微信小程序開發(fā)注意事項,實現機制,開發(fā)前須知,路由,Tab頁,頁面結構 .
發(fā)布時間:2018-03-28 14:58 所屬欄目:小程序開發(fā)教程
第一部分:開發(fā)注意事項:
顏色限制
- navigationBarTextStyle 導航欄標題顏色僅支持 black/white
- backgroundTextStyle 下拉背景字體、loading 圖的樣式,僅支持 dark/light
- borderStyle tabbar上邊框的顏色, 僅支持 black/white
程序限制
- 腳本內不能使用window等對象
- zepto/jquery 會使用到window對象和document對象,所以無法使用。
- 樣式表不支持級聯選擇器
-
本地資源無法通過 css 獲取 background-image:可以使用網絡圖片,或者 base64,或者使用
標簽
- 不支持 A 標簽,無法打開普通網頁
數量限制
- 底部或頂部可以添加tab按鈕區(qū)域 tabBar 是一個數組,只能配置最少2個、最多5個 tab,tab 按數組的順序排序。
- 一個應用同時只能打開5個頁面
大小限制
- tabBar 上面的按鈕 iconPath 圖片路徑,icon 大小限制為40kb
- tabBar 上面的按鈕 selectedIconPath 選中時的圖片路徑,icon 大小限制為40kb
- setData 頁面?zhèn)鬟f數據單次設置的數據不能超過1024kB
- setStorage 本地緩存最大為10MB
- 小程序源碼打包后的大小限制為1M
消息限制
- 支付當用戶在小程序內完成過支付行為,可允許開發(fā)者向用戶在7天內推送有限條數的模板消息(1次支付可下發(fā)1條,多次支付下發(fā)條數獨立,互相不影響)
- 提交表單 當用戶在小程序內發(fā)生過提交表單行為且該表單聲明為要發(fā)模板消息的,開發(fā)者需要向用戶提供服務時,可允許開發(fā)者向用戶在7天內推送有限條數的模板消息(1次提交表單可下發(fā)1條,多次提交下發(fā)條數獨立,相互不影響)
審核說明
標題
- 標題不能存在相同
- 標題意思不能存在過度相似
- 標題必須以“提醒”或“通知”結尾
- 標題不能帶特殊符號、個性化字詞等沒有行業(yè)通用性的內容
- 標題必須能體現具體服務場景
- 標題不能涉及營銷相關內容,包括不限于:消費優(yōu)惠類、購物返利類、商品更新類、優(yōu)惠券類、代金券類、紅包類、會員卡類、積分類、活動類等營銷傾向通知
關鍵詞
- 同一標題下,關鍵詞不能存在相同
- 同一標題下,關鍵詞不能存在過度相似
- 關鍵詞不能帶特殊符號、個性化字詞等沒有行業(yè)通用性的內容
- 關鍵詞內容示例必須與關鍵詞對應匹配
- 關鍵詞不能太過寬泛,需要具有限制性,例如:“內容”這個就太寬泛,不能審核通過
違規(guī)說明
除不能違反運營規(guī)范外,還不能違反以下規(guī)則,包括但不限于:
- 不允許惡意誘導用戶進行觸發(fā)操作,以達到可向用戶下發(fā)模板目的
- 不允許惡意騷擾,下發(fā)對用戶造成騷擾的模板
- 不允許惡意營銷,下發(fā)營銷目的模板
- 不允許通過服務號下發(fā)模板來告知用戶在小程序內觸發(fā)的服務相關內容
處罰說明
處罰結果及原因以站內信形式告知
根據違規(guī)情況給予相應梯度的處罰,一般處罰規(guī)則如下:
- 第一次違規(guī),刪除違規(guī)模板以示警告,
- 第二次違規(guī),封禁接口7天,
- 第三次違規(guī),封禁接口30天,
- 第四次違規(guī),永久封禁接口
第二部分:實現機制及其他
一 、小程序是什么?
- 一種介于原生app、和web app的hybrid, 比web app 的開發(fā)成本還低;
- 通過微信進行加載;
- 相對原生app來說,更加輕量、更新實時、跨平臺;
- 相對web app來說,資源離線,體驗更流暢。
- 可以使用微信的支付功能
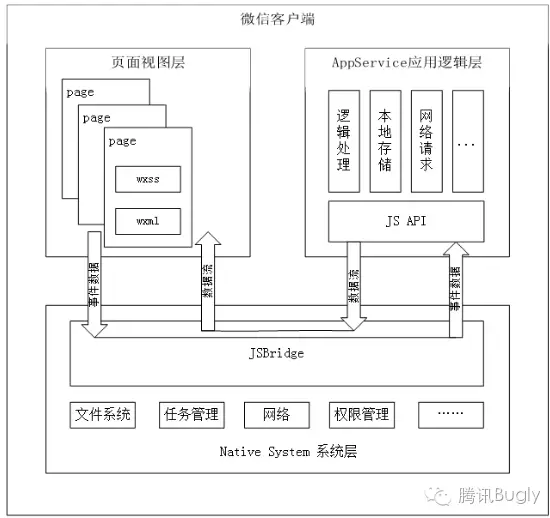
二 、實現機制
基于微信提供的一套應用框架。微信通過封裝微信客戶端提供的文件系統(tǒng)、網絡通信、任務管理、數據安全等基礎功能,對上層提供了一套完整的Javascript Api,開發(fā)者能夠非常方便的調用微信客戶端提供的各種基礎功能。
視圖層描述語言 .WXML 和 .WXSS,以及基于 JavaScript 的邏輯層框架,并在視圖層與邏輯層之間通過 單向數據 綁定進行數據傳輸
- AppStore問題;
- 發(fā)布的項目包體積 < 1M, 只適合輕量級 ;
- 開發(fā)基于微信框架,部分功能受限, 不能操作DOM, 沒有script標簽,要引入則需加入項目文件夾;
- 沒有與瀏覽器BOM相關的API;
- 沒有cookie ;
- 用 storage 替代了H5中的localstorage、sessionstorage、 storage對每個小程序的大小是 10M,支持 同步 和 異步 。
- 同時只能存在 5 個url請求;
- 小程序頁面只能同時打開 5 個,如果交互流程較長難以支持;
- 注釋方式: // comment, /** comment **/;
注意:cookie問題,在請求發(fā)送時,可以動態(tài)設置Header發(fā)送報文的cookie,但是 cookie本身不能在客戶端進行讀寫。
wx.request({
header: {cookie: "abcd1234"},
url: "/getinfo",
data: {},
...
})
四、路由
- pages 里面的第一個元素即為首頁;
- 每個頁面需要手動在app.json中進行注冊,否則不能訪問;
- 路由跳轉: 組件跳轉(navigator) / API跳轉
wx.navigateTo({ // 保留當前頁
url: "",
...
})
wx.navigateTo({ // 關閉當前頁
url: "",
...
})
五、Tab頁
- 由app.json定義;
- 配置最少2個、最多5個;
- 每個頁面的 .json 文件可以覆蓋定義導航欄。
- 六、頁面結構由同路徑下同名的四個不同后綴文件的組成:
- .js 文件是腳本文件
- .json 文件是配置文件
- .wxss 是樣式表文件
- .wxml 文件是頁面結構文件

.wxml 文件
// wxml語法
<block wx:for="{{shareItems}}" wx:for-index="idx">
<view id="{{idx}}" class="flex share-item box box-tb">
<view class="flex box box-lr article-info">
<view class="flex title">{{item.articleInfo.title}}</view>
</view>
<view class="user-info box box-lr">
<image src="{{item.articleInfo.isApproved ? icon.approved : icon.approve}}" class="icon approve-icon"></image>
</view>
</view>
</block>
- .wxml 文件通過相同的名稱,將頁面與邏輯js、樣式、配置進行關聯匹配
- .wxml 組件語法
- .wxml 提供兩種文件引用方式import(有作用域)和include
- 事件綁定方式
// test.wxml{{userName}} // test.js page({ data: {}, getInfo: function() { this.setData({ userName: "Tom" }) } }) .wxss 文件
/** app.wxss **/
@import "common.wxss";
view {
padding:15px;
}
- 可通過 @import (后跟相對路徑)樣式表;
- 尺寸單位:有兩種單位:(1)、引入rpx(根據屏幕寬度進行自適應)的概念; (2)、rem;
- 支持內聯
- 選擇器:不再支持媒體查詢,支持 .demo, #demo, view, view input, view::after, view::before;
- 增加了app的flex布局;
- 目前還不支持動畫 ;
- weui 官方樣式庫
規(guī)定屏幕寬為750rpx, 如iPhone6, 1rpx = 1物理像素 = 0.5px;
規(guī)定屏幕寬度為20rem, 1rem = (750/20)rpx;
.js 文件
- 模塊運行(類似node,框架自動添加外層define);
- 形式上支持CommonJs,通過require加載;
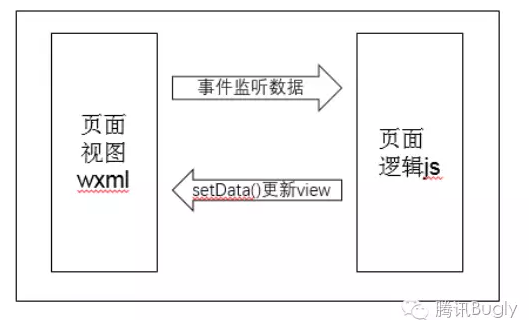
- data應約定為只讀,不能直接修改data值,否則 容易造成data中的數據與view不一致;
-
更新View需使用setData(),與data中的數據進行Diff比較,不同才會更新。
- setData() 單次設置的數據 < 1M,要避免一次設置過多的數據;
- 支持ES6中的 … 操作符展開模塊數據。

// js引入
// a.js
function sayHi() {
console.log("hello wxAPP!");
}
module.exports = {
say: sayHi
}
// b.js
var say = require("a.js");
// data 操作
page({
data: {
name: 'one'
},
handleData() {
// 錯誤操作方式,雖不會報錯,但不會更新view
this.data.name = 'two';
// 正確操作方式
this.setData({
name: 'tow'
})
}
})
.json 文件
- 各個頁面的配置性文件