小程序微信登錄+頁面跳轉數據交互
發布時間:2018-02-10 11:52 所屬欄目:小程序開發教程
一:小程序登錄
1.在小程序全局js app.js文件中,調用小程序微信登錄接口
將小程序獲取到用戶的code POST方式發送到服務器端
-
//調用登錄接口 wx.login({ success:function(res){ console.log(res) if(res.code){ //存在code wx.request({ url:'http://shop.yunapply.com/home/user/saveOpenId', data: {code:res.code}, method:'POST', header: { "content-type": "application/x-www-form-urlencoded" }, success: function(res){ that.globalData.userId = res.data.info }, fail: function() { console.log('服務器請求失敗!') }, }) }else{ console.log('獲取用戶信息失敗!'+res.errMsg) } } })
調用接口成功以后打印出接口對象,可以得到如下信息
這里的code,有效時間是5分鐘,需要將這個code發送到服務器,用code換取session_key API,將code換成OPENID和session_key
2.在服務器端將帶有appid、secret、js_code、grant_type數據,發送到微信服務器,換取session_key和openid
- https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
這里JSCODE就是放置code的地方
3.服務器端代碼
-
public function saveOpenId(){ if (IS_POST) { $code = I('post.code'); if($code){ $url = "https://api.weixin.qq.com/sns/jscode2session?appid=XXXX&js_code=".$code."&grant_type=authorization_code"; $res = file_get_contents($url); //獲取文件內容或獲取網絡請求的內容 $result = json_decode($res); if($result->openid){ $openid = $result->openid; $user = D('user'); $userInfo = $user->where(array('openid'=>$openid))->find(); if(!$userInfo){ $data['openid'] = $openid; $data['modifytime'] = date("Y-m-d H:i:s"); $userId = $user->add($data); $this->success($userId,'',true); }else{ $this->success($userInfo['id'],'',true); } } } }
流程:發送帶有codeURL,獲取網頁內容,判斷openid是否存在,存在就將用戶ID返回,不存在就添加用戶然后將ID返回。
wx.login成功獲取了用戶ID,再把這個ID賦值給全局變量,UserId
二:頁面跳轉數據交互 頁面攜帶參數跳轉,處理參數
- <navigator url="../index/index?id=1&name=zhouqi&work=php">跳轉</navigator>
這里是普通的跳轉,相當于HTML的a
參數形式key=value&key2=value2
這里是跳轉到index/index頁面
參數是
id = 1 name = zhouqi work = php
在index頁面的js中
-
Page({ data: {}, onLoad:function(options){ console.log(options) wx.request({ url: 'http://shop.com/home/product/test', data: {id:options.id,name:options.name,work:options.work}, success: function(res){ console.log(res) }, })
option有攜帶過來的參數情況
這樣就可以得到攜帶過來的參數
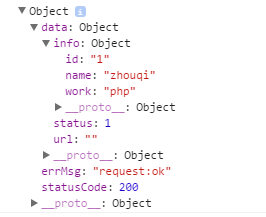
可以通過wx.request對服務器進行請求獲取數據或者其他操作
服務器端返回的數據
服務器端代碼