微信小程序--真機和模擬器效果不一樣解決方案
發布時間:2018-02-06 14:41 所屬欄目:小程序開發教程
問題:有時候,在模擬器上UI效果顯示正常,但是在android上顯示的UI布局就亂了。這其中一種可能是因為父組件設置了屬性box-sizing:border-box;子組件加起來的寬度超過了父組件的寬度,從而導致顯示的效果是:父組件還是正常顯示在原來設定的位置上,而子組件則往下移動了,導致UI變亂。按照常理,當子組件的寬度大于父組件的寬度,會把父容器這個盒子給撐大,但是在微信小程序中,父容器還是原來設定的那么大,顯示在原來位置,子組件則是往下移動,導致UI顯示不正常。
解決方法:父組件要一起使用屬性box-sizing:border-box;和overflow:hidden;注意子組件和父組件的寬度問題
.wxml代碼如下:
-
<view class="head"> -
<button type="text" class="headBtn" >加密</button> -
<button class="headBtn" >解密</button> -
</view> -
<view class="passAndEncrypt"> -
<input class="encryptedPass" /> -
<button class="encryptedTextBtn" >粘貼密文</button> -
</view> -
<textarea />
.wxss代碼如下:
-
.head,.passAndEncrypt,textarea{ -
box-sizing: border-box; -
display: block; -
padding:0px; -
margin-left:auto; -
margin-right:auto; -
width:89.375%; -
min-width: 310px; -
} -
.head{ -
padding-top:20px; -
} -
.passAndEncrypt{ -
height:42px; -
} -
.headBtn{ -
display: inline-block; -
width:50%; -
text-align:center; -
margin:0px; -
padding:0px; -
background-color:white; -
border-radius: 0px; -
border-color: white; -
color: gray; -
font-size:14px; -
} -
.encryptedPass{ -
float: left; -
border:1px solid rgb(220,220,220); -
border-radius: 3px; -
padding-left: 4px; -
margin:0px; -
height: 40px; -
background-color:white; -
width:50%; -
/* text-overflow:clip; */ -
overflow:hidden; -
white-space:nowrap; -
} -
.encryptedTextBtn{ -
font-size: 14px; -
float: right; -
margin:0px; -
width:50%; -
background-color:#CC3333; -
color:white; -
height: 40px; -
/* border-radius:0px; */ -
overflow:hidden; -
} -
.textarea{ -
border:1px solid rgb(220,220,220); -
padding:6px; -
line-height:20px; -
margin-top:20px; -
height:150px; -
border-radius:3px; -
background-color:white; -
}
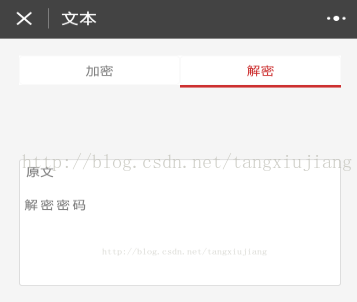
從上面可以看出來:解密密碼和點擊解密整體下移了
原因:是因為解密密碼和點擊解密兩個加起來的寬度超過了父元素的寬度,如上面紅色字體所示,所以修改子組件的寬度并為父組件添加屬性overflow,如下面所示:
-
.head,.passAndEncrypt,textarea{ -
box-sizing: border-box; -
display: block; -
padding:0px; -
margin-left:auto; -
margin-right:auto; -
width:89.375%; -
min-width: 310px; -
overflow:hidden; -
} -
encryptedPass{ -
float: left; -
border:1px solid rgb(220,220,220); -
border-radius: 3px; -
padding-left: 4px; -
margin:0px; -
height: 40px; -
background-color:white; -
width:47%; -
/* text-overflow:clip; */ -
overflow:hidden; -
white-space:nowrap; -
} -
.encryptedTextBtn{ -
font-size: 14px; -
float: right; -
margin:0px; -
width:47%; -
background-color:#CC3333; -
color:white; -
height: 40px; -
/* border-radius:0px; */ -
overflow:hidden; -
}
顯示效果:
總結:在微信小程序中,模擬機和真機上效果不一樣,或者UI布局混亂的原因之一是子組件的寬度(高度)超過了父組件的寬度(高度),因此在布局中一定要注意子組件和父組件的寬度問題,否則很容易導致bug;除此之外,屬性overflow:hidden一般配合box-sizing:border-box使用