微信小程序radio不能改變大小?那我自己寫一個吧
發布時間:2018-02-06 15:55 所屬欄目:小程序開發教程
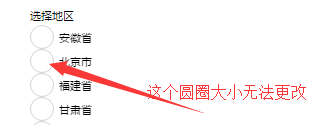
小程序自帶的radio似乎是不能調整大小的,在項目中使用時很不方便,時常會影響整個界面的效果。為了解決這個問題,我使用text標簽結合icon標簽實現了radio效果。
可以清楚的看出來圓圈的大小和字體的大小非常不協調。至于radio如何實現的,這里就不贅述了,大家可以在官方教程中學習簡易教程-小程序
-
<scroll-view hidden="{{hideArea}}" scroll-y="true" style="height: 100px;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}"> -
<view class="radio-group" > -
<label wx:for="{{areas}}" wx:for-item="area"> -
<text bindtap="selectAreaOk" data-areaId="{{area.id}}">{{area.name}}</text> -
<icon wx:if="{{area.isSelect}}" type="success" size="10"/> -
<icon wx:else type="circle" size="10"/> -
</label> -
</view> -
</scroll-view>
先設定一個scroll-view,設置選擇框的父容器位置大小其中radio-group的wxss設定了容器內字體大小已經排練方式
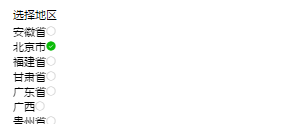
根據area對象的isSelect屬性來確定顯示的< icon>,其中一個是圓圈,一個是綠色的對勾。示例中icon的大小設置為10,這里可以隨意改變其大小。
-
//選擇區域 -
selectAreaOk: function(event){ -
var selectAreaId = event.target.dataset.areaid; -
var that = this -
areaId = selectAreaId -
for(var i = 0;i<this.data.areas.length;i++){ -
if(this.data.areas[i].id==selectAreaId){ -
this.data.areas[i].isSelect=true -
}else{ -
this.data.areas[i].isSelect=false -
} -
} -
this.setData({ -
areas:this.data.areas, -
skus:[], -
hideArea:true -
}) -
getSkus(that,selectAreaId) -
}
在js代碼里面接收text的點擊事件并接收到傳遞過來的參數,遍歷areas數組,將選中的area的isSelect屬性設置為true,其余設置為false,再刷新wxml的areas部分。