秀杰實戰教程系列《九》:應用實例教程服務端登錄篇
發布時間:2018-02-10 12:13 所屬欄目:小程序開發教程

步驟
1.小程序端通過微信第三方登錄,取出nickname向服務端請求登錄,成功后本地并緩存uid,accessToken
接口出處:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html
App({
onLaunch: function() {
wx.login({
success: function(res) {
if (res.code) {
//發起網絡請求
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('獲取用戶登錄態失敗!' + res.errMsg)
}
}
});
}
})
|
緩存用戶的基本信息
index.js
onLoad: function(){
var that = this
//調用應用實例的方法獲取全局數據
app.getUserInfo(function(userInfo){
//請求登錄
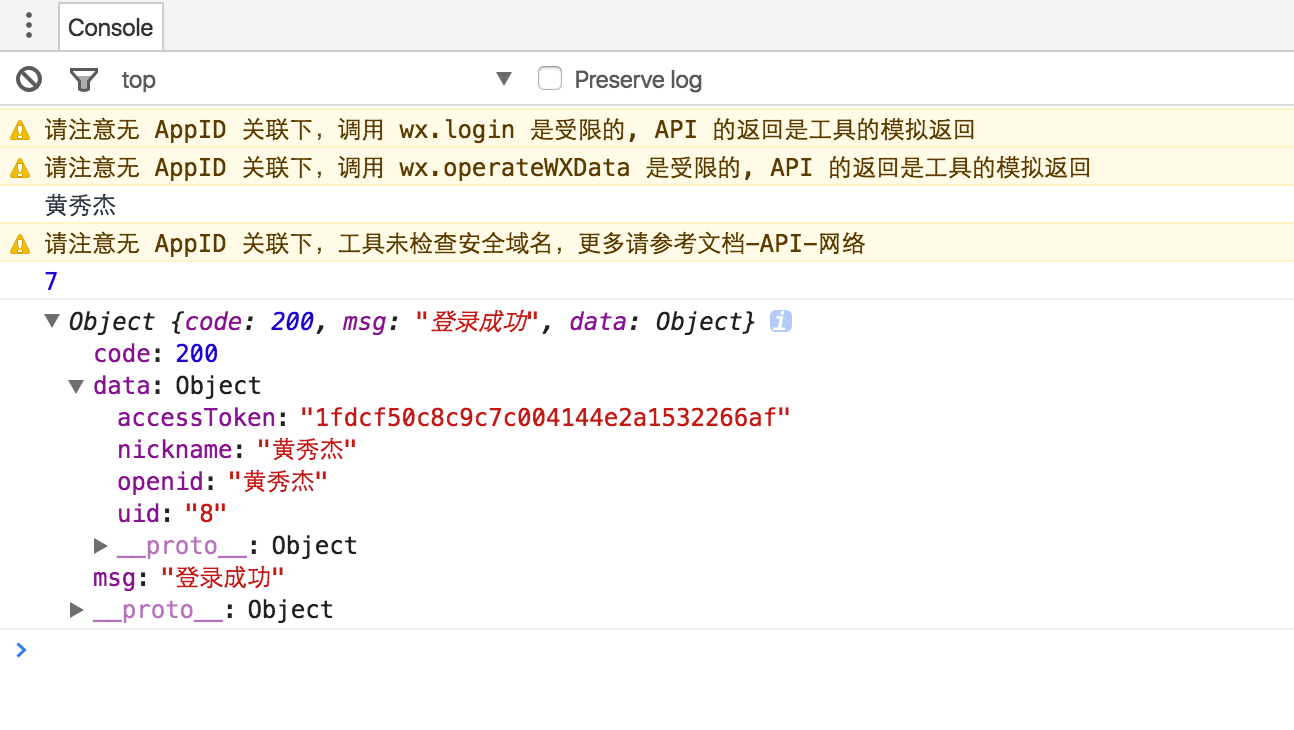
console.log(userInfo.nickName);
app.httpService(
'user/login',
{
openid: userInfo.nickName
},
function(response){
//成功回調
console.log(response);
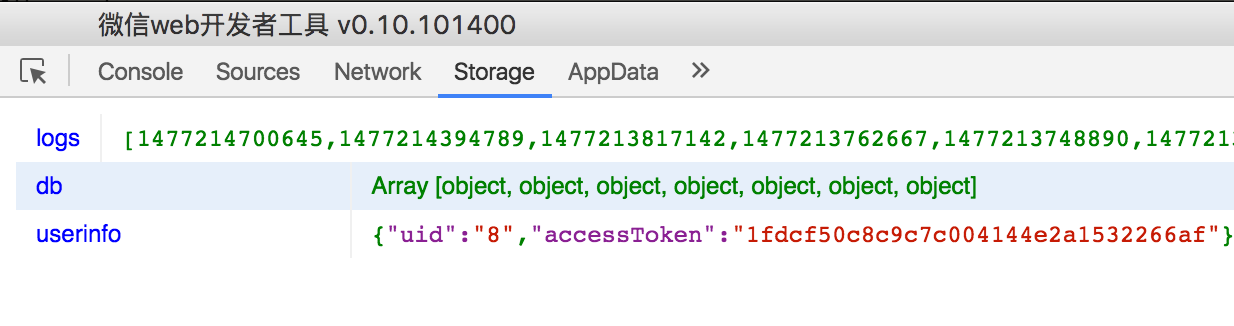
// 本地緩存uid以及accessToken
var userinfo = wx.getStorageSync('userinfo') || {};
userinfo['uid'] = response.data.uid;
userinfo['accessToken'] = response.data.accessToken;
console.log(userinfo);
wx.setStorageSync('userinfo', userinfo);
}
);
})
}
|
app.js
定義一個通用的網絡訪問函數:
httpService:function(uri, param, cb) {
// 分別對應相應路徑,參數,回調
wx.request({
url: 'http://financeapi.applinzi.com/index.php/' + uri,
data: param,
header: {
'Content-Type': 'application/json'
},
success: function(res) {
cb(res.data)
},
fail: function() {
console.log('接口錯誤');
}
})
},
|
這里method默認為get,如果設置為其他,比如post,那么服務端怎么也取不到值,于是改動了服務端的取值方式,由$_POST改為$_GET。
在Storage面板中,檢查到數據已成功存入