微信小程序開發(fā)系列教程第七章:編輯名片頁面開發(fā)
博卡君對于“應(yīng)用號的最終形態(tài)”與“怎樣將一個「服務(wù)號」改造成為「小程序」”的話題上,有著自己的獨(dú)特的理解。他想要用第三方工具的實(shí)例,來演示開發(fā)過程。今天,他為我們帶來《微信小程序編輯名片頁面開發(fā)》的內(nèi) ...

編輯名片有兩條路徑,分為新增名片流程與修改名片流程。
用戶手填新增名片流程:



首先跳轉(zhuǎn)到我們的新增名片頁面 1 需要傳遞用戶的當(dāng)前 userId,wx.navigateTo 帶值跳轉(zhuǎn)。Manual 為 true 設(shè)置用戶走的是新增路線。

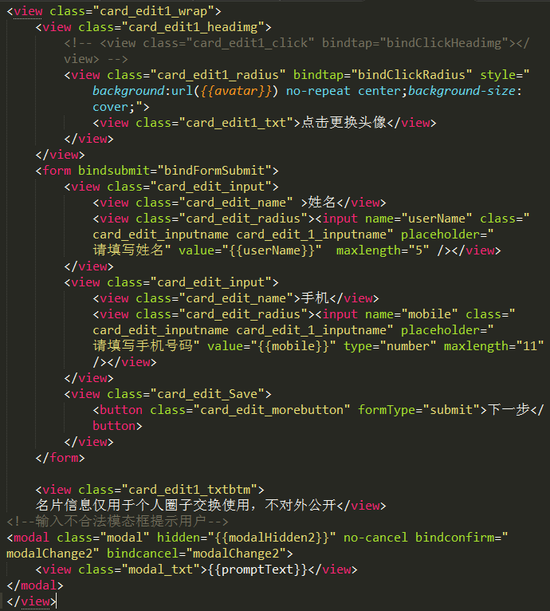
新增名片頁面 1 基本布局如下:

取到 userId。

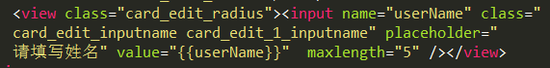
使用微信自帶的 input 組件驗(yàn)證也非常好用,如 maxLength 屬性,可以限制用戶輸入長度,如我這的姓名長度是最大 5 位,直接數(shù)字 5 即可。

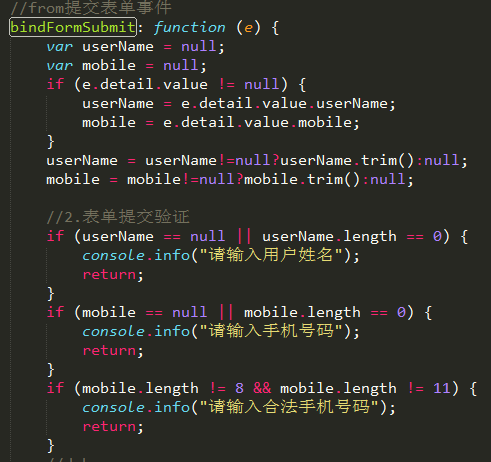
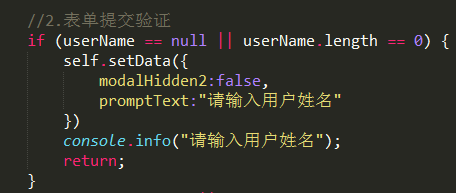
也可以自定義一些驗(yàn)證效果,具體可以根據(jù)需求進(jìn)行一些驗(yàn)證配置,取到用戶輸入的值,進(jìn)行操作。

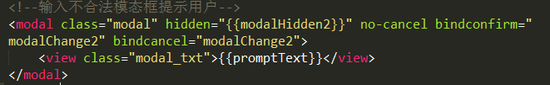
這里綁定了自帶的模態(tài)框提示組件。

其中 modalHidden2 是模態(tài)框開關(guān)。
另外 proptText 是需要提示的內(nèi)容。
即使很多輸入框也支持?jǐn)?shù)據(jù)動態(tài)改變,非常方便。

實(shí)際效果,非常快捷,比以前省去很多事情,編寫小程序,發(fā)現(xiàn)最大的好處可能就是我們不必去考慮一系列兼容性問題。

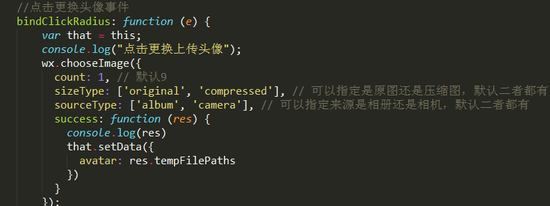
最后還有個頭像上傳圖片,測試了下目前上傳到后臺服務(wù)器還有點(diǎn)問題,應(yīng)該是內(nèi)測版本不太完善導(dǎo)致吧。

設(shè)置的直接是背景圖片。

提交表單與跳轉(zhuǎn)。
提交表單使用的是自帶的 bindsubmit 事件組件,在 button 組件上添加 formType=”submit” 即可,還有點(diǎn)需注意的是使用表單提交功能時 input 需加上 name 屬性,這個傳遞方式是以鍵值對的形式傳遞的。

這時候跳轉(zhuǎn)到編輯頁 2 頁面,這個頁面是根據(jù)用戶填寫的手機(jī)號碼識別到匹配的公司,頁面非常簡單,一個數(shù)據(jù)循環(huán)而已,單選框日后可能還需要美化一下。

同樣也是一些數(shù)據(jù)綁定以及驗(yàn)證效果。

實(shí)際渲染效果可以看到。

這個和第一個編輯頁面邏輯基本不相上下,一些基本驗(yàn)證與提交,這里就講到前面兩步驟即可,編輯頁面3也是同理,這里不再過多啰嗦。
修改名片流程效果圖與需求,修改名片是一次性把以前填寫的個人信息全部渲染出來,供用戶來改動:

名片圖片模塊,上傳圖片暫時還有點(diǎn)問題,這里就是模仿了個跳轉(zhuǎn)組件,比較建議需要跳轉(zhuǎn)的頁面還是使用 wx.navigateTo 控制好一點(diǎn),wx.navigateTo 提供了給我們不同的 3 個跳轉(zhuǎn)路由,封裝的都很好,而且跳轉(zhuǎn)頁面很多牽連到傳值之類的,可以達(dá)到統(tǒng)一管理也可以避免一些看不到的 bug 吧,總之還是根據(jù)業(yè)務(wù)需求來定:

姓名手機(jī)必填模塊:

個人信息模塊,直接循環(huán)(block)出來:

Onload 時我們請求必填與選填數(shù)據(jù):
* requiredGroup 必填中文信息
* notRequiredGroup 選題中文信息
* requiredGroupEn 必填英文信息
* notRequiredGroupEn 選題英文信息
```
//請求名片對應(yīng)的公司的中文信息的屬性組數(shù)據(jù),分為必填和選填
//選題項變量以 no 開頭
requester.getOfflineCardInfoGroupFields(userId, cardId,
function (res) {
//debugger
var userName = res.card.userName;
var mobile = res.card.mobile;
var requiredGroup = res.requiredGroupCh;
var notRequiredGroup = res.notRequiredGroupCh;
var requiredGroupEn = res.requiredGroupEn;
var notRequiredGroupEn = res.notRequiredGroupEn;
var reqLen = requiredGroup.fields.length;
var nreqLen = notRequiredGroup.fields.length;
var reqLenEn = requiredGroupEn.fields.length;
var nreqLenEn = notRequiredGroupEn.fields.length;
self.setData({
userName: userName,
mobile: mobile,
requireFields: requiredGroup.fields,
notRequireFields: notRequiredGroup.fields,
requireFieldsEn: requiredGroupEn.fields,
notRequireFieldsEn: notRequiredGroupEn.fields,
l1: reqLen,
l2: nreqLen + reqLen,
l3: reqLenEn + nreqLen + reqLen
});
self.forceUpdate();
}, function (code, msg) {
console.info("code=" + code + "&msg=" + msg);
});
```
中英文信息必填與選填渲染:

這里表單提交數(shù)據(jù)轉(zhuǎn)換有點(diǎn)復(fù)雜(大家根據(jù)業(yè)務(wù)需求來做,不必花時間研究這里的方法),獲取的是數(shù)組,按照后臺需要的數(shù)據(jù)格式進(jìn)行轉(zhuǎn)換傳遞過去。

今天再回去理下首頁 A、B、C 定點(diǎn)跳轉(zhuǎn)功能實(shí)現(xiàn)方法。

首先是右邊小索引布局以及數(shù)據(jù)綁定,數(shù)據(jù)綁定和名片夾列表上的字母一樣,該字母下面有名片則渲染出來,沒有則不需要渲染,id同樣是當(dāng)前字母與右邊顯示的內(nèi)容一樣:

數(shù)據(jù) sort,和 group.name 數(shù)據(jù)一樣:

這里是因?yàn)?# 不支持設(shè)為 id(就是 id=”#”),故而進(jìn)行了一個轉(zhuǎn)化。

點(diǎn)擊事件:獲取到當(dāng)前 ID,以及綁定數(shù)據(jù) toView 為當(dāng)前 ID。

首先名片列表,名片上的字母索引都在 scroll-view 里面,這個 scroll-view 必須設(shè)置好固定的高度,設(shè)置成 100% 與 100vh 是無效的,y 軸的滾動開關(guān)打開,scroll-into-view 需要跳轉(zhuǎn)到它子元素的 id 上。

可以看下:

這個 group.name==sortmsg,等于就是 A==A,B==B 同理。


在這里如頂部有些菜單欄的話,你就要注意好布局了,不然會出現(xiàn)向下偏移這個菜單欄的高度,其實(shí)你只要和字母索引同級下即可避免此問題(這里的頂部菜單以模板分離出去了,分離模板的時候需注意下,需要在這里綁定模板的一些數(shù)據(jù)會出現(xiàn)失效,具體沒有繼續(xù)深入研究下去)。

跳轉(zhuǎn)功能基本實(shí)現(xiàn)(ohter 就是 # 底部)。




