微信小程序使用mock.js提供模擬數據,提示輸入對話框prompt
發布時間:2018-02-06 15:45 所屬欄目:小程序開發教程
前言
小程序上線刷爆了朋友圈,但是最近漸漸消沉了,很少有動靜!最近公司項目需要,體驗了一下微信小程序,制作了幾個功能,布局感覺很簡單,但是交互和動畫等寫起來確實很費勁,主要是因為他不能操作DOM,只能修改數據!下面介紹一下我制作小程序完成的幾個小的功能,希望能夠給開發小程序的朋友帶來幫助!
滾動動畫制作
小程序制作回到頂部,或者滾動到某個位置,很簡單,也有很多實現方法! 例如:
1、動態改變它的 scroll-top
2、scroll-into-view 滾動到某個ID的位置
但是,問題來了,這個效果是瞬間到底頂部或者某個位置,并沒有動畫效果(也就是我博客右側回到頂部的那個慢慢上滑的動畫,關于js實現方式,我之前文章中有提及過,具體請看)。這個動畫如何制作呢?查看了動畫API wx.createAnimation(OBJECT) 貌似并不能實現這個效果!
那么怎么辦呢?
我是用setInterval不斷改變scroll-top來實現這個效果的!
WXML頁面綁定scroll-top
scroll-top="{{scrollTo}}"
js的data中設置初始化scrollTo:0
核心代碼如下:
if(typeof setdsq != null){
clearInterval(setdsq);
}
let scrollTops=num*ONEHEIGHT,oldTops=_this.data.scrollTo;
if(oldTops<scrollTops){//初始化滾動高度和目前滾動高度做對比
var scrollnum=(scrollTops-oldTops)/10;//每50毫秒增加減少的數量
var setdsq=setInterval(function(){
oldTops+=scrollnum;
if(oldTops<scrollTops){
_this.setData({scrollTo:oldTops})
}else{
clearInterval(setdsq)
}
},50)
}else{
var scrollnum=(oldTops-scrollTops)/10;
var setdsq=setInterval(function(){
oldTops-=scrollnum;
if(scrollTops<oldTops){
_this.setData({scrollTo:oldTops})
}else{
clearInterval(setdsq)
}
},50)
}
解釋 num 是第幾個菜單,通過currentTarget.dataset獲取,ONEHEIGHT是一個常量,表示菜單內容的高度。
單擊添加移除class
我們一般通過如下方式做
WXML:
<button class="{{select == 0 ? 'gray':'red'}}">按鈕<button>
js:
//只需要動態變更select既可以改變class渲染
var _this= this;
_this.setData({
select: !that.data.select;
});
點擊改變圖標(每個菜單圖標不一致)
js設置如下:
data: {
currentIndex:0,//默認index
navScr:[HX_ON,ZX_OFF,SQ_OFF,WY_OFF,QY_OFF,BL_OFF],//HX_ON等都是定義的圖片路徑常量,在配置文件中
iconOn:[HX_ON,ZX_ON,SQ_ON,WY_ON,QY_ON,BL_ON],//HX_ON等都是定義的圖片路徑常量,在配置文件中
iconOff:[HX_OFF,ZX_OFF,SQ_OFF,WY_OFF,QY_OFF,BL_OFF],//HX_OFF等都是定義的圖片路徑常量,在配置文件中
navClass:["navLihover","","","","",""]
},
核心函數部分代碼如下:
let _this = this;
let _arr= [], _class=[];
for(let i = 0; i < _this.data.iconOn.length ; i++){
if( i == num ){//num代碼當前選中的導航的index,,前臺頁面設置,js中可以通過event.currentTarget.dataset獲得
_arr[i] = _this.data.iconOn[i];
_class[i] = 'navLihover';
}else{
_arr[i] = _this.data.iconOff[i];
_class[i] = '';
}
}
_this.setData({
navScr:_arr,
navClass:_class,
currentIndex:num
});
評分星星制作
初始化的時候定義幾個常量
const LENGTH=5; const CLS_ON="../../images/star/on.png"; const CLS_OFF="../../images/star/off.png"; const CLS_HALF="../../images/star/half.png";
評分判斷
//評分判斷
let starArray=[];
let score =Math.floor(lpData.data.comment.sRate*2)/2; //lpData.data.comment.sRate表示獲取當前評分,例如:4.65等
let hasDecimal =score %1 !==0;
let integer =Math.floor(score);
for (let i=0;i<integer;i++){
starArray.push(CLS_ON)
}
if(hasDecimal){
starArray.push(CLS_HALF)
}
while(starArray.length<LENGTH){
starArray.push(CLS_OFF)
}
//左側導航數組
_this.setData({
star:starArray
})
循環star數組就可以出來星星。
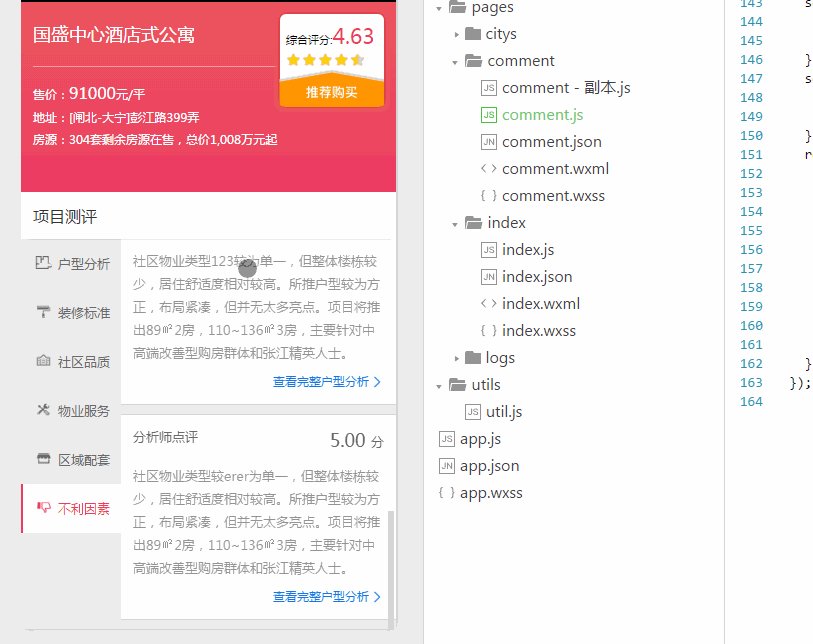
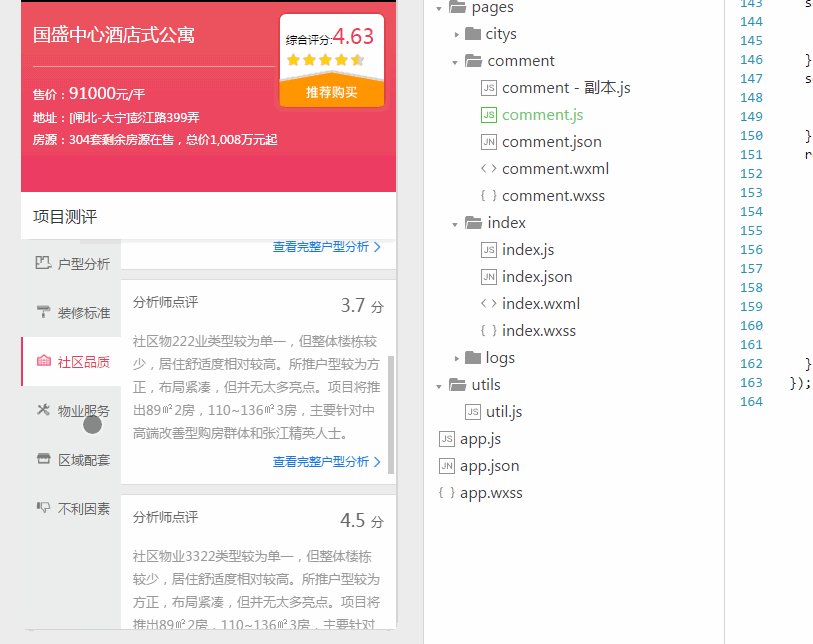
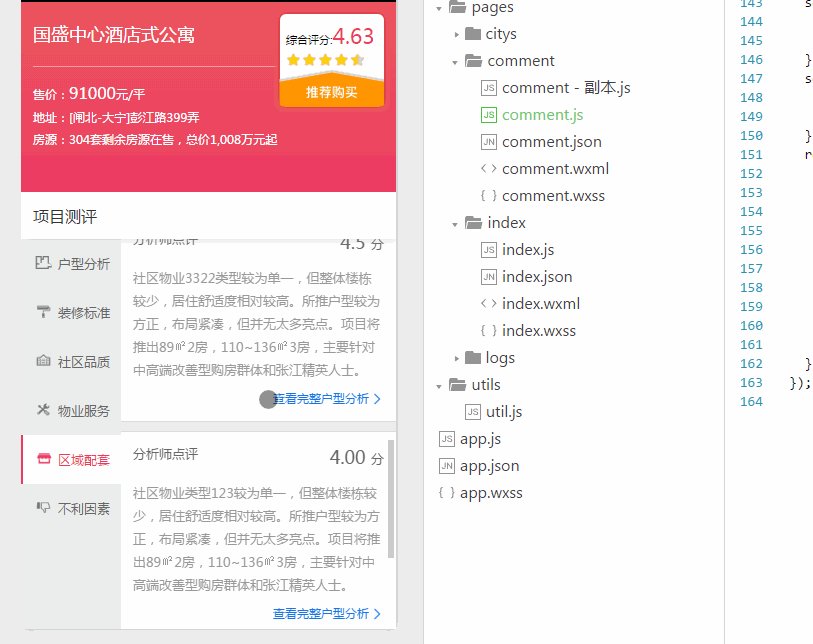
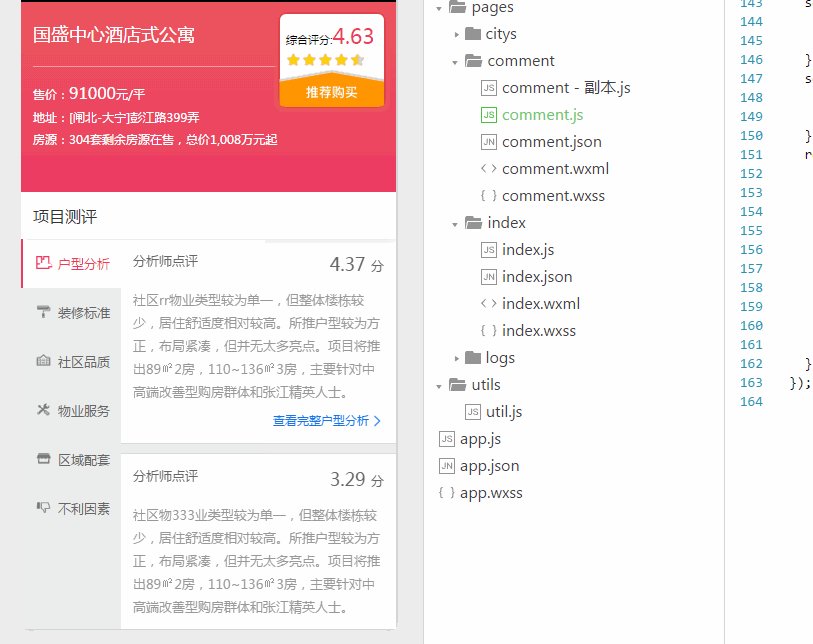
案例效果圖