TITF精選:網(wǎng)絡(luò)請(qǐng)求后發(fā)送參數(shù)返回服務(wù)器內(nèi)容,上傳文件后臺(tái)(php)獲取文件
發(fā)布時(shí)間:2018-02-01 18:29 所屬欄目:小程序開(kāi)發(fā)教程
一:網(wǎng)絡(luò)請(qǐng)求應(yīng)用->發(fā)送參數(shù)返回服務(wù)器內(nèi)容
1、客戶端關(guān)鍵代碼
- 頁(yè)面布局代碼(index.wxml)
1 2 3 4 |
<input placeholder="請(qǐng)輸入您的用戶名" bindinput="getUserName"/>
<input password="{{password}}" placeholder="請(qǐng)輸入您的密碼" bindinput="getPassword"/>
<button bindtap="login">登錄</button>
<view bindtap="showPassword">顯示密碼</view>
|
來(lái)自CODE的代碼片
snippet_file_0.txt
- 頁(yè)面邏輯代碼(index.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
var OBJ_PAGE_DATA={};
OBJ_PAGE_DATA.data={
password:true
}
var STR_USERNAME='';
var STR_PASSWORD='';
OBJ_PAGE_DATA['getUserName']=function(params){
STR_USERNAME=params.detail.value;
}
OBJ_PAGE_DATA['getPassword']=function(params){
STR_PASSWORD=params.detail.value;
}
OBJ_PAGE_DATA['login']=function(){
wx.request({
url: '',//使用https開(kāi)頭的服務(wù)器地址
data: {
username:STR_USERNAME,
password:STR_PASSWORD
},
method: 'GET',
success: function(callback){
console.log(callback)
var str_serverRetureData=callback.data;
if(str_serverRetureData=="request success"){
wx.showToast({
title:"請(qǐng)求成功"
})
}else{
wx.showModal({
title:"錯(cuò)誤",
content:"請(qǐng)求失敗",
showCancel:false
})
}
}
})
}
OBJ_PAGE_DATA['showPassword']=function(){
var obj_setData={
password:false
}
this.setData(obj_setData);
}
Page(OBJ_PAGE_DATA)
|
來(lái)自CODE的代碼片
snippet_file_0.txt
2、服務(wù)器端代碼(PHP)
1 2 3 4 5 6 7 |
<?php
if($_REQUEST["username"]=="wxapp" && $_REQUEST["password"]=="titf" ){
echo "request success";
}else{
echo "request failed";
}
?>
|
來(lái)自CODE的代碼片
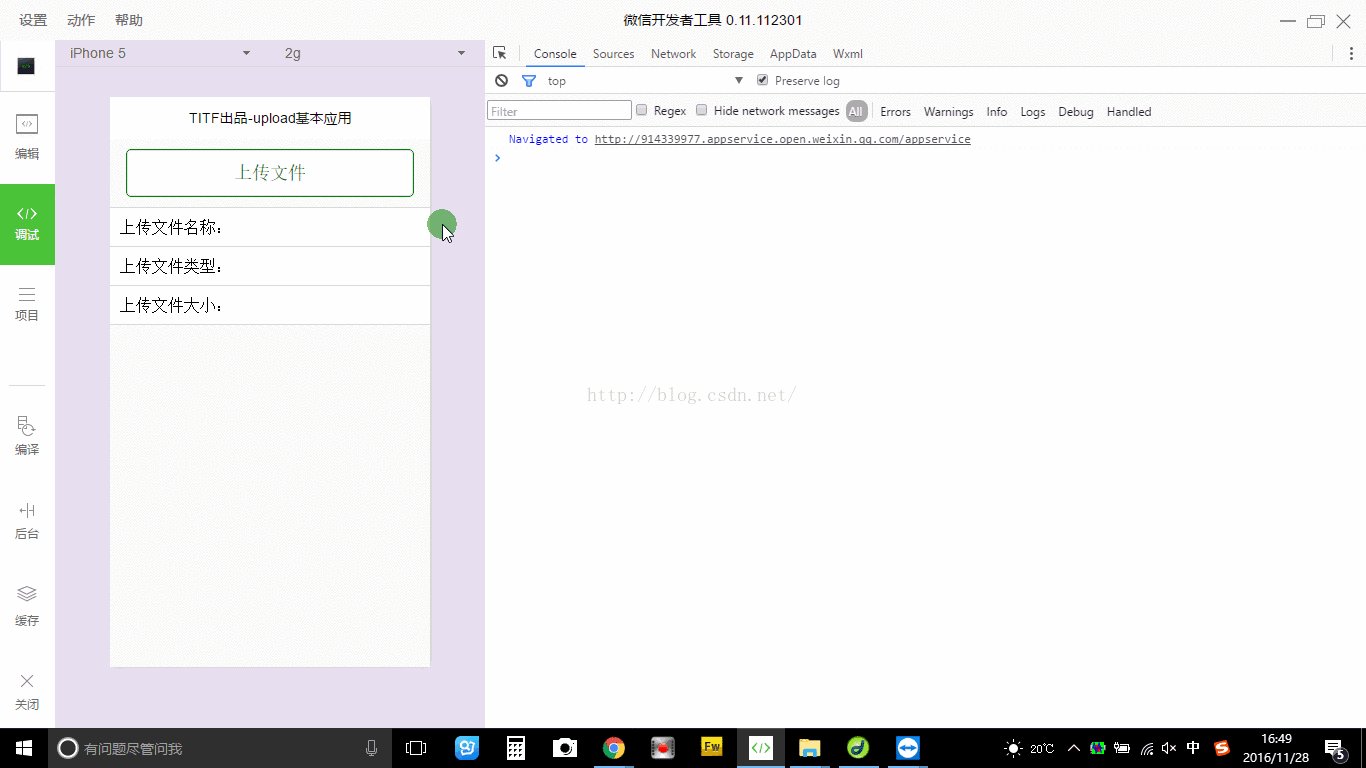
二:上傳文件后如何在后臺(tái)(php)獲取文件名解決方法
2、客戶端腳本關(guān)鍵代碼
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
var OBJ_PAGE_DATA={};
var SERVER_URL="";//服務(wù)器接口地址
OBJ_PAGE_DATA['uploadFiles']=function(){
var pageHandle=this;
wx.chooseImage({
success: function(chooseImageCallbackParams) {
var tempFilePaths = chooseImageCallbackParams.tempFilePaths
wx.uploadFile({
url: SERVER_URL,
filePath: tempFilePaths[0],
name: 'file',
success: function(uploadFileCallbackParams){
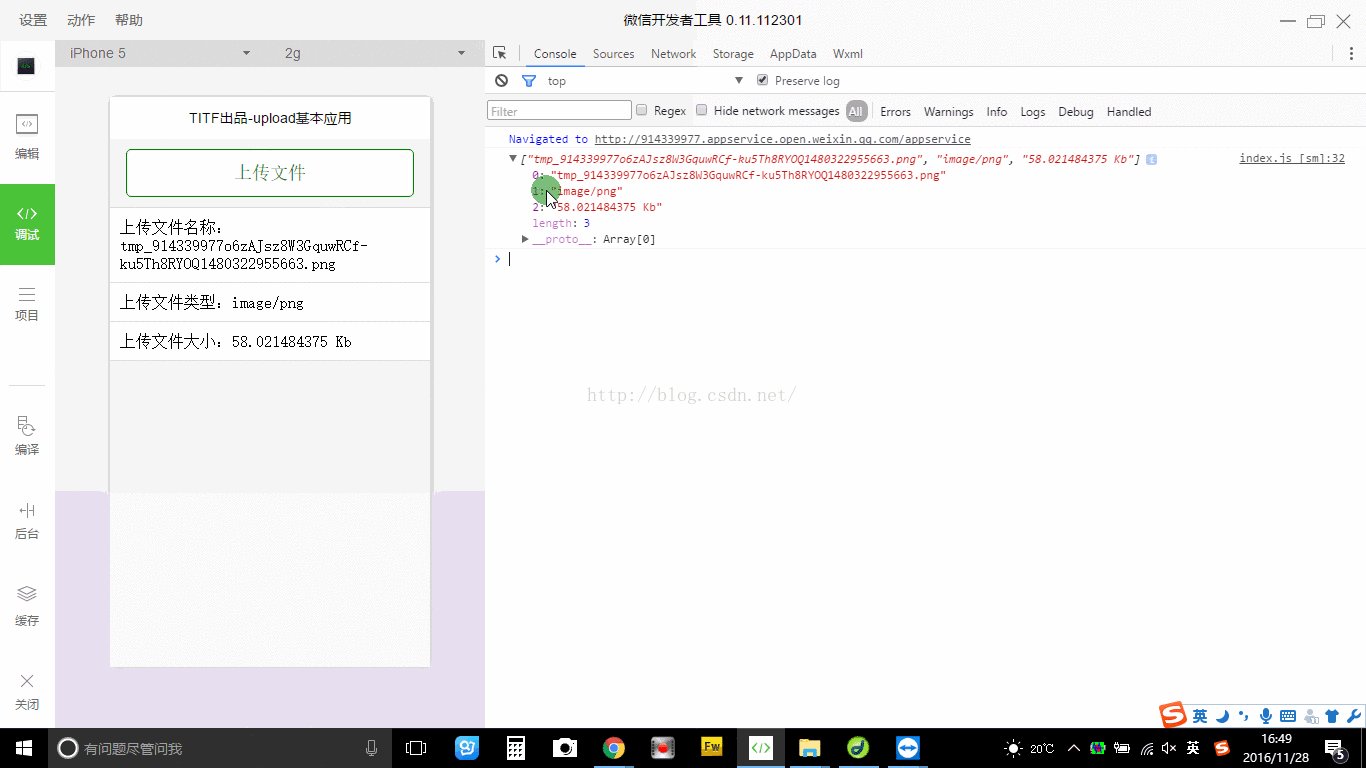
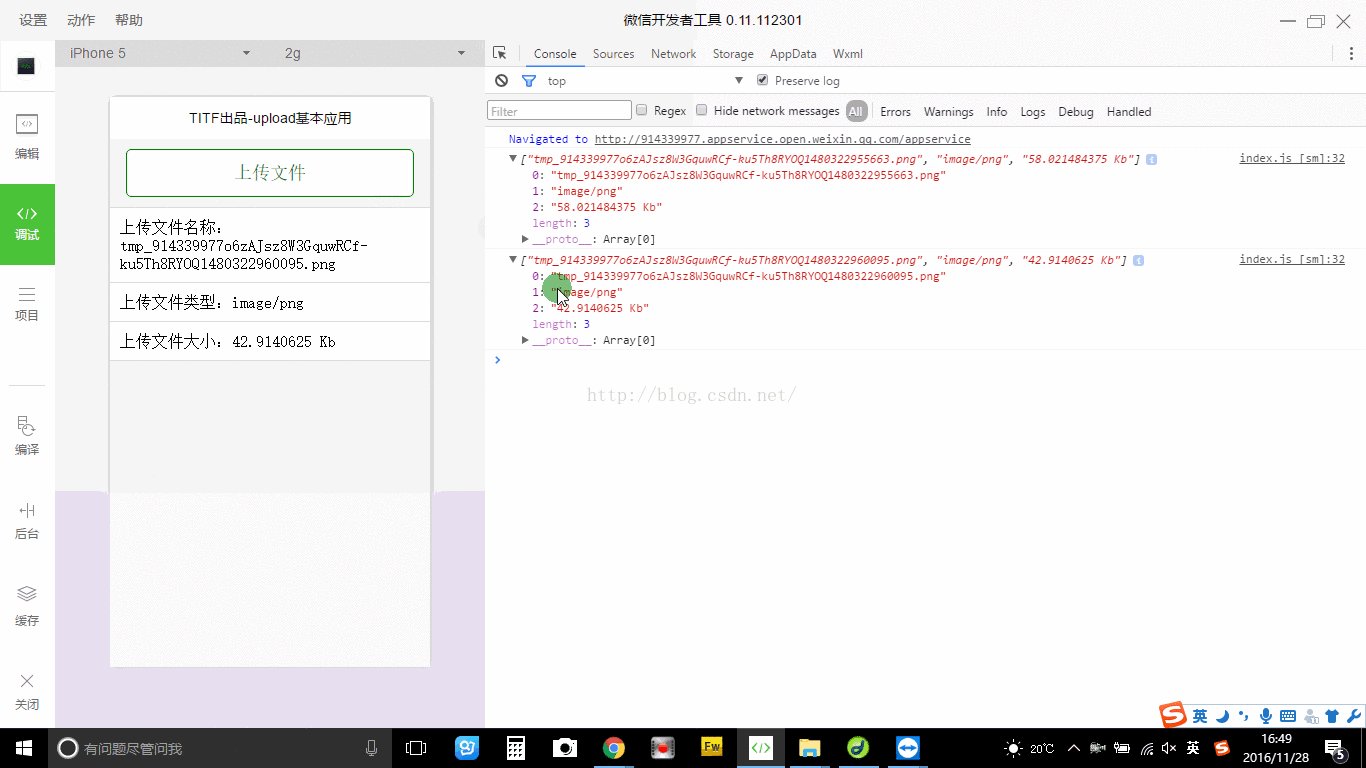
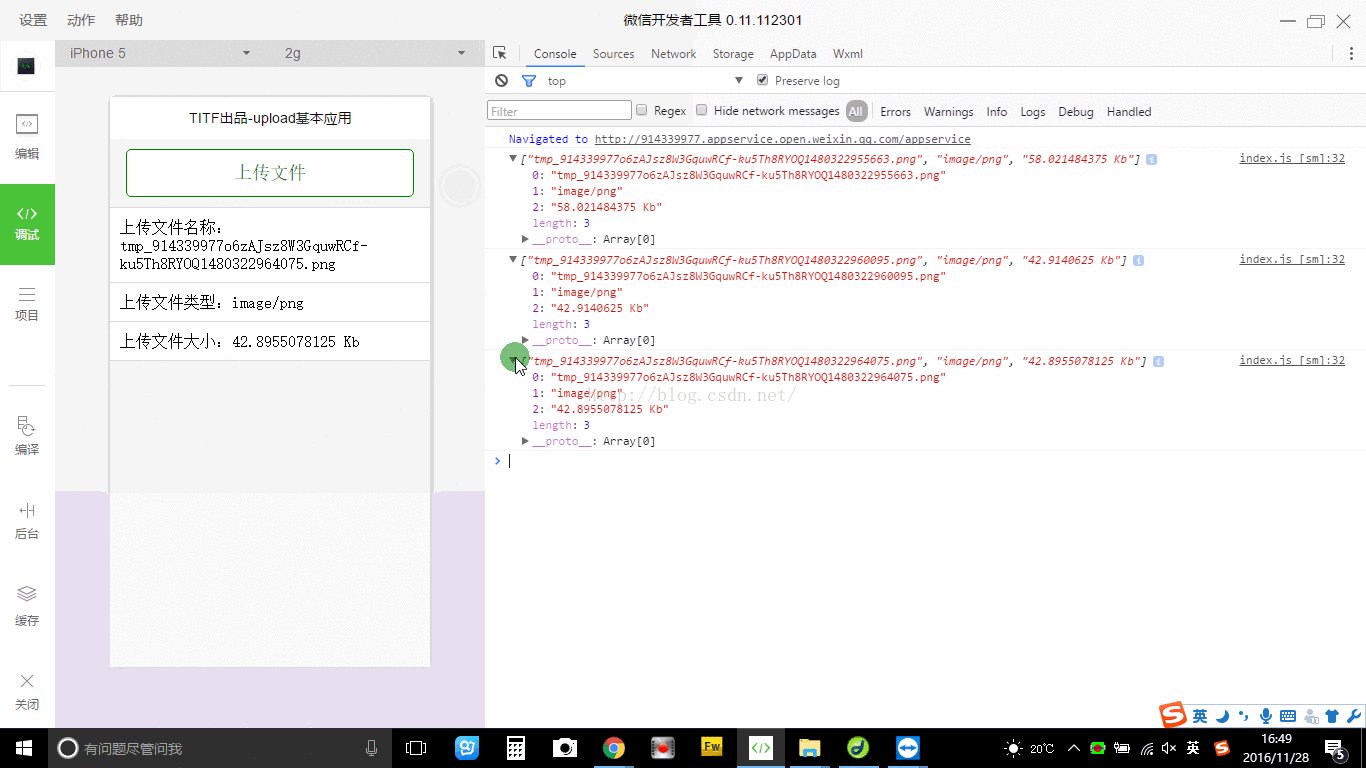
var data = uploadFileCallbackParams.data
data=data.split("<br />");//將返回的字符串切割成數(shù)組
var obj_setData={
file:{
name:data[0],//文件名稱
types:data[1],//文件類型
size:data[2]//文件大小
}
}
pageHandle.setData(obj_setData);//將返回的數(shù)據(jù)顯示到界面上
console.log(data);
},
fail:function(){
console.log("上傳失敗")
}
})
}
})
}
Page(OBJ_PAGE_DATA)
|
來(lái)自CODE的代碼片
snippet_file_0.txt
3、后臺(tái)PHP關(guān)鍵代碼
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php
if ($_FILES["file"]["error"] > 0)
{
//輸出文件上傳錯(cuò)誤提示
echo "Error: " . $_FILES["file"]["error"] . "<br />";
}
else
{
//獲取上傳的文件名稱
echo $_FILES["file"]["name"] . "<br />";
//獲取上傳的文件類型
echo $_FILES["file"]["type"] . "<br />";
//獲取上傳的文件大小
echo ($_FILES["file"]["size"] / 1024) . " Kb";
}
?>
|
來(lái)自CODE的代碼片
本文地址:http://www.xiuhaier.com/wxmini/doc/course/21403.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢