IOS開發者試水:微信小程序開發教程-從零開始(3)
|
這篇文章我將講解列表的網絡請求以及網絡數據的對接。 首先找到我們的index.js文件,然后看看微信小程序的網絡請求文檔很輕松的就可以找到我們的示例代碼:
wx.request({
url: 'test.php',
data: {
x: '' ,
y: ''
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})
默認為get請求,在此我們就用默認的請求方式,具體的代碼如下:
onLoad: function () {
console.log('onLoad')
var that = this
wx.request( {
url: 'http://sep9.cn/qt5wix',
data: {},
header: {
'Content-Type': 'application/json'
},
success: function( res ) {
console.log( res.data )
}
})
}
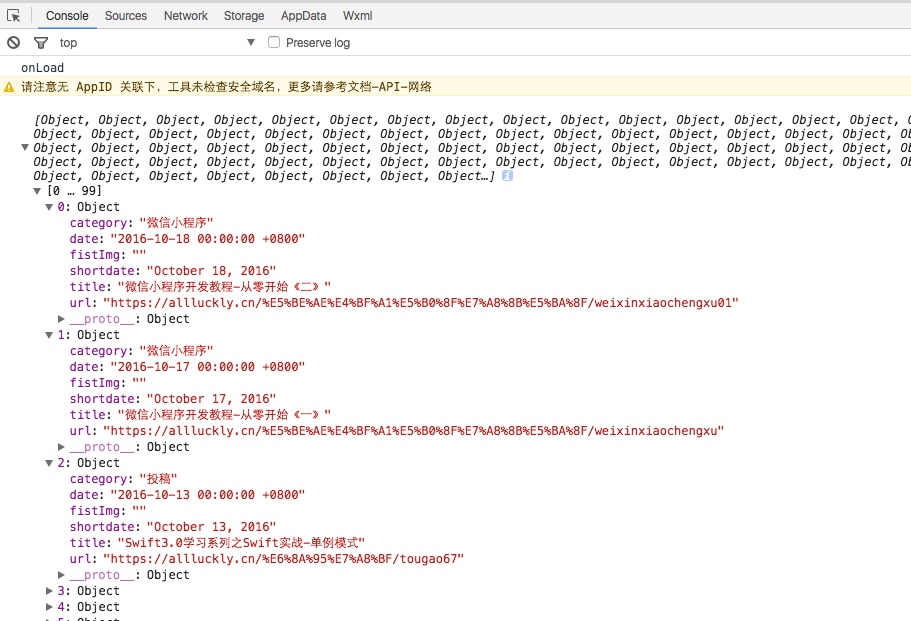
運行一下看看我們的請求是否有數據,結果如下圖:
可以看出我們的數據請求已經是成功的,是不是非常的簡單啊? 下面我們再來看看怎么給相應的UI賦值吧。 首先在我們網絡成功的地方加上以下代碼: ``` success: function( res ) { console.log( res.data ) that.setData( {
})
} ```
that.setData( { })這個方法主要是用來賦值的
然后我們得到的數據為res.data通過打印我們可以看出我們的數據結構和原來寫死的數據結構是一樣的,但是里面的字段確不一樣,因此,我們需要把請求下來的值賦值給我們原來的數據源,然后把原有的數據源的字段改成網絡請求下來的字段最終的代碼如下: ``` //index.js //獲取應用實例 var app = getApp() Page({ data: { newList:[ }) ``` 再把index.wxml中賦值的字段改成服務器返回相應的字段,運行結果如下圖: 不知道什么原因,我這接口返回的圖片url在微信小程序中無法顯示,為了讓效果更加的接近我們的效果圖,在本地給我們的數據源加了些網絡上的圖片,代碼如下:
data: {
newList:[{fistImg:"http://img0.imgtn.bdimg.com/it/u=1640246403,1832676351&fm=21&gp=0.jpg"} ,
{fistImg:"http://a.hiphotos.baidu.com/image/pic/item/c8ea15ce36d3d539be4d77b83f87e950352ab05c.jpg"} ,
{fistImg:"http://h.hiphotos.baidu.com/image/pic/item/8d5494eef01f3a2922e765c99b25bc315c607c8d.jpg"} ,
{fistImg:"http://c.hiphotos.baidu.com/image/pic/item/3b292df5e0fe9925ae23d95736a85edf8db1718d.jpg"} ,
{fistImg:"http://g.hiphotos.baidu.com/image/pic/item/faedab64034f78f099a529f47b310a55b3191c0e.jpg"} ,
{fistImg:"http://g.hiphotos.baidu.com/image/pic/item/bd315c6034a85edf9ba34e244b540923dd54758d.jpg"} ,
{fistImg:"http://f.hiphotos.baidu.com/image/pic/item/00e93901213fb80e0ee553d034d12f2eb9389484.jpg"} ,
{fistImg:"http://img1.imgtn.bdimg.com/it/u=2955244448,132069077&fm=21&gp=0.jpg"} ,
{fistImg:"http://image.tianjimedia.com/uploadImages/2014/127/32/VP974HZ0AXL2.jpg"} ,
{fistImg:"http://img0.imgtn.bdimg.com/it/u=1640246403,1832676351&fm=21&gp=0.jpg"} ,
{fistImg:"http://img0.imgtn.bdimg.com/it/u=1640246403,1832676351&fm=21&gp=0.jpg"} ,
{fistImg:"http://img0.imgtn.bdimg.com/it/u=1640246403,1832676351&fm=21&gp=0.jpg"} ,
{fistImg:"http://img0.imgtn.bdimg.com/it/u=1640246403,1832676351&fm=21&gp=0.jpg"} ,
{fistImg:"http://img0.imgtn.bdimg.com/it/u=1640246403,1832676351&fm=21&gp=0.jpg"} ,
{fistImg:"http://img0.imgtn.bdimg.com/it/u=1640246403,1832676351&fm=21&gp=0.jpg"} ,
{fistImg:"http://img0.imgtn.bdimg.com/it/u=1640246403,1832676351&fm=21&gp=0.jpg"}
]
}
隨便弄幾張圖了,看看效果如何, 本來還想做下詳情頁的,由于接口的詳情是H5 ,貌似微信小程序不能直接加載H5,如有知道的朋友也可以給我留言告訴我,本人對于H5也是一竅不通。 |