前端外行的微信小程序瞎折騰之旅
前言
慚愧,最近下班回家沉迷山口山了,前一陣子搞antlr語法轉換,這一陣子搞微信小程序,一直拖著沒寫點啥,一步一步來吧,肯定都得總結點東西留給自己看的。
新技術嘗鮮
我一直是一個Android客戶端開發,前端經驗只停留在w3cschool上面很基礎的最初版本html,css,js學習,純helloworld水準,就學了不到10分鐘。所以這里也算是給客戶端開發們打點氣,新的東西阻礙的永遠是你上手的動力,而不是這個東西的難易。順帶強調自己是前端外行,也是希望各位看官關于內容里如果有很多關于前端理解的偏差,幫我指正和修改。
加了一些小程序開發群,發現很多常問的問題是:
- 我想上手小程序,需要先學啥語言,先學習html css js嗎?
- 小程序是用js開發嗎?那我是不是要去先學js?
- 想上手學小程序,需要什么知識儲備嗎?
我的看法是,我反正從來都不是這樣學任何一個新東西的,我就一句話
- 直接開干啊!遇到啥問題再具體查啥問題。
這也跟個人接觸新東西的習慣有關,反正我是完全不喜歡那種打算學個新東西(注意是’新’東西),然后就問一下有啥經典書籍么?先抱著一本16開,三四厘米厚的一本大厚書,(我習慣叫磚書,很厚很大砸人很疼),看個好幾天一個禮拜的,然后還沒上手。或者聽到個新東西技術是html,然后美名其曰技術儲備,倆仨禮拜略微看明白點html,css,但也毫無實戰經驗,倆仨禮拜,連小程序的邊都沒摸到。
對于’新’東西,等系統化的出書,黃花菜都涼了啊,以前搗鼓RN的時候,無數人問RN有什么好書看,現在RN書停留的版本都是0.2X之前,并且一個個都很淺,現在0.3X已經天翻地覆了,這種啥都等系統化整理文章,做好技術儲備,再開始動手,完全不是我的個人學習風格。
直接上手是最快的,雖然資料少,但是有源碼下,源碼是最好的指導方案,沒源碼,官方文檔,Github交流,網上及時閱讀最新的碎片化博客文章,這些絕對是最快的學習和了解’新’東西的手段。
光讀光看是絕對沒用的,最有效最有效的手段是,直接上手,上項目,哪怕是仿寫一些開放API接口的app(知乎日報,豆瓣電影,有太多開放提供服務器api,讓廣大客戶端開發者練手的)
以上只是我的個人學習習慣,因人而異
扯淡吐槽
- xx火了,客戶端要完蛋,前端要火
- 小程序會不會滅掉客戶端開發
- 明年培訓機構大量前端要涌入了
- 小程序也不一定就會火,客戶端不可代替
當初RN出來就是這樣一波風氣,小程序出來也是,我對任何這種話題是毫無興趣!這種然并卵的話題,鍵盤俠們熱火朝天討論幾個小時,時間就過去了,然后就可以happy下班了,有這功夫demo都寫出來了,項目都上線了
開發環境
上面其實也扯了太多的廢話,微信小程序其實有自己的IDE開發環境,一切都在這個開發環境里面,下載官方IDE開發包,開始運行,就可以直接開發預覽小程序了。
但這里有個IDE開發包破解的問題,小程序目前需要是需要邀請碼的,有邀請碼你就會有屬于你業務的微信小程序appId,有邀請碼的好處是你可以把小程序部署到真機上,沒有邀請碼,無論你是否破解了IDE,你都無法真機預覽,但是IDE里面的模擬器預覽完全沒有問題,能運行,能實現絕大部分功能,完全可以項目上先開發起來,等待一旦公測,就直接上線。
不破解IDE
先說結論:現在的最新版本IDE,完全不需要破解!
- 最新版本的92300的IDE,mac下是一個dmg包,直接安裝就能使用
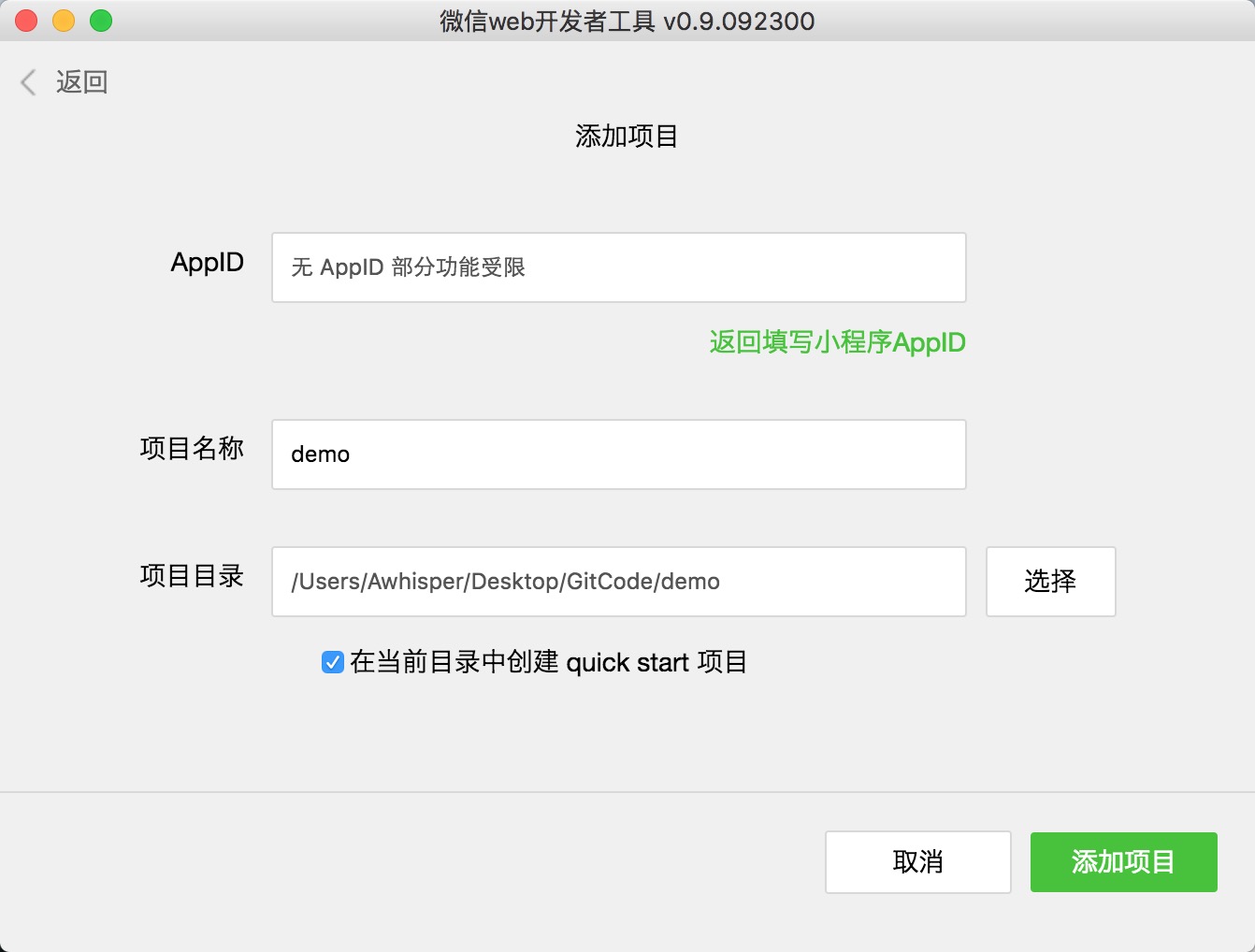
- 選擇+號添加項目你能看到創建新項目必須填寫AppID
- 在92300版本里面,已經貼心的新增了一個無AppID的按鈕,點了后會得到提示無AppID部分功能受限
- 說的很嚇人,這部分API很少,就2個,并且IDE提供了模擬數據返回,完全不影響絕大部分開發
- 你就是破解了,不提示部分功能受限,也是該沒法正常還照樣沒法正常工作,畢竟微信也有自己的服務器驗證,你破解后填的AppID終歸是假的
- 選擇工程目錄,這時候切記如果你是從0開始創建工程,而不是擁有線程的wx小程序demo代碼,一定要在選擇工程目錄的時候,創建全新文件夾
- 只有全新創建的文件夾才會開啟quickstart自動創建初始工程文件功能,(如下圖)自動創建好一個helloworld工程
- quickstart的自動創建工程,是可以無報錯直接運行run起來的。
- 但如果文件夾內有文件,IDE就不會創建任何的初始文件的。

破解IDE
首先,感謝@老郭以迅雷不及掩耳盜鈴之神速第一時間破解了微信官方IDE,并且開源提供給大家使用,GitHub weapp-ide crack
因為在早期的版本,微信的IDE,沒有AppID的人是無法體驗的,必須經過破解,才能開始自己寫demo進行練手。而老郭在第一時間破解了IDE,讓所有人能從代碼上第一時間體驗這個神秘的小程序(真機就沒辦法了)
后來倒逼微信官方,把小程序IDE直接開放,才有了上面提到的無AppID模式。
但是,我使用破解IDE的時候,發現很多人遇到了個問題,按部就班一步一步把IDE破解了,創建新工程的時候,是沒有quickstart這一部的,如果什么都不太懂的人做到這一部,一打開工程,一個文件沒有直接點運行,直接會報錯,什么can not find app.js之類的,context之類的錯誤,我看到這個后,直接從網上順手找個demo(就在老郭的Git里就有)扔到目錄里,就一切運行了。
所以目前我的感受就是,破解倒逼了微信官方開放無AppID體驗,簡直太威武了,但對于經驗尚淺的新手,破解的一大堆東西和步驟,很可能會出現一大堆不知道為啥的錯誤提示的時候,真的不如直接下最新版IDE,不破解直接無AppID體驗。
開動起來
- 官方文檔全在這里 官方文檔,里面包含簡易教程,框架,組件,API,工具等等
官方文檔其實內容真的不多,很多東西寫的很淺,光看文檔我是覺得很是吃力,因為很多前端開發的概念并不深入,很多標簽,css的名字及其陌生,所以輔助上別人的demo食用就很贊
quickStart 工程文件基礎
項目基礎文件
-
app.json 這里對小程序所有的頁面進行配置,其實詳細的大家可以看官方文檔,跟你app界面結構相關的就是前三個
- “pages”字段表示app包含的所有頁面,只有在這里注冊過的頁面才會有效進行編譯,如果你的app不包含”tab”字段,那么app的首頁就是”pages”數組里面的第一個page
- “window”字段是處理對于navigationbar的一些樣式設置
- “tabBar”字段如果存在,表示app開啟首頁面為底部tabbar的形式,這樣每個tab所對應的page在”tabBar”字段里設置
- “networkTimeout”,”debug”這兩個字段一個配置全局網絡超時,一個開啟debug模式
- app.wxss 這里其實是全局的CSS,凡是在這里寫過的CSS樣式,在各自子page里面可以直接使用,寫在其他.wxss文件里的樣式是不能跨page使用的,可以通過@import進行樣式導入,導入別的.wxss文件,但是目前我實踐的結果@import只有在主app.wxss里才有效,路徑是相對路徑
- app.js 這里就是純js代碼邏輯了,官方的demo里給你展示了一些基本代碼,調用了微信的login接口,回調,讀取用戶頭像,讀本地存儲之類的。并且通過js的一個全局函數getApp()可以獲得app.js的這個app對象。
頁面文件
如果一個頁面起名叫HomePage,那么我們就應該自行手動創建3個文件,文件名一致才會被系統正確的識別
- HomePage.js 代表著這個頁面的業務邏輯,當你在空白js里面輸入page的時候會自動出現代碼補全,幫你補全了一個page的所有生命周期,onLoad,onHide啥的,其他的js代碼提示很不完善╮(╯_╰)╭
- HomePage.wxss 這里面寫這個頁面的專屬css,別的頁面不能使用,只在這個頁面下可以用,但是可以被import到app.wxss里面,實現全局通用,并且wxss的代碼提示非常完善,很爽,很多文檔沒寫的css表,可以通過ide代碼提示+推測標準css3,來知道如何編寫
- HomePage.wxml 這里面寫這個頁面了,這種WXML語法看起來就很像html,但他還真不是html,html的東西完全不能直接在這里用。你必須用wx提供的wxml相關組件完全重寫,條件渲染,循環渲染,數據綁定,都得按著微信的規定來,并且提供了最簡單的模板模塊功能,實現一定程度的復用。
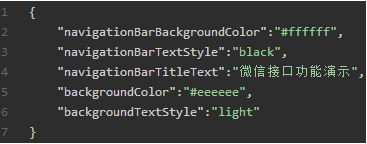
還可以有個可選的HomePage.json文件,頁面也是可以擁有自己的.json文件進行一些專屬配置的,但是頁面的json可以配置的字段不如app.json多,職能配置關于本window相關的一些表現,比如
上手開搞
- 創建一個新目錄HomePage,創建好我們頁面自己的HomePage至少三個文件
- HomePage.js里面寫page,自動補全好頁面生命周期,其余留空
- 修改app.json里面 “pages”字段,添加進去我們最新的頁面路徑,并且放到最上面。
- 直接點編譯,你會發現,你的微信小程序已經在模擬器里面運行起來了,沒有報錯,只是空白一片,什么也沒有嘛。
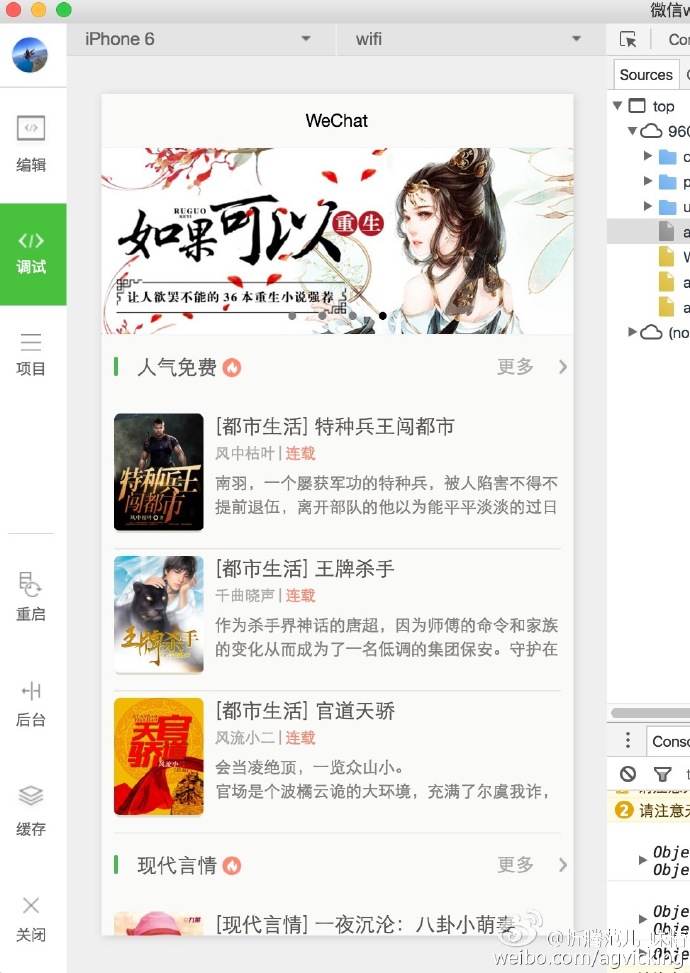
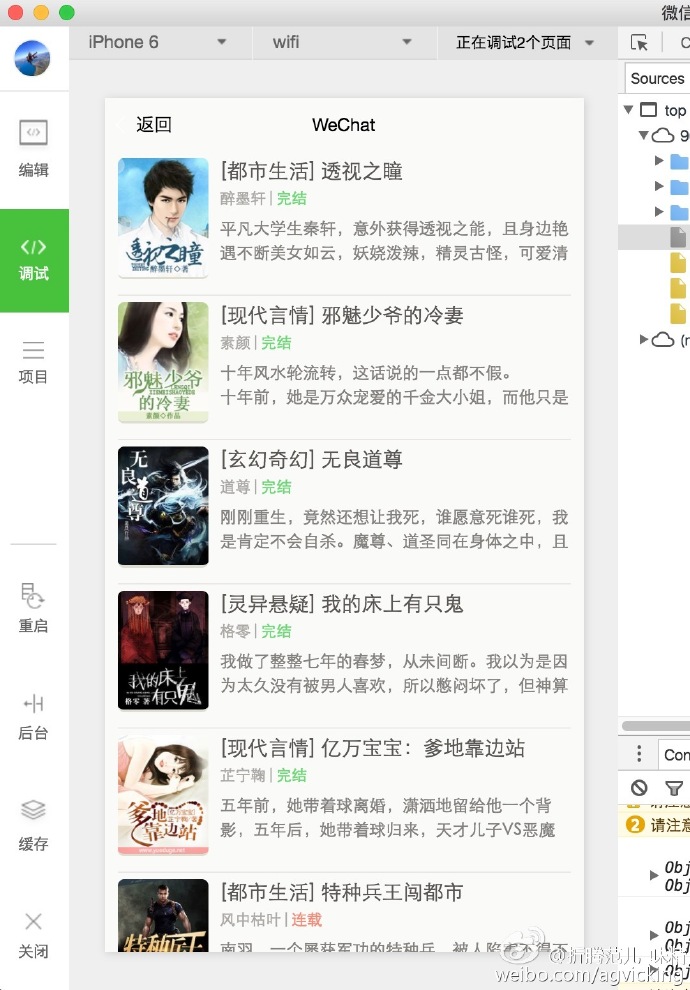
后面開始動手畫UI了,這個我沒有啥教學的,因為上文提供的github各種demo里面豐富多彩的所有組件用法已經夠全的了,我這手把手的教如何寫一個按鈕,如何寫一個text,如何水平排布好幾段文字,這就有點太無腦了。我舉例幾個項目中用到的界面,然后寫點我這個小白在趟出這些界面的時候遇到的一些問題點吧


開發小記
小程序的mvvm
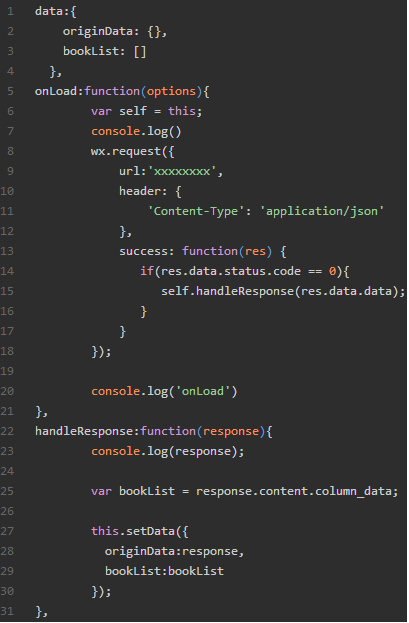
小程序天然有一套數據和UI的綁定機制,在js文件里有如下代碼,在onload里面發起網絡請求,網絡請求后回來,handleResponse,再之后setData,可以看到這個data其實就是一個vm

當任何時候在js邏輯里面,修改了data,這樣的wxml中,這種就是告訴負責UI的WXML,這塊UI要和bookList這個data里面的一個字段進行綁定,任何時候data發生了變化,這個UI都會根據最新的數據結果刷新

小程序的代碼復用&模塊化
可以看出來,我的2個頁面,最重要的就是一個書籍詳情Cell,進行復用,避免代碼大量的機械性重復。
模塊化得從3個層面,js,wxss,wxml來說
- js的模塊化:小程序的js看起來就是最普通的js,似乎看起來是不支持ES6的,因此用傳統的module.exports就可以封裝js的api模塊提供外部使用
- wxss的樣式導入:上文提過,每個page只能認自己page的wxss,和全局的app.wxss,其他的wxss是不支持由別的文件直接引入的,但是可以在全局app.wxss里面使用@import來把別的文件的樣式,導入全局,這樣各自page都能使用了
- wxml的模板:官方文檔里說支持<template>的方式創建一個模板,模板支持使用data傳入數據,我的項目里沒這么使用過,我用的另一種方案
- wxml的引用:官方文檔里也說明了支持<include>他的作用其實只是原封不動的代碼字符串拷貝,會拷貝目標wxml文件里除<template>外所有的標簽,原封不動的拷貝替換到<include>位置(這是純字符串復制,不能支持指定代碼靈活變化,需要靈活變化請使用模板)
點擊事件傳值
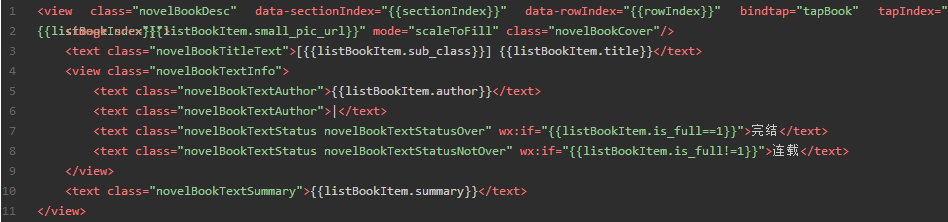
下面這個代碼就是我的bookCell的wxml代碼,可以看到這里大量使用了進行UI和data的綁定,這樣每次setData,都會讓ui直接生效,但我這里重點給大家看一下關于綁定點擊事件。

官方文檔里面寫的真是比較簡單,bindtap="tapBook"寫好了這一句后,每當這個UI元素被點擊的時候,都一定會觸發對應page的.js文件中tapBook這個jsfunction,看起來很容易,但傳值呢?發生點擊我怎么知道點擊的時候是哪個book被點擊了?第幾個本書?書的id是啥?關鍵就在這里
data-sectionIndex="" data-rowIndex=""
這一行給添加了2個屬性,都是以data-開頭,自定義的名字為結束,并且綁定上了2個數據(for 循環的index,for循環后面說),這樣添加自定義的data-xx屬性就是為點擊事件傳遞屬性的關鍵

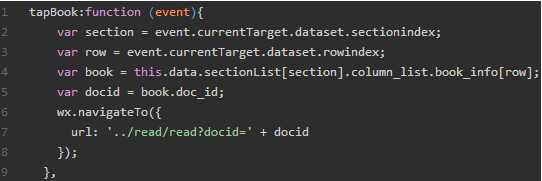
這是對應js代碼,當觸發tapBook的時候,會把event當做參數傳入,event.currentTarget.dataset.xxx 就能獲取你剛才data-xx綁定的數據,我剛才把sectionIndex rowIndex的列表點擊index綁上了,于是通過這個方法取出來了。
切記,你在wxml里幾遍data-xx,寫了大寫英文字母,此處在js里調用的時候被自動全部變成小寫了,你再寫大寫是undefine的
for循環創建列表
官方文檔里面給了好幾種for循環的方案,什么 ,都可以綁定上一個js數組數據,然后按著數組的個數循環渲染列表形UI,

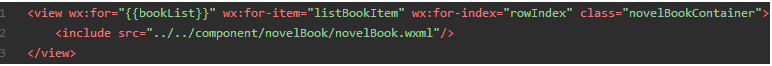
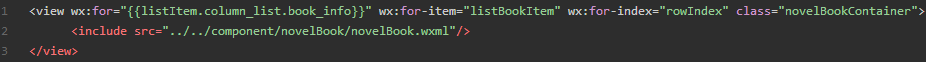
這就是一個for循環創建列表的例子
- wx:for的意思是告訴這個內用循環創建內容,循環所綁定的數組是listItem.column_list.book_info
- wx:for-item的意思是,你在下面寫當次循環需要用到的具體數組元素,你起名成listBookItem
- wx:for-index的意思是,你在下面寫檔次循環需要用到的數組下表,你起名成了rowIndex
循環內我include的代碼,就是上文點擊事件傳值介紹的代碼,這時候我們回過頭去看
<text class="novelBookTitleText">[] </text>
<view class="novelBookDesc" data-sectionIndex="" data-rowIndex="" bindtap="tapBook" tapIndex="">
怎么樣,用到listBookItem數據在綁定上了吧,用到rowIndex在點擊事件了把,同理可知sectionIndex其實是另外一個我沒展示的外層循環的wx:for-index定義。
wx對象提供的API
所謂API其實就是,在js文件里,微信也提供了很多native API,以wx.xxx開頭,官方API文檔,包括很多內容,我就不一一舉例了,這里舉例幾個比較重要的分類
-
網絡
- http請求(最常用,各大demo都是通過wx.request()來做http請求)
- 大文件上傳下載
- websockt
-
數據
- 數據緩存,本地key-value式數據存儲
- 各種同步,異步,數據處理接口
- 導航 頁面之間各種跳轉
- 動畫 繪圖
- 媒體
- 設備 重力感應,系統信息,網絡狀態,羅盤等等
- 微信支付
- 微信登陸,用戶信息
可以看出,都是直接跟網絡,跟設備,相關的信息。
界面跳轉
我們在小程序mvvm里面已經看到了一段關于wx.request的演示,這里演示一下,界面之間跳轉
- wx.nativateTo() 通過push動畫打開新的頁面
- wx.redirectTo() 當前頁面重定向到新頁面進行展示,不打開
- wx.navigatBack() 通過pop動畫,彈出到上一級界面
wx.nativateTo是有數量限制的,小程序界面棧層級不能超過5的,所以很多場景可以選擇使用wx.redirectTo

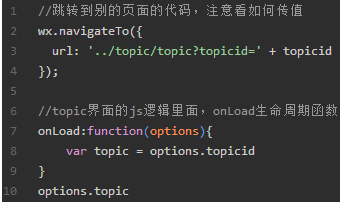
可以看到,界面跳轉通過url跳轉,而傳值也通過url的方式傳值,你傳過去的值會直接寫進onLoad生命周期函數的options參數里面,名字和你在url里面寫的是一樣的。
CSS
說實話,一直以來都在做客戶端開發,這種css式的界面開發模式,實在是太陌生了,css式的思維,css式的嵌套,對一個新手來說有點痛苦。
我的Github上面的小程序Demo 這里面的代碼其實不多,基本上是我們項目的雛形,但最讓我頭疼的就是那些css,我整整寫了一整天,才大約摸到一丟丟前端開發,css思維的方式方法
這個我也沒啥好說的,畢竟我是大大大大菜鳥,就是多寫寫就有感覺了。
值得一提的是IDE對于WXSS文件里,css的代碼補全非常贊,各種都能第一時間補全,對于我這個根本記不住那么多css名字的新手來說,這個實在是太好了。
另外,完全支持- position: absolute和- position: relative的絕對坐標布局,也完全支持flexBox的彈性盒子布局,和我一起的小伙伴表示,基本上大部分的css都是直接可以用,我把線上項目遷移到wxss的時候也感覺到了,打開chrome的debug模式,照著線上wap站,原封不動的照著寫css布局參數,基本上沒有任何問題
調試
大家玩起來就知道了,微信小程序的調試模式,和chrome的debug模式一模一樣,其實這個ide就是拿nw.js寫的,里面是一套webkit,源碼里面就有chrome的debug’tool的js代碼哈哈
底層實現探討
關于這個小程序底層是如何運作的,在剛出的第一天,就引來無數的遐想,wx獨有的wxml wxss到底是拿什么做的?到底是不是h5?到底能不能做成native體驗?無數人都在猜測。
在最開始的時候,ide被破解,并且被證實ide是基于webkit做的,很多人猜微信在真機上就是webview啦(后面事實證明,目前也還真是)
但我當時就覺得這其實說明不了啥,wx特別抽象出來的 wxml結構,就是想定義一個獨立出來的獨有抽象層,他雖然目前把這個抽象層(一種自己獨有的vdom結構?我是前端新人,不一定對哈),最后又重新通過編譯轉成了html,最后交給webview來展現(輔助綁定上了一些native插件,比如wxapp里面的視頻,tab,navi,input keyboard,map等等,都是通過addsubview的方式直接add到UI/WKwebview上的)
但是這并不代表,這樣的架構就是依賴在webkit,和webview的,完全獨有的抽象中間層vdom,就是為了擺脫對webkit的依賴,未來可以很輕松的切換底層架構,直接切換成reactnative or weex 那樣的vdom + native渲染的模式,這樣就沒了webview的依賴,(雖然現在選擇的方案,是又繞路回到了html和webkit,但依賴和選擇權已經牢牢攥在了自己手里)
微信小程序開發人員回答渲染機制
這篇文章看起來官方人員態度有點遮遮掩掩,含糊其辭,通篇都沒直指要害-如何渲染,但我覺得解讀一下,是這樣的潛臺詞(開玩笑!莫噴:我們很高大上,我們抽象了很多東西,其實我們還是主要用webview渲染,輔助了很多native,就是不太好意思這么直白的說出來)
但我特別認可微博上的這個回答