ngrok 服務搭建內網穿透,多張image圖片排列有空隙解決方案
我們建議下載的時候最好把文件放在一個比較容易找的地方,如果是我,我會更改一下文件名,而且是英文的。
第二步、解壓到相應文件夾
建議直接解壓到d盤根目錄,這樣你就可以直接cd 進入這個客戶端文件夾了,比如我們的客戶端,你需要 cd 64bits_client 。(我的放置在F:\exploitTools\newNgrok)
第三步、打開命令行
如果想用系統自帶的命令行,點擊開始,輸入cmd;如果有git bash,相信我也不用多說了。
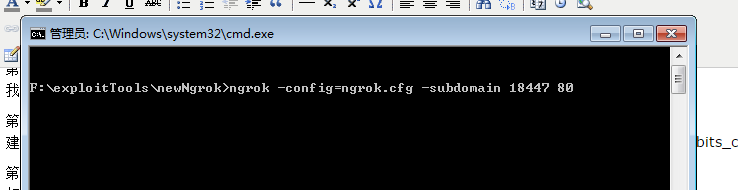
第四步、進入剛才的解壓包
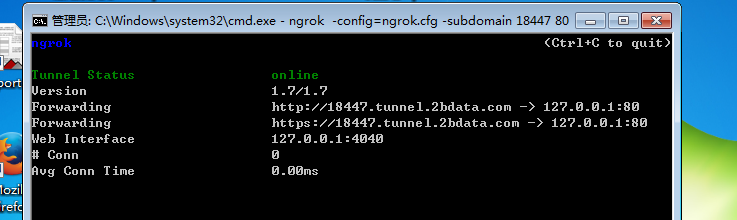
執行 ngrok -config=ngrok.cfg -subdomain xxx 80 //(xxx 是你自定義的域名前綴)。
第五步、(補充)想好你的唯一域名
我還是想提醒一下,確保你的域名前綴唯一,這里的方式有很多,比如你的qq或者你的手機號碼,甚至你的微信號,這可以對你的項目起到一定的保護作用。
第六步、(補充)打開你的本地服務器
比如經常有小伙伴會忘記打開自己的apache或者nginx等等,這會讓你浪費很多時間,很不值得。不妨先訪問127.0.0.1:80確保訪問正常,再開始使用ngrok。
有問題可以進這個相應網站咨詢,ngrok.2bdata.com
工具地址:http://files.cnblogs.com/files/tianzhongshan/newNgrok.zip
二:多張image圖片排列有空隙解決方案
分享者:云階月地,原文地址
上個項目是賣東西的,商品詳情傳的組圖,排上去后發現每張圖片下有大概10+rpx的下邊距,顯得很不好看。查了一下貌似是小程序的默認樣式。沒找到解決方案,看到有說用微信編輯器傳圖的,好像很麻煩就沒去試,自己琢磨了兩種方法。
-
.det-pics-w image { -
width: 100%; -
min-height: 630rpx; -
} -
.det-pics-w { -
position: relative; -
display: flex; -
flex-direction: column; -
}
-
.det-pics-w image { -
width: 100%; -
min-height: 630rpx; -
margin-top: -12rpx; -
} -
.det-pics-w { -
position: relative; -
}