IOS開發者試水:微信小程序開發教程-從零開始(1)
前言
微信小程序暫時處于內測期間,公司大的版本剛好上線了,閑來無事,看看微信小程序的文檔,順便學習學習,在此希望和大家一起共勉,發現自己越來越懶惰了,越活越沒上進心了,有點危險,給自己敲下警鐘吧。廢話不多說,開始記錄下這些天學習到的一些知識,希望對正在閱讀的你有所幫助! 本文為iOS開發者Bison自學微信小程序所寫,所以很多東西都和iOS進行了一下對比。
開搞
創建項目在此濾過,相信大家看著官方文檔就可以搞定
首先我們先把整個app的架構搭起來
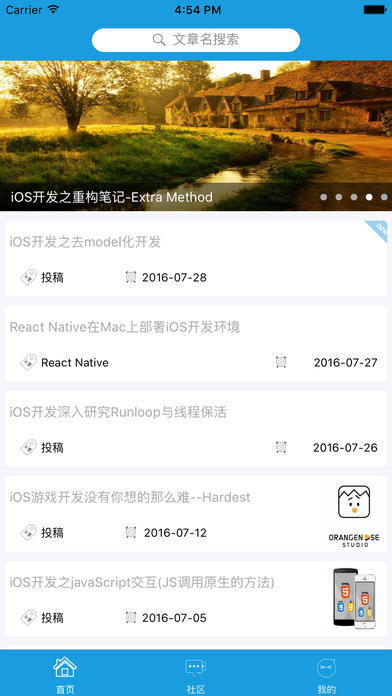
一般市面上的app都已tabbar展示的方式為主,今天我就仿原生的IT Blog下面讓我們看下IT blog長什么樣吧!

首先是TABBAR
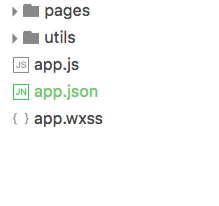
下面我將簡單的介紹一下微信小程序一些不可缺的目錄結構。 
- 下面借用官方的解釋
WXSS(WEIXIN STYLE SHEETS)是一套樣式語言,用于描述 WXML 的組件樣式。
WXSS 用來決定 WXML 的組件應該怎么顯示。為了適應廣大的前端開發者,我們的 WXSS 具有 CSS 大部分特性。 同時為了更適合開發微信小程序,我們對 CSS 進行了擴充以及修改。
APP.JSON 文件來對微信小程序進行全局配置,決定頁面文件的路徑、窗口表現、設置網絡超時時間、設置多 TAB 等。
文件來對微信小程序進行全局配置,決定頁面文件的路徑、窗口表現、設置網絡超時時間、設置多 tab 等。相當于iOS開發中的AppDelegate
APP.JS 是小程序邏輯部分
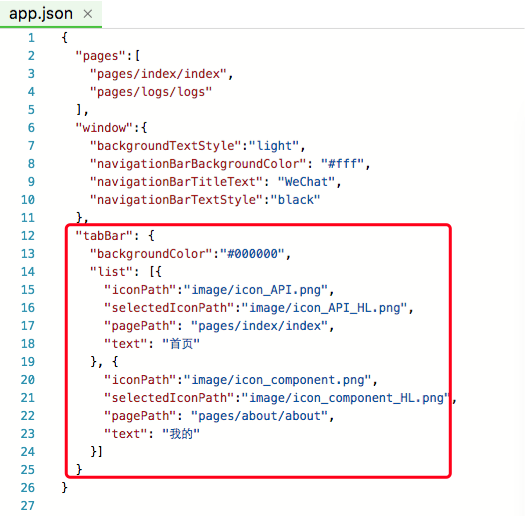
根據上面的目錄結構的解釋不難看出,我們的tabbar是寫在哪的,沒錯就是app.json,下面讓我們看下代碼
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"tabBar": {
"backgroundColor":"#000000",
"list": [{
"iconPath":"image/icon_API.png",
"selectedIconPath":"image/icon_API_HL.png",
"pagePath": "pages/index/index",
"text": "首頁"
}, {
"iconPath":"image/icon_component.png",
"selectedIconPath":"image/icon_component_HL.png",
"pagePath": "pages/about/about",
"text": "我的"
}]
}
}

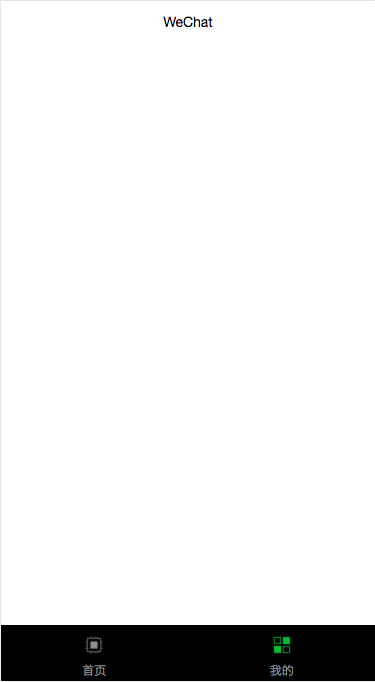
上圖框出來的地方就是我們的tabbar,tabbar里面可以傳一個數組list,想顯示多少個tab就到這里加就行,當然個數是有限制的最多5個,一個的話就沒必要了。這點和iOS開發里面頗為相似。 下面我們按下com + s 再 編譯一下,就可以看到如下結果了

iconPath為默認圖片路徑,selectedIconPath為點擊時的圖片路徑,text的話我想不說大家也已經猜到了,對,沒錯就是圖片下面顯示的title了。
我們這暫時只寫了倆個Tab,在此主要也就是實現我們的首頁效果。 由我們的效果圖可以看出,iOS開發中我們的布局主要用的是tabview,而在微信小程序中類似tabviewCell的布局又是怎么寫的呢?下面我們先寫貼下代碼再做下解說。
<!--文章列表模板 begin-->
<template name="itmes">
<view class="imgs"><image src="" class="in-img" background-size="cover" model="scaleToFill"></image></view>
<view class="infos">
<view class="title"></view>
<view class="date"></view>
<view class="classification"></view>
</view>
</template>
<!--文章列表模板 begin-->
在這段代碼中<template name="items">…</template>是微信小程序中的模板,那什么是模板呢?官方文檔是這樣解釋的。
模板
WXML提供模板(template),可以在模板中定義代碼片段,然后在不同的地方調用。
我的理解這個相當于iOS開發中的cell,cell有了的話, 那就只缺少一個數據源了,下面我們暫時做一個本地的數據源。
數據主要是寫在js代碼當中的,下面來看下代碼
//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
newList:[{url:"baidu.com",title:"sdsadsadasdas",classification:"ss",time:"2016-10-17",imgURL:"../../image/wechatHL.png"},
{url:"baidu.com",title:"sdsadsadasdassss",classification:"ss",time:"2016-10-17",imgURL:"../../image/wechatHL.png"},
{url:"baidu.com",title:"sdsadsadasdas",classification:"12",time:"2016-10-17",imgURL:"../../image/wechatHL.png"},
{url:"baidu.com",title:"sdsadsadasdas",classification:"333",time:"2016-10-17",imgURL:"../../image/wechatHL.png"},
{url:"baidu.com",title:"sdsadsadasdas",classification:"44",time:"2016-10-17",imgURL:"../../image/wechatHL.png"},
{url:"baidu.com",title:"sdsadsadasdas",classification:"44",time:"2016-10-17",imgURL:"../../image/wechatHL.png"},
{url:"baidu.com",title:"sdsadsadasdas",classification:"32",time:"2016-10-17",imgURL:"../../image/wechatHL.png"},
{url:"baidu.com",title:"sdsadsadasdas",classification:"123",time:"2016-10-17",imgURL:"../../image/wechatHL.png"},
{url:"baidu.com",title:"sdsadsadasdas",classification:"456",time:"2016-10-17",imgURL:"../../image/wechatHL.png"},
{url:"baidu.com",title:"sdsadsadasdas",classification:"454",time:"2016-10-17",imgURL:"../../image/wechatHL.png"}
]
},
//事件處理函數
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
}
})
其中的newList為我們的數據源,數組里面包含多個字典,字典里面有我們所需要的5個字段。 cell 和數據源都有了,那就只差一個顯示了, 顯示在微信小程序當中用的是列表渲染
列表渲染
在組件上使用wx:for控制屬性綁定一個數組,即可使用數組中各項的數據重復渲染該組件。 默認數組的當前項的下標變量名默認為index,數組當前項的變量名默認為item
下面我們來看看這個列表渲染是怎么做的,首先切換到index.wxml中,代碼如下。
<!--循環渲染列表 begin--> <block wx:for=""> <template is="itmes" data="" /> </block> <!--循環渲染列表 end-->
com + s 再 編譯一下可以看到如下的效果

到此微信小程序的列表功能已經做完了,當然我們看到的布局都是很亂的,下一篇我們將優化UI讓他和我們的效果圖一樣。



