微信小程序實戰商城系列《三》購物數量加減
發布時間:2018-02-10 11:04 所屬欄目:小程序開發教程
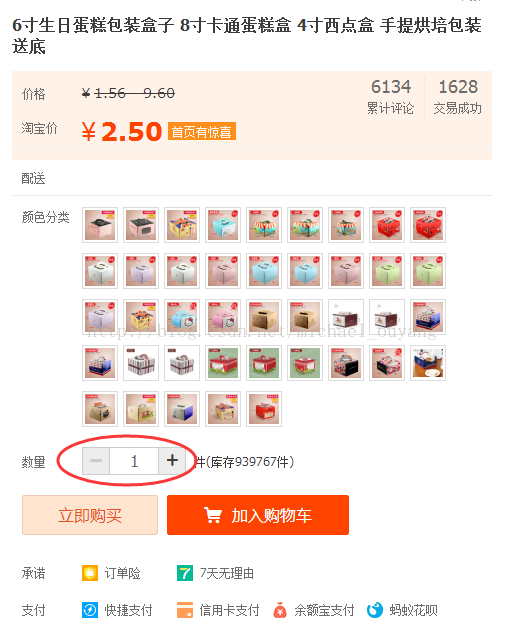
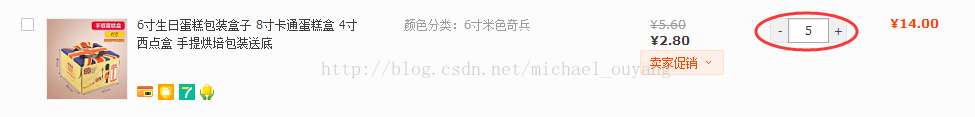
我們在購買寶貝的時候,購物的數量,經常是我們需要使用的,如下所示:
在寶貝詳情頁里:
在購物車里:
現在就為大家介紹這個小組件,在小程序中,該如何去寫
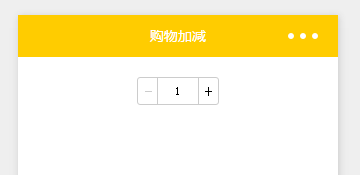
下圖為本項目的圖:
wxml:
-
<!-- 主容器 --> <view class="stepper"> <!-- 減號 --> <text class="{{minusStatus}}" bindtap="bindMinus">-</text> <!-- 數值 --> <input type="number" bindchange="bindManual" value="{{num}}" /> <!-- 加號 --> <text class="normal" bindtap="bindPlus">+</text> </view>
wxss:
-
/*全局樣式*/ page { padding: 20px 0; } /*主容器*/ .stepper { width: 80px; height: 26px; /*給主容器設一個邊框*/ border: 1px solid #ccc; border-radius: 3px; margin:0 auto; } /*加號和減號*/ .stepper text { width: 19px; line-height: 26px; text-align: center; float: left; } /*數值*/ .stepper input { width: 40px; height: 26px; float: left; margin: 0 auto; text-align: center; font-size: 12px; /*給中間的input設置左右邊框即可*/ border-left: 1px solid #ccc; border-right: 1px solid #ccc; } /*普通樣式*/ .stepper .normal{ color: black; } /*禁用樣式*/ .stepper .disabled{ color: #ccc; }
js:
-
Page({ data: { // input默認是1 num: 1, // 使用data數據對象設置樣式名 minusStatus: 'disabled' }, /* 點擊減號 */ bindMinus: function() { var num = this.data.num; // 如果大于1時,才可以減 if (num > 1) { num --; } // 只有大于一件的時候,才能normal狀態,否則disable狀態 var minusStatus = num <= 1 ? 'disabled' : 'normal'; // 將數值與狀態寫回 this.setData({ num: num, minusStatus: minusStatus }); }, /* 點擊加號 */ bindPlus: function() { var num = this.data.num; // 不作過多考慮自增1 num ++; // 只有大于一件的時候,才能normal狀態,否則disable狀態 var minusStatus = num < 1 ? 'disabled' : 'normal'; // 將數值與狀態寫回 this.setData({ num: num, minusStatus: minusStatus }); }, /* 輸入框事件 */ bindManual: function(e) { var num = e.detail.value; // 將數值與狀態寫回 this.setData({ num: num }); } })
運行結果: