微信小程序處理用戶拒絕授權情況及微信登錄,登錄保存等系列解決方案 ...
在微信小程序開發時,當我們調用API wx.getUserInfo(OBJECT) 時,需要用戶授權。但如果用戶拒絕授權,我們如何兼容用戶拒絕授權狀態,擁有更好的用戶體驗呢?
先看看這個接口的官方文檔:
wx.getUserInfo(OBJECT)
獲取用戶信息,需要先調用 wx.login 接口。
OBJECT參數說明:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| withCredentials | Boolean | 否 | 是否帶上登錄態信息 |
| success | Function | 否 | 接口調用成功的回調函數 |
| fail | Function | 否 | 接口調用失敗的回調函數 |
| complete | Function | 否 | 接口調用結束的回調函數(調用成功、失敗都會執行) |
- tip: wx.getUserInfo 接口需要用戶授權,請兼容用戶拒絕授權的場景。
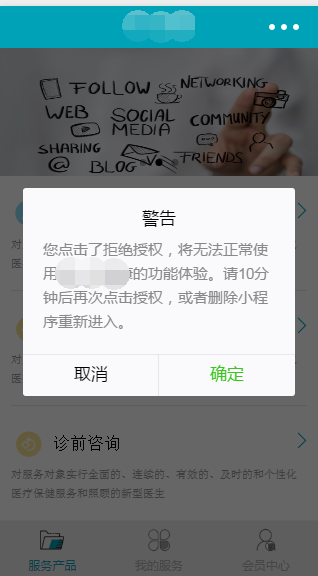
我們就是要在用戶點擊拒絕的時候,彈出提示框,提示用戶以提升用戶體驗。像下面這樣的。

用具體代碼實現就是,將彈窗寫在 wx.getUserInfo 的fail回調函數中,像下面這樣:
wx.getUserInfo({
success: function (resuser) {
console.log(success)
},
fail: function () {
// 調用微信彈窗接口
wx.showModal({
title: '警告',
content: '您點擊了拒絕授權,將無法正常使用******的功能體驗。請10分鐘后再次點擊授權,或者刪除小程序重新進入。',
success: function (res) {
if (res.confirm) {
console.log('用戶點擊確定')
}
}
})
}
})
|
這樣用戶就獲得了提示信息,但此時,用戶還是停留在頁面的,如果某些展示信息,還是給要給用戶展示的,只是在進行某些操作的時候要對授權進行驗證的話,那就得繼續修改我們的代碼,保存用戶的登錄態,在其他地方做驗證使用。
第一種思路:
保存登錄態這里是這樣的,將用戶的登錄信息傳給后臺,后臺保存用戶信息,同時用 open_id 在后臺換取一個SessionId 用換取的這個SessionId 存在緩存,做為登錄態驗證。
wx.getUserInfo({
success: function (resuser) {
let userInfo = resuser.userInfo
that.healthApi.login(code, userInfo).then(logindata => { // 這里將微信的請求封裝成Promiese 風格
if (logindata.code === 0) {
var sessionId = logindata.data
// 調用微信wechat.setStorage將換回來的 SessionId 存在本地緩存
that.wechat.setStorage('sessionId', sessionId).then(() => {
that.globalData.userInfo = userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
})
}
})
},
fail: function () {
wx.showModal({
title: '警告',
content: '您點擊了拒絕授權,將無法正常使用*****的功能體驗。請10分鐘后再次點擊授權,或者刪除小程序重新進入。',
success: function (res) {
if (res.confirm) {
console.log('用戶點擊確定')
}
}
})
}
})
|
這樣我們將登錄態保存在了 SessionId 中,在每次登錄的時候我們只需要再調用一個 檢查 SessionId的接口就行,檢查不通過再調微信登錄接口。此處不做延伸了。
第二種思路:
在3.29微信小程序更新的版本中,加入了這樣一條屬性
withCredentials 字段基礎庫版本 1.1.0 開始支持,低版本需做兼容處理
這個字段的意思就是調用 wx.getUserInfo(OBJECT) 是否帶上 登錄態 的信息。
官方文檔是這樣解釋的:
withCredentials 字段基礎庫版本 1.1.0 開始支持,低版本需做兼容處理
注:當 withCredentials 為 true 時,要求此前有調用過 wx.login 且登錄態尚未過期,此時返回的數據會包含 encryptedData, iv 等敏感信息;當 withCredentials 為 false 時,不要求有登錄態,返回的數據不包含 encryptedData, iv 等敏感信息。
success返回參數說明:
| 參數 | 類型 | 說明 |
|---|---|---|
| userInfo | OBJECT | 用戶信息對象,不包含 openid 等敏感信息 |
| rawData | String | 不包括敏感信息的原始數據字符串,用于計算簽名。 |
| signature | String | 使用 sha1( rawData + sessionkey ) 得到字符串,用于校驗用戶信息。 |
| encryptedData | String | 包括敏感數據在內的完整用戶信息的加密數據,詳細見加密數據解密算法 |
| iv | String | 加密算法的初始向量,詳細見加密數據解密算法 |
注:需要兼容微信低版本,向后兼容。
那么利用這個接口,我們可以直接拿到 登錄狀態,在其他需要驗證登錄的地方進行提示,而在不需要授權的地方還可以讓用戶瀏覽小程序。
回到前面的問題,在用戶點擊拒絕授權后,在某些操作時需要驗證用戶是否授權過,彈出交互信息,那么就利用上面的 SessionId或者 withCredentials 登錄態進行下面的操作:
applyIn: function applyIn() {
if (wx.getStorageSync('sessionId')) { // 根據儲存的sessionId 進行驗證
wx.navigateTo({
url: 'familyDoctorApply/familyDoctorApply?Oid=' + this.data.params.Oid + '&title=' + this.data.params.title + '&serviceCity=' + this.data.array[this.data.index].name + '&productPrice=' + this.data.product.productPrice
});
} else {
wx.showModal({
title: '警告',
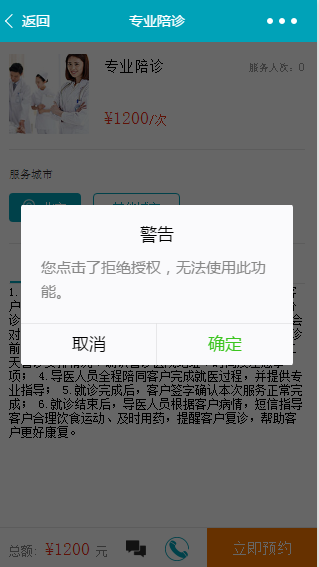
content: '您點擊了拒絕授權,無法使用此功能。',
success: function (res) {
if (res.confirm) {
console.log('用戶點擊確定')
}
}
})
}
|
效果像這樣:

這樣一個簡單完整的登錄及授權,登錄態保存等前端微信小程序解決方案就完成了,還可以繼續擴展到登錄有效期,退出登錄,用戶權限等跟多擴展的地方。



