Java后端實現websocket與微信小程序端連接簡單例子
發布時間:2018-02-01 18:34 所屬欄目:小程序開發教程
直接附代碼
前端代碼:
后端代碼:
前端代碼:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML>
<html>
<head>
<base href="<%=basePath%>">
<title>My WebSocket</title>
</head>
<body>
Welcome<br/>
<input id="text" type="text" /><button onclick="send()">Send</button> <button onclick="closeWebSocket()">Close</button>
<div id="message">
</div>
</body>
<script type="text/javascript">
var websocket = null;
//判斷當前瀏覽器是否支持WebSocket
if('WebSocket' in window){
websocket = new WebSocket("ws://localhost:8080/myWebSocket/websocket");
}
else{
alert('Not support websocket')
}
//連接發生錯誤的回調方法
websocket.onerror = function(){
setMessageInnerHTML("error");
};
//連接成功建立的回調方法
websocket.onopen = function(event){
setMessageInnerHTML("open");
}
//接收到消息的回調方法
websocket.onmessage = function(event){
setMessageInnerHTML(event.data);
}
//連接關閉的回調方法
websocket.onclose = function(){
setMessageInnerHTML("close");
}
//監聽窗口關閉事件,當窗口關閉時,主動去關閉websocket連接,防止連接還沒斷開就關閉窗口,server端會拋異常。
window.onbeforeunload = function(){
websocket.close();
}
//將消息顯示在網頁上
function setMessageInnerHTML(innerHTML){
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//關閉連接
function closeWebSocket(){
websocket.close();
}
//發送消息
function send(){
var message = document.getElementById('text').value;
websocket.send(message);
}
</script>
</html>后端代碼:
import java.io.IOException;
import java.util.concurrent.CopyOnWriteArraySet;
import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
//該注解用來指定一個URI,客戶端可以通過這個URI來連接到WebSocket。類似Servlet的注解mapping。無需在web.xml中配置。
@ServerEndpoint("/websocket")
public class MyWebSocket {
//靜態變量,用來記錄當前在線連接數。應該把它設計成線程安全的。
private static int onlineCount = 0;
//concurrent包的線程安全Set,用來存放每個客戶端對應的MyWebSocket對象。若要實現服務端與單一客戶端通信的話,可以使用Map來存放,其中Key可以為用戶標識
private static CopyOnWriteArraySet<MyWebSocket> webSocketSet = new CopyOnWriteArraySet<MyWebSocket>();
//與某個客戶端的連接會話,需要通過它來給客戶端發送數據
private Session session;
/**
* 連接建立成功調用的方法
* @param session 可選的參數。session為與某個客戶端的連接會話,需要通過它來給客戶端發送數據
*/
@OnOpen
public void onOpen(Session session){
this.session = session;
webSocketSet.add(this); //加入set中
addOnlineCount(); //在線數加1
System.out.println("有新連接加入!當前在線人數為" + getOnlineCount());
}
/**
* 連接關閉調用的方法
*/
@OnClose
public void onClose(){
webSocketSet.remove(this); //從set中刪除
subOnlineCount(); //在線數減1
System.out.println("有一連接關閉!當前在線人數為" + getOnlineCount());
}
/**
* 收到客戶端消息后調用的方法
* @param message 客戶端發送過來的消息
* @param session 可選的參數
*/
@OnMessage
public void onMessage(String message, Session session) {
System.out.println("來自客戶端的消息:" + message);
//群發消息
for(MyWebSocket item: webSocketSet){
try {
item.sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
continue;
}
}
}
/**
* 發生錯誤時調用
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error){
System.out.println("發生錯誤");
error.printStackTrace();
}
/**
* 這個方法與上面幾個方法不一樣。沒有用注解,是根據自己需要添加的方法。
* @param message
* @throws IOException
*/
public void sendMessage(String message) throws IOException{
this.session.getBasicRemote().sendText(message);
//this.session.getAsyncRemote().sendText(message);
}
public static synchronized int getOnlineCount() {
return onlineCount;
}
public static synchronized void addOnlineCount() {
MyWebSocket.onlineCount++;
}
public static synchronized void subOnlineCount() {
MyWebSocket.onlineCount--;
}
}
以上是網上的前端及后端的代碼(原文地址:http://www.cnblogs.com/xdp-gacl/p/5193279.html?utm_source=tuicool&utm_medium=referral),jdk版本要求是在jdk1.7.0以上,tomcat版本也需要在tomcat7.0版本以上。另外有個需要注意的點就是websocket的api包要用tomcat自帶的(websocket-api.jar),一開始本人采用的是非tomcat自帶的javax.websocket-api-1.0.jar包,在配置了正確的環境之后總是連接不上,會報錯:Error during WebSocket handshake: Unexpected response code: 404。
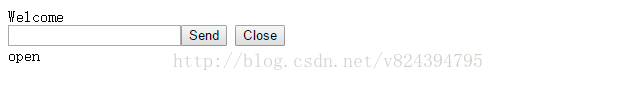
正確的效果圖如下:
進入頁面http://localhost:8080/myWebSocket/index.jsp
輸入內容,點擊send
微信小程序端發起請求:
請求代碼:
connectWebSocket:function(){
console.log("創建webSocket連接");
wx.connectSocket({
url:'ws://localhost:8080/myWebSocket/websocket',
// url:'http://eservicesit.prlife.com.cn:7001',
data:{
x: '',
y: ''
},
header:{
'content-type': 'application/json'
},
method:"GET",
success: function(res){
console.log("創建連接成功");
//do something
},
fail:function(res){
console.log("創建連接失敗,原因因::"+res.errMsg);
},
complete:function(){
console.log("創建連接complete");
}
})
}
控制臺輸出:

以上是網上的前端及后端的代碼(原文地址:http://www.cnblogs.com/xdp-gacl/p/5193279.html?utm_source=tuicool&utm_medium=referral),jdk版本要求是在jdk1.7.0以上,tomcat版本也需要在tomcat7.0版本以上。另外有個需要注意的點就是websocket的api包要用tomcat自帶的(websocket-api.jar),一開始本人采用的是非tomcat自帶的javax.websocket-api-1.0.jar包,在配置了正確的環境之后總是連接不上,會報錯:Error during WebSocket handshake: Unexpected response code: 404。
正確的效果圖如下:
進入頁面http://localhost:8080/myWebSocket/index.jsp
輸入內容,點擊send
微信小程序端發起請求:
請求代碼:
console.log("創建webSocket連接");
wx.connectSocket({
url:'ws://localhost:8080/myWebSocket/websocket',
// url:'http://eservicesit.prlife.com.cn:7001',
data:{
x: '',
y: ''
},
header:{
'content-type': 'application/json'
},
method:"GET",
success: function(res){
console.log("創建連接成功");
//do something
},
fail:function(res){
console.log("創建連接失敗,原因因::"+res.errMsg);
},
complete:function(){
console.log("創建連接complete");
}
})
}