php(ThinkPHP)實現微信小程序的登錄過程
發布時間:2018-02-10 11:38 所屬欄目:小程序開發教程
下面結合thinkPHP框架來實現以下微信小程序的登錄流程,這些流程是結合了官網和github的一個網站綜合實現的
https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html?t=2017112#wxloginobject
https://github.com/cantoo/learning/blob/master/wxapp/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F%E7%99%BB%E5%BD%95%E6%80%81%E9%AA%8C%E8%AF%81%E6%B5%81%E7%A8%8B.md
我已經把登錄流程做了一下簡單的封裝,你也可以直接使用composer下載直接使用:
- composer require xxh/think-wxminihelper
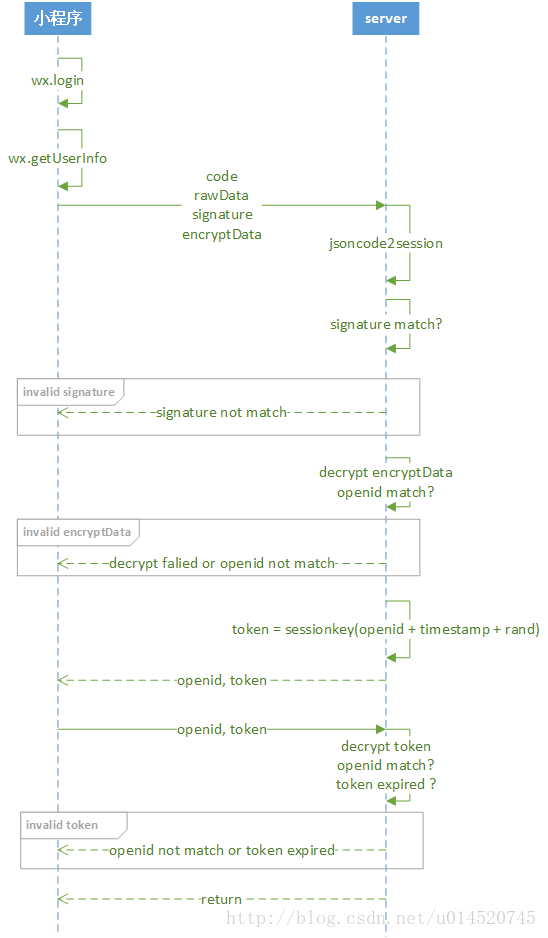
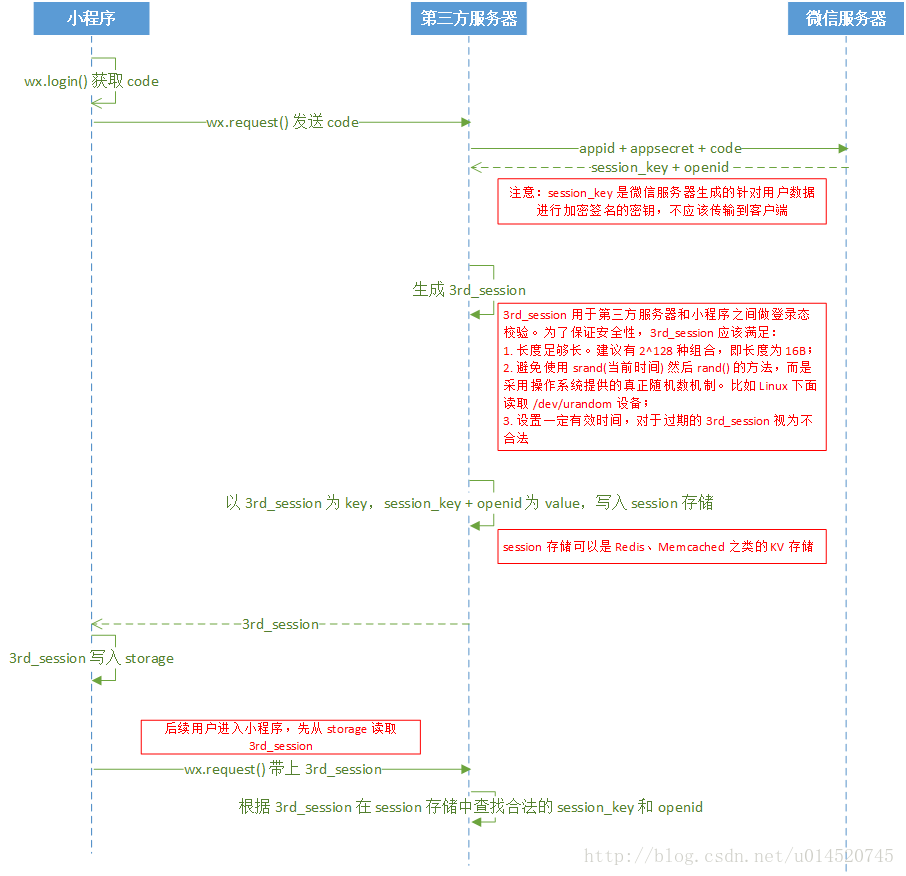
登錄流程圖參考了如下兩個圖:


按照上面的步驟,代碼實現如下:
/**
* 登錄
*/
function wxLogin(func) {
//調用登錄接口
//1.小程序調用wx.login得到code.
wx.login({
success: function (res) {
var code = res['code'];
//2.小程序調用wx.getUserInfo得到rawData, signatrue, encryptData.
wx.getUserInfo({
success: function (info) {
console.log(info);
var rawData = info['rawData'];
var signature = info['signature'];
var encryptData = info['encryptData'];
var encryptedData = info['encryptedData']; //注意是encryptedData不是encryptData...坑啊
var iv = info['iv'];
|



