Vincent:微信小程序實戰教程《一》小程序文件介紹
獲取微信小程序的 AppID如果你是收到邀請的開發者,登錄https://mp.weixin.qq.com,就可以在網站的“設置”-“開發者設置”中,查看到微信小程序的 AppID ;創建項目我們需要通過開發者工具,來完成小程序創建和代碼 ...
如果你是收到邀請的開發者,登錄 https://mp.weixin.qq.com ,就可以在網站的“設置”-“開發者設置”中,查看到微信小程序的 AppID ;
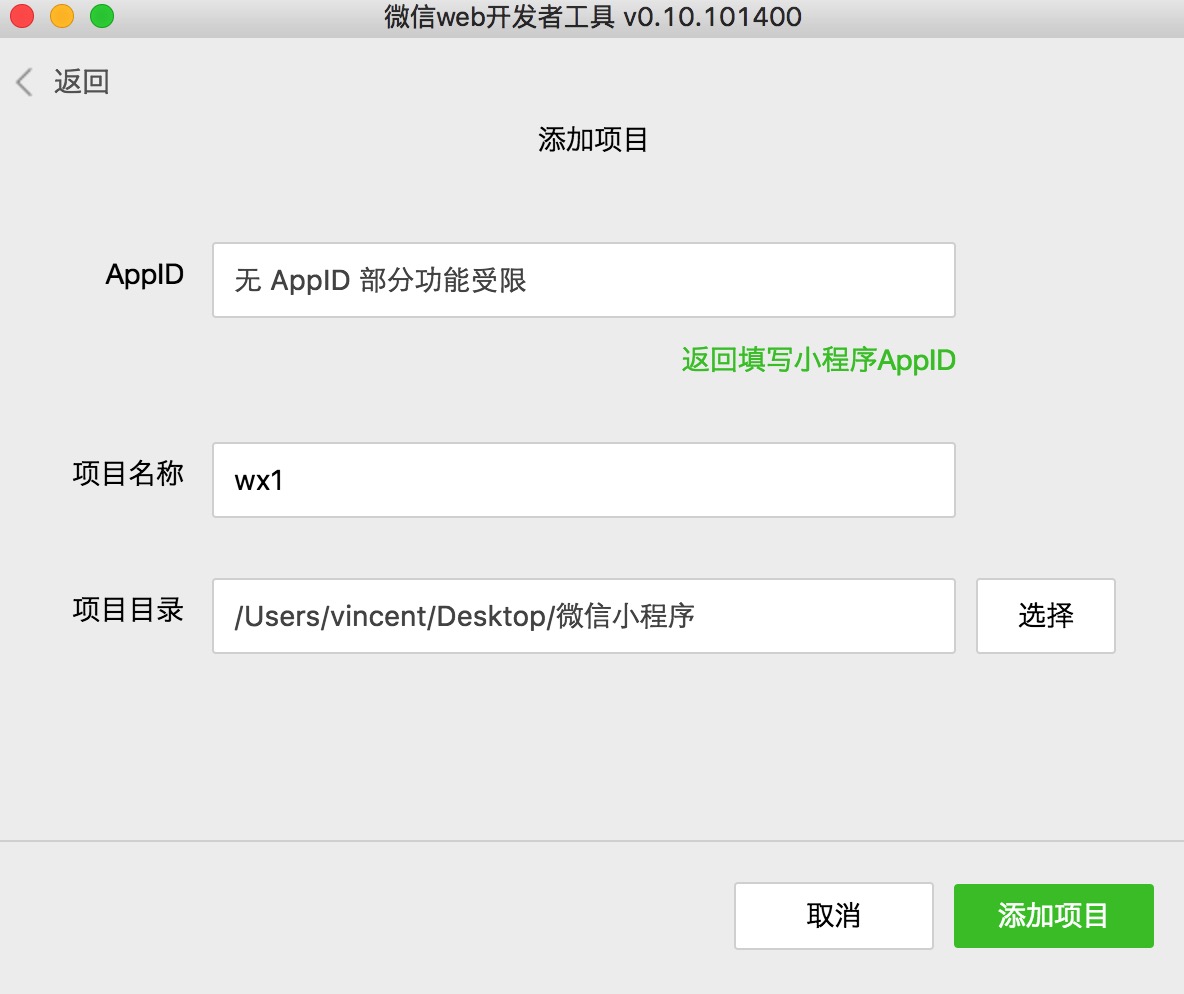
創建項目
我們需要通過開發者工具,來完成小程序創建和代碼編輯。
note:
如果沒有受到邀請,選擇 “無AppID”選項,然后給你的項目取名稱,放到合適的文件目錄下面
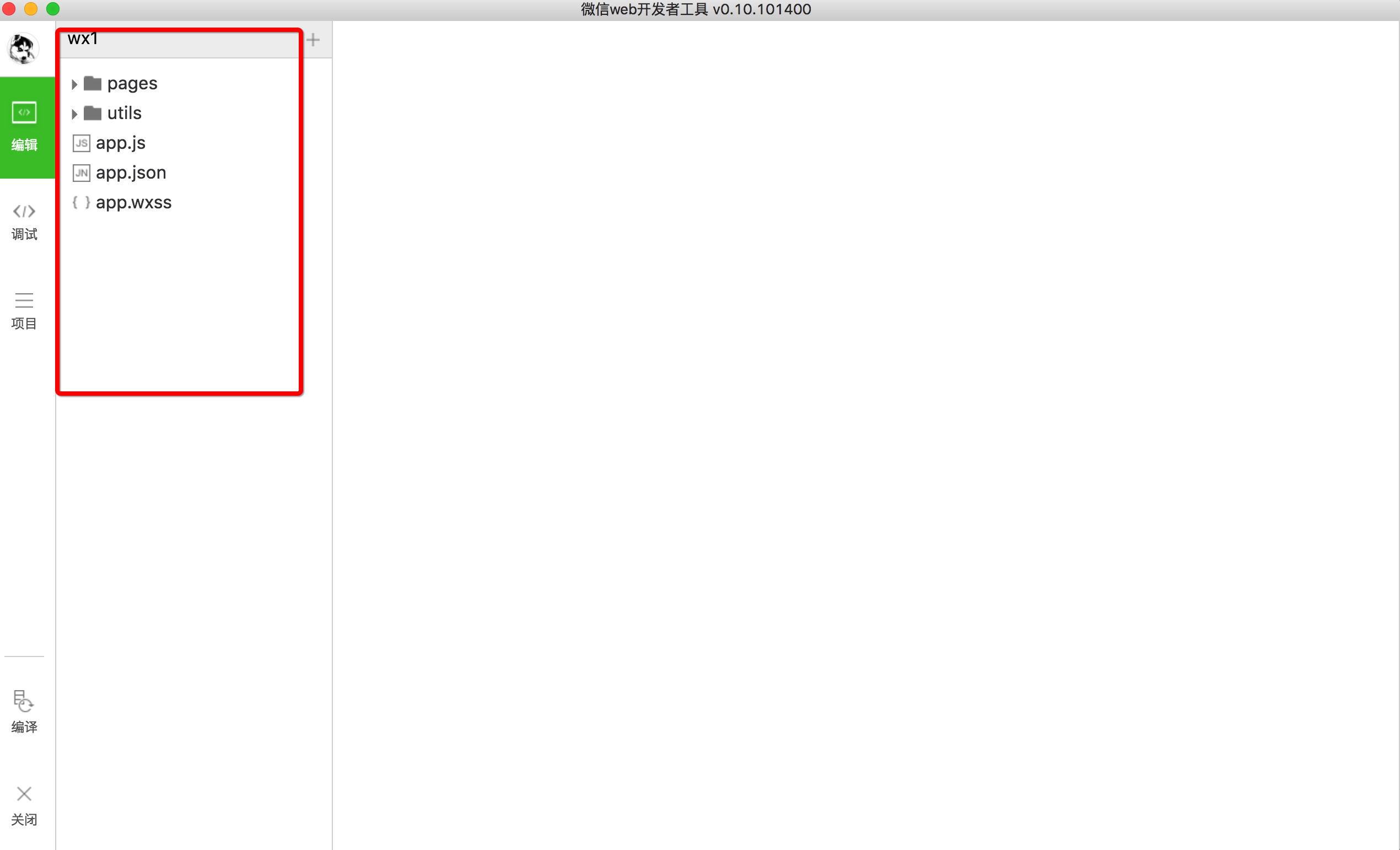
文件
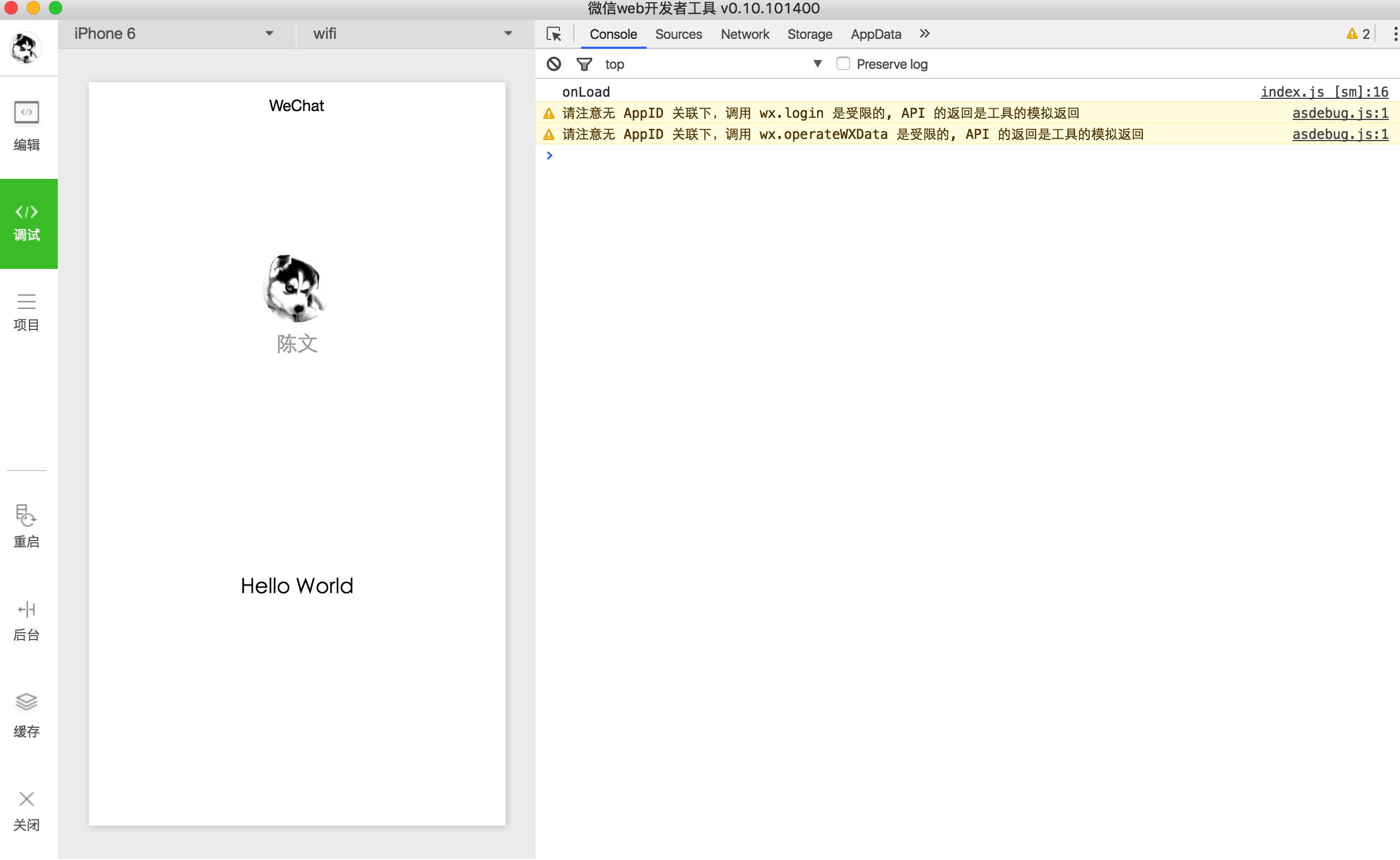
工程界面
當我們創建好我們的項目的時候,IDE已經為我們構建了一些文件,并且可以看到一個簡單的頁面
工程中文件介紹
-
app.js: 小程序的腳本代碼- 監聽并處理小程序的生命周期函數
- 聲明全局變量
- 調用小程序框架提供的豐富的API
-
app.json: 小程序的全局配置文件- 配置小程序主界面由多少個頁面組成
-
配置小程序整體風格
note:
此文件不能有任何注釋,我為了方便大家理解在下面加注釋{ "pages":[ "pages/index/index", "pages/logs/logs" ], //兩個頁面 index 和 logs,大家可以刪掉pages/index/index來看下項目的運行情況 "window":{ "backgroundTextStyle":"light", //文本顏色 "navigationBarBackgroundColor": "#fff",//導航欄顏色 "navigationBarTitleText": "WeChat",//項目名稱 "navigationBarTextStyle":"black"//導航欄文本顏色 } }
-
app.wxss: 整個小程序的公共樣式表,相當于前端編程中的base.css -
pages: 該項目的頁面目錄,如果你的項目有多少個頁面,你就可以在里面創建多少個文件夾,并且在app.json里面配置-
index-
index.js: 頁面腳本代碼,處理該頁面的響應事件 -
index.wxml: 頁面,相當于html,這個里面只能使用小程序提供的內置標簽,關于小程序內置標簽將在后面介紹 -
index.wxss: 頁面樣式,相當于css,和css寫法沒什么區別
-
-
logs-
logs.js -
logs.json: 該頁面的配置文件,如果你想要這個頁面有單獨的呈現效果,可以在該頁面進行樣式配置,它的優先級高于app.json -
logs.wxml -
logs.wxss
-
-
可以建很多個
note:
一個頁面必須要有.js.wxml.wxss三個文件,如果你這個界面對于全局有不一樣特點,我們可以創建一個.json文件來進行配置
-
-
utils: 工具庫,用于處理某些需求,如formatTime:格式化輸出時間