微信小程之登錄(附登錄demo)
發布時間:2018-02-10 11:53 所屬欄目:小程序開發教程
為了讓大家方便的查看微信登錄問題,我特別設置了一個分類,微信登錄相關,方便大家能夠集中解決問題;
本文作者:會飛的魚lala,來自授權地址:http://www.cnblogs.com/flyings/p/6290239.html
前言
微信小程序發布出來,很快就在互聯網引發了一場風波。很多人都躍躍欲試,可是就登錄這一塊,搞了好久都搞不住。所以我來總結一下。可能以后會有變更,但至少目前是這個樣子
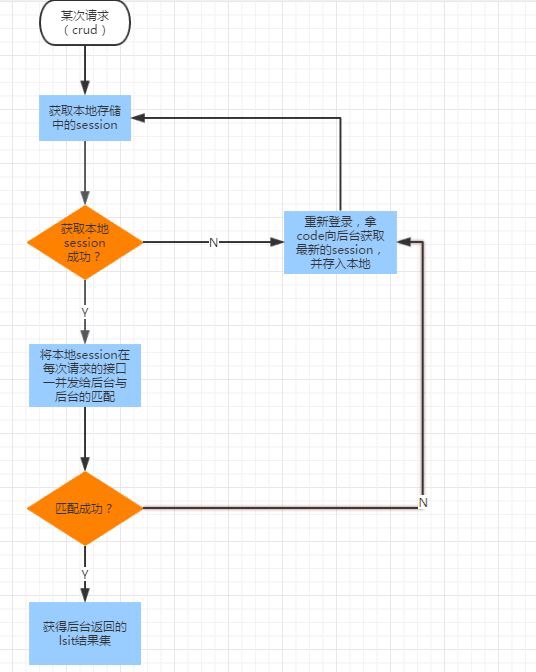
原理
用戶進入小程序后,肯定有一部分要與后端交互的。然后我們在這個交互的地方啟動驗證。
比方說進入首頁,首頁可能會顯示list吧,list你肯定要請求接口吧,接口你肯定要帶上用戶的唯一標識3rd_session吧。然后就在這兒把關,驗證3rd是否合法。
當然你也可以每次請求都驗證,但是我感覺沒必要。只要在進入小程序的第一個與后端交互處驗證就行
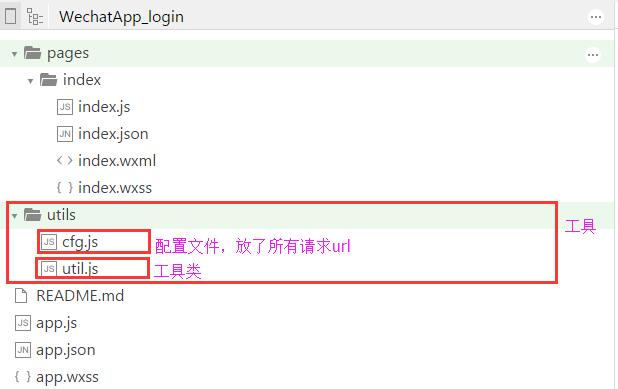
項目架構
cfg.js
-
var host='https://wxa.chaojisales.com'; var arr={ //請求接口(獲取新的3rd_session和驗證3rd_session) loginURI:host+'/index.php?g=wxapp&m=Base&a=userLogin', sessionCheckURI:host+'/index.php?g=wxapp&m=memo&a=addMemo' } function gets(arg){ return arr[arg]; } module.exports ={ gets:gets }
util.js
-
var cfg_js=require('cfg.js'); //用戶登錄 function getNewSession(saveSesionOk){ wx.login({ success: function(res) { wx.request({ url: cfg_js.gets('loginURI'), data: {code: res.code}, success: function(res){ var new_session=res.data.session; wx.setStorage({ key:"session", data:new_session, success:function(res){ saveSesionOk(res)