微信小程序學習點滴《三》:開發(fā)工具及開發(fā)環(huán)境配置,尺寸單位rpx與px,rem相互
發(fā)布時間:2018-03-20 12:09 所屬欄目:小程序開發(fā)教程
微信小程序開發(fā)中新出了尺寸單位rpx(responsive pixel): 可以根據(jù)屏幕寬度進行自適應。規(guī)定屏幕寬為750rpx
1.開發(fā)工具下載地址
2.安裝過程
對于Windows用戶直接雙擊下一步的方式安裝即可,此處注意我們使用的版本是官方最新的版本(不需要破解),可以不用AppID,也就是說沒有資格的開發(fā)者也可以測試。
2.1 環(huán)境測試以及演示項目
2.1.1安裝完成過后通過打開我們已經完成的應用測試環(huán)境是否正常2.1.2開發(fā)者工具安裝完成后,打開并使用微信掃碼登錄。
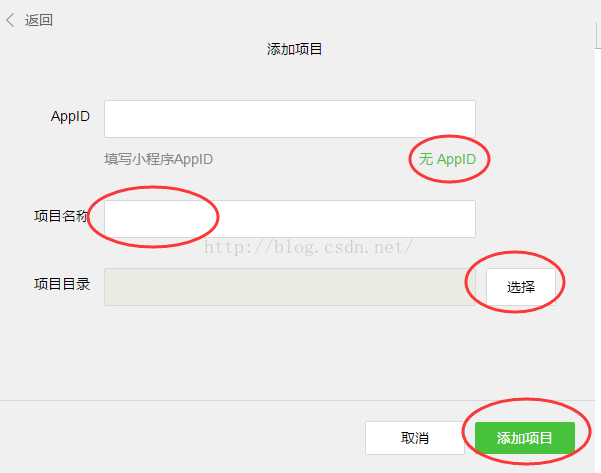
2.1.3選擇創(chuàng)建“項目”,填入你在公眾平臺的`AppID`,如果沒有的話可以點擊`無AppID`。
2.1.4設置一個本地項目的名稱(非小程序名稱),比如`WeApp Demo`,并選擇一個本地文件夾作為存儲目錄。點
擊"添加項目"
2.2 接下來點擊`新建項目`就可以在主界面中預覽到示例項目了
二:尺寸單位rpx與px,rem相互轉換
1. rpx :微信小程序開發(fā)中新出了尺寸單位rpx(responsive pixel): 可以根據(jù)屏幕寬度進行自適應。規(guī)定屏幕寬為750rpx。
如在 iPhone6 上,屏幕寬度為375px,共有750個物理像素,則750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
微信官方建議視覺稿以iPhone 6為標準.
2.rem rem(root em): 規(guī)定屏幕寬度為20rem;1rem = (750/20)rpx 。