微信小程序開啟實(shí)戰(zhàn)之旅《一》:知乎日報
前言
看了那么多的小程序入門,想必各位看官也差不多對小程序已經(jīng)有了一定的了解。這篇文章就不再主講入門,現(xiàn)在我們要通過一個知乎日報的小程序去實(shí)踐一下,加深對微信小程序API的理解。
對了,入門可以看這篇文章,里面有工具的初步使用介紹:
http://www.jianshu.com/p/37dfcea4a2f8 微信小程序開發(fā)入門教程
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html 微信小程序開發(fā)工具下載
https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 微信小程序官方文檔
http://doc.pietian.com/ 微信小程序開發(fā)文檔離線下載地址
好了,下面我們開始吧。
實(shí)戰(zhàn)開始
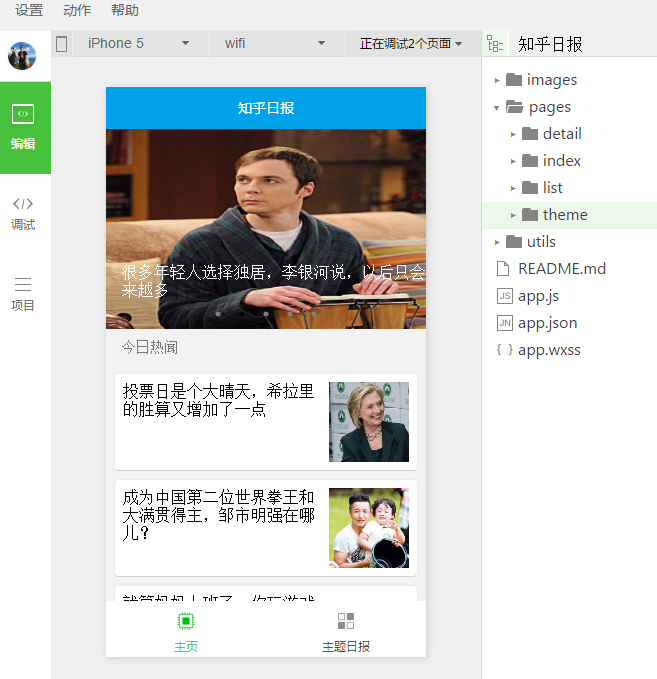
首先先看看我們今天要做的知乎日報的成果。
如下圖。不過由于篇幅問題,今天只講首頁的完成,里面包含了與后端的交互,頁面的布局,數(shù)據(jù)的渲染,事件響應(yīng)等,基本上囊括了如何制作一個單頁所有開發(fā)。

1. 資源準(zhǔn)備
知乎日報-簡要版 API:
http://news-at.zhihu.com/api/4/news/latest 今日熱文
http://news.at.zhihu.com/api/4/news/before/ 更多往日熱文
上面這兩個地址是我們今天要做的首頁的API,我們將發(fā)起request請求,拿回數(shù)據(jù)做渲染。
2.首頁JS
下面我們將開始編寫代碼,請保持首頁目錄結(jié)構(gòu)跟我下圖一致。

好,首先我們先寫JS文件,代碼如下,而且我都加了詳細(xì)的注釋。
// index.js
//index.js
//獲取應(yīng)用實(shí)例
var app = getApp()
var utils = require('../../utils/util.js');
//初始化數(shù)據(jù)
Page({
data: {
list: [],
duration: 2000,
indicatorDots: true,
autoplay: true,
interval: 3000,
loading: false,
plain: false
},
//onLoad方法,程序啟動自執(zhí)行,請求知乎日報今日熱聞接口
onLoad: function () {
var that = this;
wx.request({
url: 'http://news-at.zhihu.com/api/4/news/latest',
headers: { // http頭數(shù)據(jù)
'Content-Type': 'application/json'
},
success: function (res) { //請求成功后的回調(diào)
that.setData({ // 設(shè)置返回值
banner: res.data.top_stories, //banner圖片數(shù)據(jù)
list: [{ header: '今日熱聞' }].concat(res.data.stories) //熱聞數(shù)據(jù)list
})
}
})
this.index = 1; //方便下拉點(diǎn)擊更多時的計數(shù)下標(biāo),暫可忽略
},
//下拉滾動條,點(diǎn)擊更多的響應(yīng)
loadMore: function (e) {
if (this.data.list.length === 0) return
var date = this.getNextDate()
var that = this
that.setData({ loading: true });
wx.request({ // 再次發(fā)起請求,請求上一天的熱聞
url: 'http://news.at.zhihu.com/api/4/news/before/' + (Number(utils.formatDate(date)) + 1), //此此API需要帶日期
headers: {
'Content-Type': 'application/json'
},
success: function (res) { // 成功回調(diào)
that.setData({
loading: false,
list: that.data.list.concat([{ header: utils.formatDate(date, '-') }]).concat(res.data.stories)
})
}
})
},
//事件處理函數(shù)
bindViewTap: function(e) {
wx.navigateTo({
url: '../detail/detail?id=' + e.target.dataset.id
})
},
//轉(zhuǎn)換時間函數(shù)
getNextDate: function (){
var now = new Date()
now.setDate(now.getDate() - this.index++)
return now
},
})
這里我們簡單講下幾個要點(diǎn):
2.1 設(shè)置data值
目前微信小程序只能支持
this.setData({....});
無法直接指定一個值
this.data.xxxx = ''; //記住,這樣是不行的。
2.2 onLoad
這是頁面生命周期里的一個監(jiān)聽頁面加載的方法,就是說每一次進(jìn)入這個頁面開始都要執(zhí)行這里面的方法,和JS中l(wèi)oad一樣。
2.3 和服務(wù)端交互
微信小程序中和后端交互也是采用的請求接口,具體樣例如下,我已經(jīng)加了注釋了,想必都能看懂。
wx.request({
url: 'test.php', //接口地址
data: { // 參數(shù)
x: '' ,
y: ''
},
header: { // 頭信息
'Content-Type': 'application/json'
},
success: function(res) { // 成功 回調(diào)
console.log(res.data)
}
})
3.首頁布局 index.html
好了,寫完了和后端交互的js代碼,這樣我們就拿到了數(shù)據(jù),現(xiàn)在我們開始寫頁面的布局。
其實(shí)微信小程序在渲染頁面這塊,采用的也是一種模板引擎的方式。而且頁面取值方式都比較通用。和其他一些頁面模板引擎都是差不多的。
好,我們開始吧。這個頁面布局還是比較簡單的。

3.1 banner塊
首先,我們?nèi)フ蚁挛臋n,會有專門的banner組件,
swiper(點(diǎn)擊可以跳轉(zhuǎn)文檔)
我們就用這個swiper組件寫咱們的bannner模塊,這里有個注意點(diǎn)
在 swiper 組件中只可放置<swiper-item/>組件,其他節(jié)點(diǎn)會被自動刪除。
// index.html banner模塊代碼
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" class="banners" interval="{{interval}}" duration="{{duration}}">
<!-- 循環(huán)bannner圖片開始-->
<block wx:for="{{banner}}">
<swiper-item class="banner" >
<image src="{{item.image}}" data-id="{{item.id}}" bindtap="bindViewTap" class="banner-image" width="100%" height="100%"/>
<text class="banner-title">{{item.title}}</text>
</swiper-item>
</block>
<!-- 循環(huán)bannner圖片結(jié)束-->
</swiper>
3.2 熱聞列表模塊
其實(shí)下面的一個熱聞列表也就是一個list循環(huán),這邊怎么做循環(huán)呢,同樣我們可以查詢API文檔可得。
利用 wx-for 屬性,但是這只是一個屬性,我們需要把它加到一個標(biāo)簽上面才能執(zhí)行,為了承載這個屬性,微信小程序?qū)iT定義了一個無其他作用的標(biāo)簽 <block>。
另外注意,微信小程序里有很多默認(rèn):
在組件上使用wx:for控制屬性綁定一個數(shù)組,即可使用數(shù)組中各項的數(shù)據(jù)重復(fù)渲染該組件。默認(rèn)數(shù)組的當(dāng)前項的下標(biāo)變量名默認(rèn)為index,數(shù)組當(dāng)前項的變量名默認(rèn)為item,如果需要修改的話,使用 wx:for-item 可以指定數(shù)組當(dāng)前元素的變量名。
所以對下面的item.header不要驚訝,item哪來的。
代碼如下:
<view class="news-item-container">
<block wx:for="{{list}}" wx:for-index="id">
<text wx:if="{{item.header}}" class="sub-title">{{item.header}}</text>
<navigator wx:else url="../detail/detail?id={{item.id}}">
<view class="news-item" >
<view class="news-item-left">
<text class="news-item-title">{{item.title}}</text>
</view>
<view class="news-item-right">
<image src="{{item.images[0]}}" class="news-image"/>
</view>
</view>
</navigator>
</block>
<button type="primary" class="load-btn" size="mini" loading="{{loading}}" plain="{{plain}}" bindtap="loadMore"> 更多 </button>
</view>
另外,這里有個更多的點(diǎn)擊響應(yīng),使用的是 bindtap 屬性指定響應(yīng)方法名。
4.樣式表 index.wxss
這個就不單獨(dú)說了,跟平時寫的 css幾乎沒啥區(qū)別。最后也會放出源代碼給大家下載。
5. 寫在最后
這篇小文,只是帶領(lǐng)大家做一個和服務(wù)端進(jìn)行交互的小demo,加深下對微信小程序的前前后后的理解。
后續(xù)的正在coding中....
敬請期待。



