<import src="../../components/toast.wxml" />
<!-- is="toast" 匹配組件中的toast提示 如果用dialog的話這就是dialog -->
<template is="toast" data="{{ ...$wux.toast }}" />
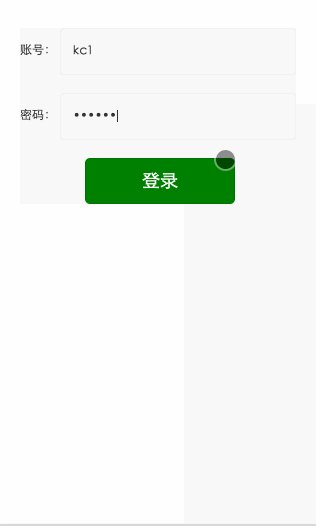
<view class="login_container">
<view class="login_view">
<text class="login_lable">賬號:</text>
<input class="login_text" placeholder="請輸入登錄賬號" bindinput="listenerUsernameInput"/>
</view>
<view class="login_view">
<text class="login_lable">密碼:</text>
<input class="login_text" placeholder="請輸入密碼" password="true" bindinput="listenerPasswordInput"/>
</view>
<view>
<button class="login_button" bindtap="loginAction">登錄</button>
</view>
</view>
然后建一個login文件夾,在login.wxss中寫如下代碼
.login_container {
margin-top: 30px;
}
.login_view {
width: calc(100% - 40px);
padding: 0 20px;
line-height: 45px;
height: 45px;
margin-bottom: 20px;
}
.login_text {
float: left;
height: 45px;
line-height: 45px;
font-size: 12px;
border: 1px solid rgb(241, 242, 243);
padding: 0 12px;
width: calc(100% - 70px);
border-radius: 4px;
}
.login_lable {
float: left;
font-size: 12px;
width: 40px;
}
.login_button {
width: 150px;
background: green;
color: #fff;
}
在login.js中寫如下代碼
//login.js
//獲取應用實例
var app = getApp()
var util = require('../../utils/util.js');
Page({
data: {
motto: 'Hello World',
username: "",
password: ""
},
onLoad(options) {
// 初始化提示框
this.$wuxToast = app.wux(this).$wuxToast
},
/** 監聽帳號輸入 */
listenerUsernameInput: function (e) {
this.data.username = e.detail.value;
},
/** 監聽密碼輸入 */
listenerPasswordInput: function (e) {
this.data.password = e.detail.value;
},
// 登錄按鈕點擊事件
loginAction: function () {
var userName = this.data.username;
var passwords = this.data.password;
var that = this;
if (userName === "") {
that.$wuxToast.show({
type: 'text',
timer: 1000,
color: '#fff',
text: "用戶名不能為空!",
success: () => console.log('用戶名不能為空!')
})
return;
} if (passwords === "") {
that.$wuxToast.show({
type: 'text',
timer: 1000,
color: '#fff',
text: "密碼不能為空!",
success: () => console.log('密碼不能為空!')
})
return;
}
//加載提示框
util.showLoading("登錄中...");
var urlStr = app.globalData.BaseURL + '/api/adminUser/login';
wx.request({
method: "POST",
url: urlStr, //僅為示例,并非真實的接口地址
data: util.json2Form({
username: userName,
password: passwords
}),
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success: function (res) {
util.hideToast();
console.log(res.data);
var code = res.data.code;
if (code === 200) {
// 后臺傳遞過來的值
var adminUserViewId = res.data.data.adminUserViewId;
var token = res.data.data.token;
// 設置全局變量的值
app.globalData.adminUserViewId = res.data.data.adminUserViewId;
app.globalData.token = res.data.data.token;
// 將token存儲到本地
wx.setStorageSync('adminUserViewId', adminUserViewId);
wx.setStorageSync('token', token);
console.log("登錄成功的adminUserViewId:" + adminUserViewId);
console.log("登錄成功的token:" + token);
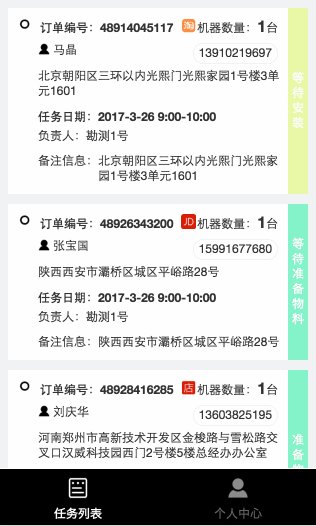
// 切換到首頁
wx.switchTab({
url: '/pages/index/index'
})
} else {
that.$wuxToast.show({
type: 'text',
timer: 1000,
color: '#fff',
text: res.data.msg,
success: () => console.log('登錄失敗,請稍后重試。' + res.data.msg)
})
}
},
fail: function () {
util.hideToast();
console.log("登錄失敗");
that.$wuxToast.show({
type: 'text',
timer: 1000,
color: '#fff',
text: '服務器君好累
|