微信小程序--下拉菜單(帶動(dòng)畫)實(shí)現(xiàn)
發(fā)布時(shí)間:2018-02-06 15:23 所屬欄目:小程序開發(fā)教程
可以直接拷貝就用,這只是一個(gè)殼,可以往里面填充自己的內(nèi)容
在pick-header里添加篩選項(xiàng),在pick-container添加被篩選的選項(xiàng)內(nèi)容,content里顯示真正的內(nèi)容。
content的高度是會(huì)在js里根據(jù)當(dāng)前手機(jī)分辨率所動(dòng)態(tài)計(jì)算的,高度值為contentHeight,所以在里面可以嵌套一個(gè)scroll-view,設(shè)置高度為contentHeight即可實(shí)現(xiàn)內(nèi)容滑動(dòng)。
好了,廢話不多說(shuō),直接看圖附代碼。
wxml
<view class="content-container">
<view class="pick-header" bindtap="onPickHeaderClick">
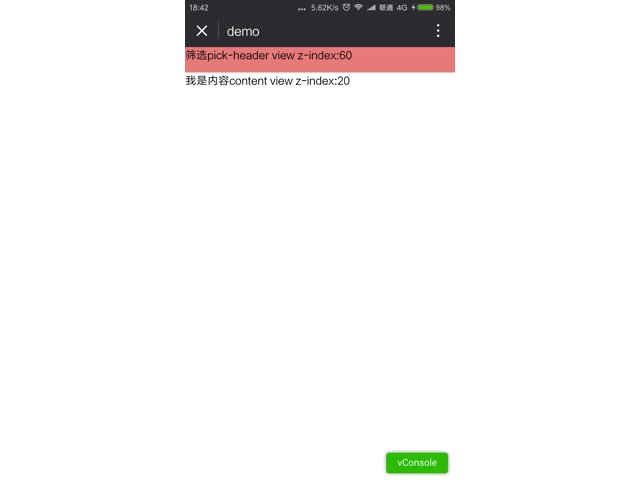
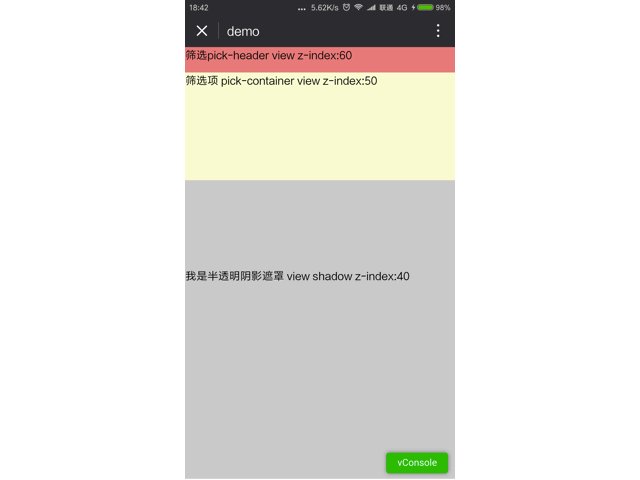
篩選pick-header view z-index:60
</view>
<view class="pick-container {{needAnimation ? (openPicker ? 'slidown' : 'slidup') : ''}}" >
篩選項(xiàng) pick-container view z-index:50
</view>
<view class="shadow" style="height:{{contentHeight}}px;line-height:{{contentHeight}}px" hidden=" {{!openPicker}}">我是半透明陰影遮罩 view shadow z-index:40</view>
<view class="content" style="height:{{contentHeight}}px">
我是內(nèi)容content view z-index:20
</view>
</view>
wxss
/*根布局*/
.content-container {
width: 100%;
position: absolute;
}
/*篩選頭部*/
.pick-header {
width: 100%;
height: 72rpx;
z-index: 60;
position: fixed;
background-color: lightcoral;
}
/*篩選項(xiàng)容器布局*/
.pick-container {
width: 100%;
height: 300rpx;
background-color: lightgoldenrodyellow;
position: absolute;
z-index: 50;
top: -228rpx;
}
/*篩選項(xiàng)隱藏 顯示動(dòng)畫 start*/
@keyframes slidown {
from {
transform: translateY(0%);
}
to {
transform: translateY(100%);
}
}
.slidown {
display: block;
animation: slidown 0.1s ease-in both;
}
@keyframes slidup {
from {
transform: translateY(100%);
}
to {
transform: translateY(0%);
}
}
.slidup {
display: block;
animation: slidup 0.2s ease-in both;
}
/*篩選項(xiàng)隱藏 顯示動(dòng)畫 end*/
/*篩選項(xiàng)顯示出來(lái)的時(shí)候的陰影*/
.shadow {
width: 100%;
background-color: rgba(1, 1, 1, 0.2);
position: absolute;
z-index: 40;
top: 72rpx;
}
/*內(nèi)容容器布局*/
.content {
width: 100%;
position: absolute;
top: 72rpx;
z-index: 20;
}
js
Page({
data: {
openPicker: false,
needAnimation : false,
contentHeight: 0
},
onLoad: function () {
},
onReady: function () {
var that = this;
wx.getSystemInfo({
success: function (res) {
that.setData({
//動(dòng)態(tài)根據(jù)手機(jī)分辨率來(lái)計(jì)算內(nèi)容的高度(屏幕總高度-頂部篩選欄的高度)
contentHeight: (res.windowHeight - 72 * res.screenWidth / 750)
});
}
})
},
onPickHeaderClick: function () {
this.setData({
openPicker: !this.data.openPicker,
needAnimation : true
})
},
})
本文地址:http://www.xiuhaier.com/wxmini/doc/course/21618.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢