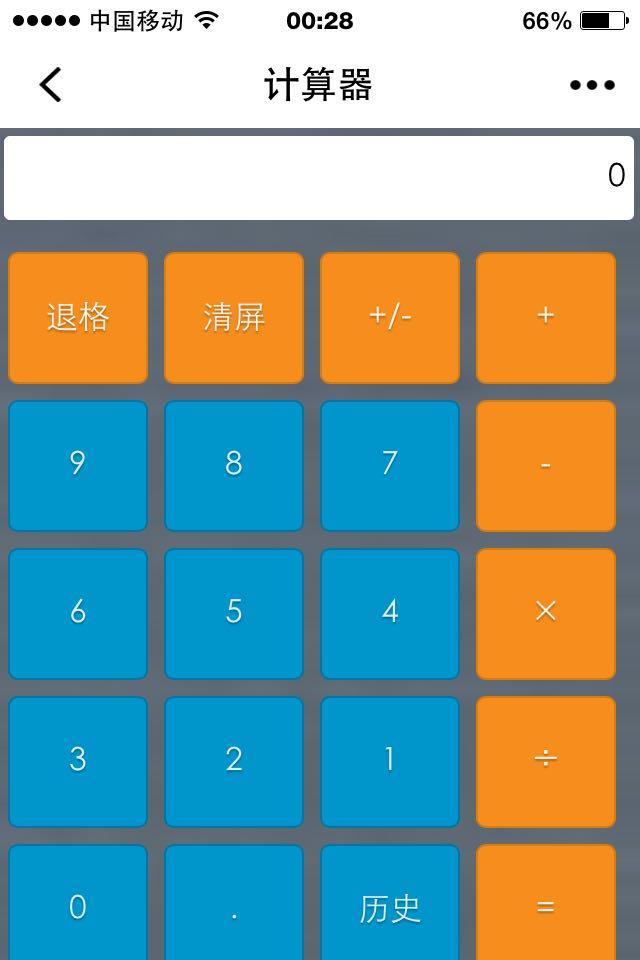
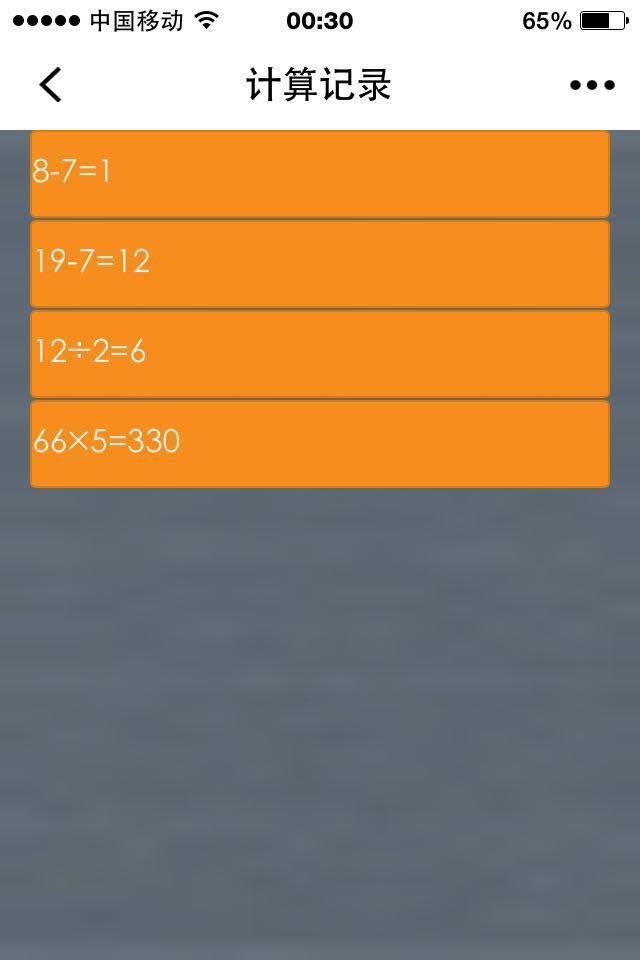
一、最終效果
二、項(xiàng)目開發(fā)
1、開發(fā)準(zhǔn)備
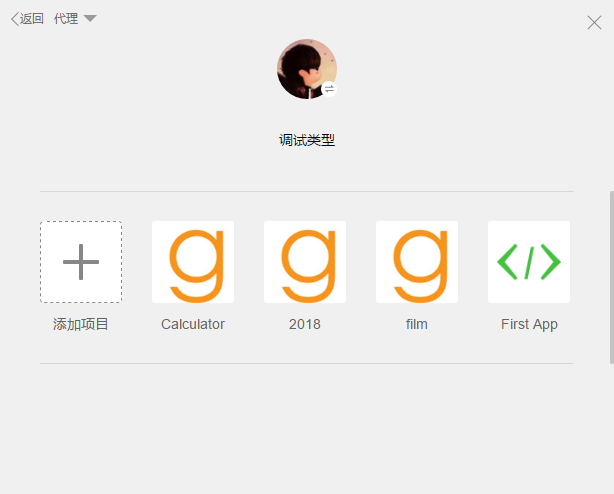
開發(fā)前我們先下載好微信web開發(fā)者工具并安裝好,下載地址,下載安裝完成后打開(前幾次打開后會(huì)讓自己掃碼):

單擊添加項(xiàng)目后填寫AppID和相關(guān)的設(shè)置后,我們會(huì)得到一個(gè)示例demo:

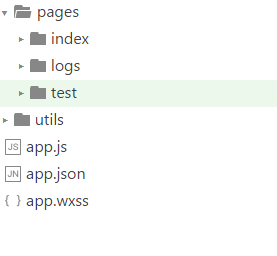
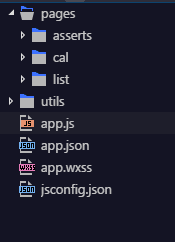
app.js是小程序的腳本代碼,app.json是對整個(gè)小程序的全局配置,包括頁面路徑、窗口表現(xiàn)、tabbar、網(wǎng)絡(luò)超時(shí)設(shè)置、debug等,app.wxss是全局的樣式文件,小程序默認(rèn)每個(gè)頁面的樣式是獨(dú)立的,pages文件夾就是我們整個(gè)小程序的頁面, utils顧名思義就是存放相關(guān)的工具函數(shù),小程序主張代碼模塊化,才是module.exports、require的形式實(shí)現(xiàn)。其中wxml文件是對HTML5的封裝,wxss是對css的封裝。每個(gè)頁面可以分為視圖層和邏輯層。
2、計(jì)算界面開發(fā)
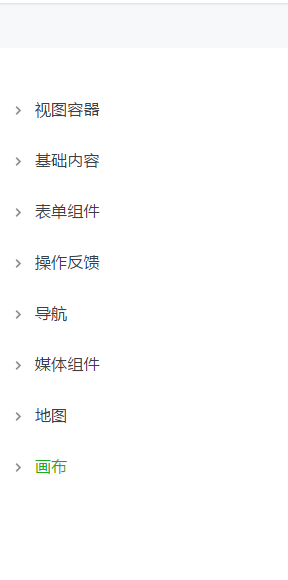
小程序的wxml是對HTML5的封裝組件化,分為以下幾類:

我們先開發(fā)計(jì)算頁面,整個(gè)項(xiàng)目的目錄如下,進(jìn)行相關(guān)修改即可:

在cal文件夾下的cal.wxml文件寫入:
<view class="content">
<image class="main-bg" src="../asserts/img/bg.png"></image>
<view class="screen-container">
<view class="screen">
{{screenData}}
</view>
</view>
<view class="btnGroup">
<view class="item orange" bindtap="clickButton" id="{{id1}}">退格</view>
<view class="item orange" bindtap="clickButton" id="{{id2}}">清屏</view>
<view class="item orange" bindtap="clickButton" id="{{id3}}">+/-</view>
<view class="item orange" bindtap="clickButton" id="{{id4}}">+ </view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickButton" id="{{id5}}">9</view>
<view class="item blue" bindtap="clickButton" id="{{id6}}">8</view>
<view class="item blue" bindtap="clickButton" id="{{id7}}">7</view>
<view class="item orange" bindtap="clickButton" id="{{id8}}">-</view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickButton" id="{{id9}}">6</view>
<view class="item blue" bindtap="clickButton" id="{{id10}}">5</view>
<view class="item blue" bindtap="clickButton" id="{{id11}}">4</view>
<view class="item orange" bindtap="clickButton" id="{{id12}}">×</view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickButton" id="{{id13}}">3</view>
<view class="item blue" bindtap="clickButton" id="{{id14}}">2</view>
<view class="item blue" bindtap="clickButton" id="{{id15}}">1</view>
<view class="item orange" bindtap="clickButton" id="{{id16}}">÷</view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickButton" id="{{id17}}">0</view>
<view class="item blue" bindtap="clickButton" id="{{id18}}">.</view>
<view class="item blue" bindtap="history" id="{{id19}}">歷史</view>
<view class="item orange" bindtap="clickButton" id="{{id20}}">=</view>
</view>
</view>
cal.wxss文件寫入:
page{
height:100%;
}
.content{
min-height:100%;
display:flex;
flex-direction:column;
align-items:center;
box-sizing:border-box;
position:relative;
}
.main-bg{
height:100%;
width:100%;
position:absolute;
top:0;
left:0;
z-index:-1;
}
.screen-container{
padding-top:30rpx;
padding-left:5rpx;
padding-right:5rpx;
}
.screen{
background-color:#fff;
border-radius:3px;
text-align:right;
width:720rpx;
height:100rpx;
line-height:100rpx;
padding-left:10rpx;
padding-right:10rpx;
margin-bottom:30rpx;
}
.btnGroup{
display:flex;
flex-direction:row;
}
.item{
width:160rpx;
min-height:10rpx;
margin:10rpx;
text-shadow:0 1px 1px rgba(0,0,0,.3);
border-radius:5px;
text-align:center;
line-height:150rpx;
display:inline-block;
}
.orange{
color:#fef4e9;
border:solid 1px #da7c0c;
background:#f78d1d;
}
.blue{
color:#d9eef7;
border:solid 1px #0076a3;
background:#0095cd;
}
在cal.js文件中寫入:
//index.js
//獲取應(yīng)用實(shí)例
var rpn = require("../../utils/rpn.js");
var app = getApp()
Page({
data: {
id1:"back",
id2:"clear",
id3:"negative",
id4:"+",
id5:"9",
id6:"8",
id7:"7",
id8:"-",
id9:"6",
id10:"5",
id11:"4",
id12:"×",
id13:"3",
id14:"2",
id15:"1",
id16:"÷",
id17:"0",
id18:".",
id19:"history",
id20:"=",
screenData:"0",
lastIsOperator: false,
logs: []
},
//事件處理函數(shù)
onLoad: function () {
},
onReady: function () {
},
onShow: function () {
},
onHide: function () {
},
onUpload: function () {
},
history: function () {
wx.navigateTo({
url:'../list/list'
})
},
clickButton: function (event) {
console.log(event);
var data = this.data.screenData.toString();
var id = event.target.id;
if(id == this.data.id1) {
if(data == 0){
return;
}
console.log(data);
console.log("data.substring(0,data.length-1)"+data.substring(0,data.length-1));
var data = data.substring(0,data.length-1);
console.log(data);
} else if(id == this.data.id2) {
data = 0;
} else if (id == this.data.id3) {
var firstWord = data.substring(0,1);
if(firstWord != '-'){
data = '-' + data;
} else {
data = data.substring(1);
}
} else if (id == this.data.id20){
if(data == 0) {
return;
}
var lastWord = data.substring(data.length-1, data.length);
if(isNaN(lastWord)) {
return;
}
console.log("parseFloat(data)"+parseFloat(data));
console.log("data"+data)
if(parseFloat(data) == data){
return;
}
var log = data;
var data = rpn.calCommonExp(data);
log = log + '=' +data;
this.data.logs.push(log);
wx.setStorageSync('callogs',this.data.logs);
} else {
if(id == this.data.id4 || id == this.data.id8 || id == this.data.id12 || id == this.data.id16) {
if(this.data.lastIsOperator || data == 0) {
return;
}
}
if(data == 0) {
data = id;
} else {
data = data + id
}
if(id == this.data.id4 || id == this.data.id8 || id == this.data.id12 || id == this.data.id16) {
this.setData({lastIsOperator:true});
} else {
this.setData({lastIsOperator:false})
}
}
this.setData({
screenData:data
})
}
})
cal.js就是整個(gè)頁面的邏輯處理,其中Page用來注冊一個(gè)頁面,接受一個(gè)對象作為參數(shù),data就是初始化的數(shù)據(jù),在前臺界面通過{{data}}形式展現(xiàn),而界面元素通過類似于onclick的形式綁定事件,如上面代碼中的bindTap,事件處理的邏輯作為Page參數(shù)的一個(gè)屬性處理,其中上面代碼中的this是指這個(gè)頁面。需要注意的是小程序禁止了eval函數(shù),所以上面我引入了rpn.js庫處理,github地址是https://github.com/huruji/rpn.js。頁面之間的跳轉(zhuǎn)可以使用wx.navigateTo(object)方法實(shí)現(xiàn)。
2、歷史界面的開發(fā)
在list.js文件寫入
var app = getApp()
Page({
data: {
logs:[]
},
onLoad: function () {
var logs =wx.getStorageSync('callogs');
this.data.logs=logs;
}
})
在list.wxml中寫入
<view class="content">
<image class="main-bg" src="../asserts/img/bg.png"></image>
<block wx:for="{{logs}}">
<view class="item">{{item}}</view>
</block>
</view>
在list.wxss中寫入:
page{
min-height:100%;
height:100%;
}
.content{
height:100%;
display:flex;
flex-direction:column;
align-items:center;
box-sizing:border-box;
position:relative;
}
.item{
width:90%;
line-height:100rpx;
margin-top:3rpx;
margin-bottom:3rpx;
border-radius:3px;
color:#fef4e9;
border:1px solid #da7c0c;
background:#f78d1d;
display:block;
margin-right:auto;
margin-left:auto;
}
.main-bg{
height:100%;
width:100%;
min-height:100%;
position:absolute;
top:0;
left:0;
z-index:-1;
}
在list.json中寫入
{
"navigationBarTitleText": "計(jì)算記錄"
}
這時(shí)我們可以看到相關(guān)的界面了,我們點(diǎn)擊項(xiàng)目后點(diǎn)擊預(yù)覽之后掃描二維碼就可以真機(jī)體驗(yàn)了

3、防入坑指南
1、千萬不要用background-image或者使用background設(shè)置背景圖片,開發(fā)工具里可以顯示,真機(jī)不能顯示,替換采用image標(biāo)簽
2、當(dāng)真機(jī)中元素沒有辦法橫向排列時(shí),試著改變一下display為inline-block
3、頁面沒有辦法鋪滿整個(gè)手機(jī)屏幕時(shí),添加page{height;100%;}
4、wxss文件里的樣式并不會(huì)覆蓋,而是先聲明的有效,后聲明的無效
5、不要大量使用本地圖片,小程序有規(guī)定大小,超過875kb無法預(yù)覽
6、永遠(yuǎn)以真機(jī)效果為準(zhǔn),開發(fā)者工具預(yù)覽和真機(jī)偏差樣式方面有可能偏差很大