微信小程序開發(fā)之webview組件內(nèi)網(wǎng)頁實現(xiàn)微信原生支付
前言、背景 本人目前的工作崗位是安卓工程師,在這之前對于前端和后臺的知識基本是白紙,只是在日常的工作項目中有需要和小伙伴進行對接的時候接觸了那么一丟丟,對于前端和后臺的一些專業(yè)描述和理解有不當(dāng)之處還請 ...
前言、背景
本人目前的工作崗位是安卓工程師,在這之前對于前端和后臺的知識基本是白紙,只是在日常的工作項目中有需要和小伙伴進行對接的時候接觸了那么一丟丟,對于前端和后臺的一些專業(yè)描述和理解有不當(dāng)之處還請各位指正。
目前部門的主營項目是一個電商項目,在本人入職之前整個項目系統(tǒng)的主營業(yè)務(wù)流程已經(jīng)完備,也已經(jīng)在正式運營,不過因為各種原因平臺主要是在PC端和微信公眾號進行運營。小程序其實出來的挺早的,但是優(yōu)先級對于我們目前的規(guī)劃來說其實還是很低的。直到17年11月的時候小程序推出了web-view組件,在當(dāng)時被譽為移動電商的福音&&&&$$$...此處省略五千字。
有了web-view那什么公眾號內(nèi)容、官網(wǎng)、網(wǎng)頁有域名的那種直接就可以扔到小程序的webview組件了,極大的減少了開發(fā)成本,就是一把梭。。。。
關(guān)于小程序
小程序的解釋什么的不巴拉巴拉,直接上干貨開發(fā)文檔就不做過多解釋 微信小程序
關(guān)于小程序web-view組件
先奉上傳送門小程序 webview相關(guān)說明和API使用 官方解釋:web-view 組件是一個可以用來承載網(wǎng)頁的容器,會自動鋪滿整個小程序頁面。個人類型與海外類型的小程序暫不支持使用。 web-view組件開放時間并不久,所以目前的還是有很多局限性的。
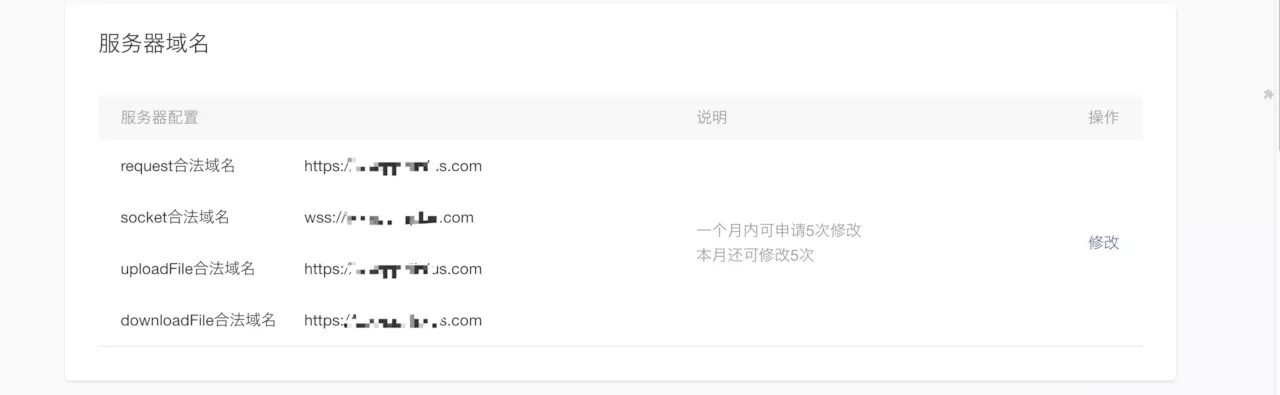
關(guān)于webview配置指向的鏈接的去小程序后臺進行配置就好(不配置webview是訪問不了的)必須支持https 如圖:
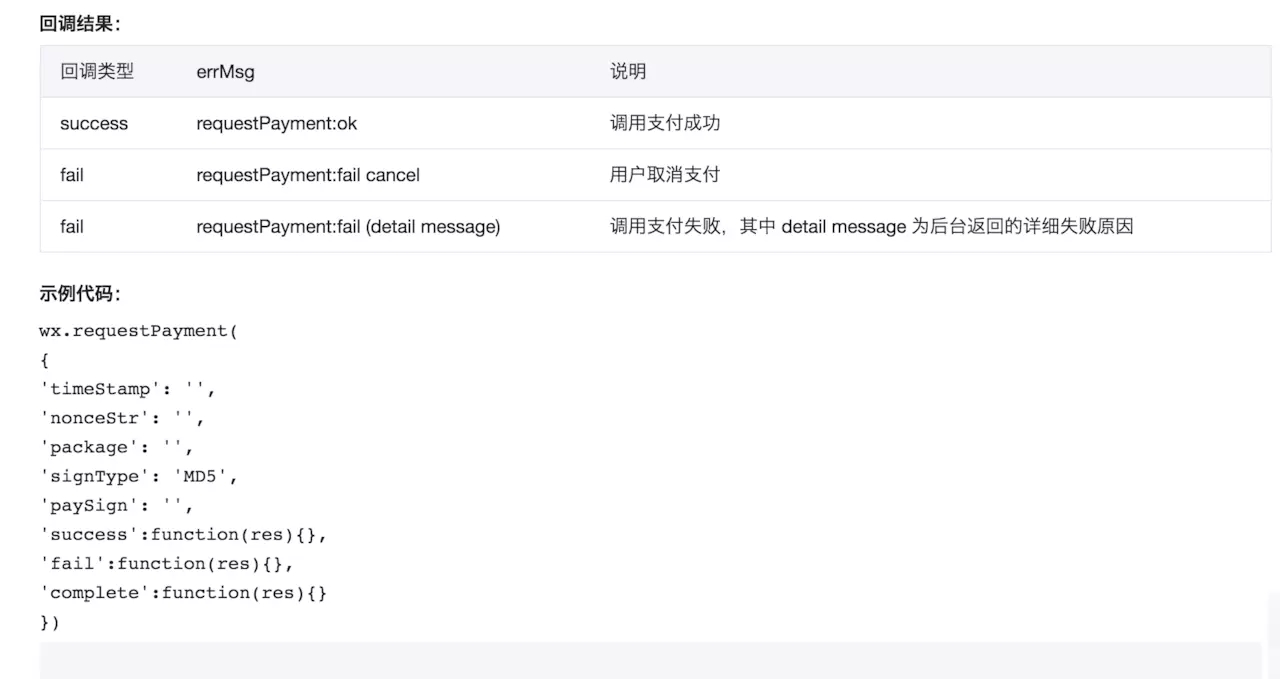
示例代碼:
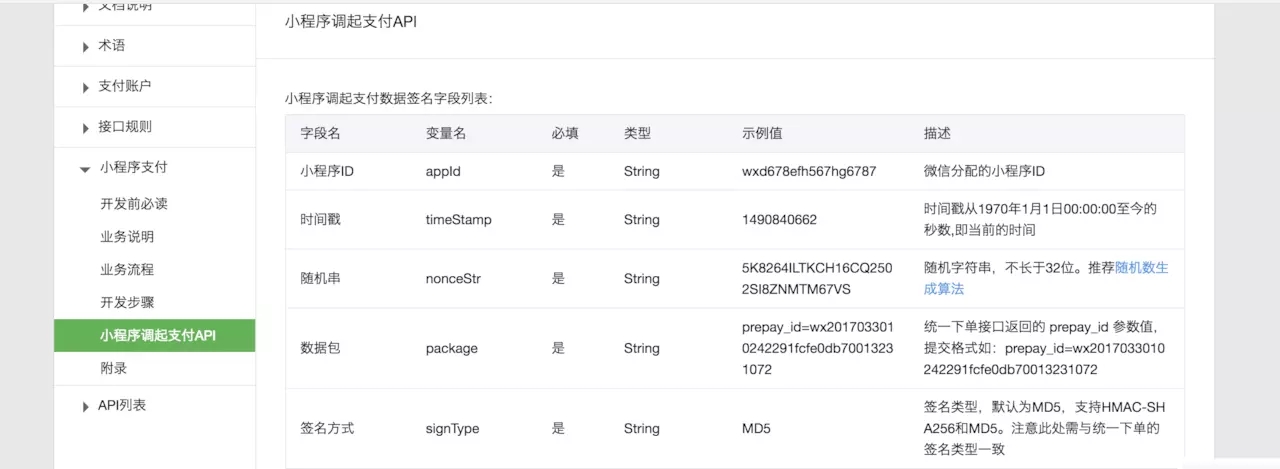
如圖:小程序調(diào)用微信支付參數(shù)


實現(xiàn)方式和主要流程
xxxx.wxml類似于安卓activity的xml文件。xxxx.js類似于安卓中MVC模式的控制層。xxxx.wxss類似于前端的CSS樣式。我們目前幾乎沒用到,因為只用到了小程序的webview組件。
- 原理分析
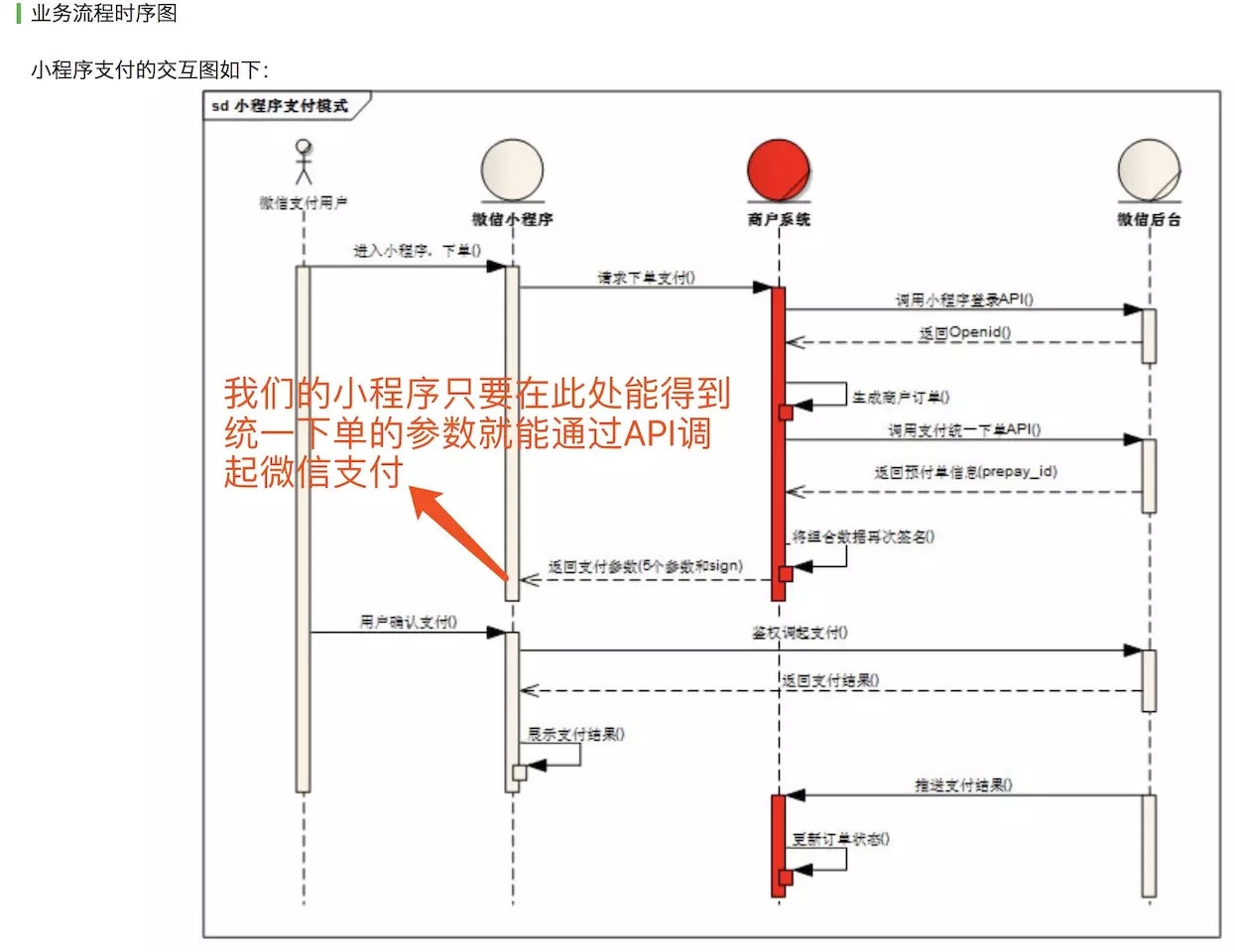
我們來看一下微信小程序支付的的業(yè)務(wù)流程:
wx.requestPayment(
{
'timeStamp': '',
'nonceStr': '',
'package': '',
'signType': 'MD5',
'paySign': '',
'success':function(res){},
'fail':function(res){},
'complete':function(res){}
})
那么小程序如何得到支付參數(shù)呢,查看webview的API文檔發(fā)現(xiàn) webview的內(nèi)部網(wǎng)頁可以通過JSSDK的該API 實現(xiàn)webview網(wǎng)頁內(nèi)部控制小程序。
wx.miniProgram.navigateBack 進行小程序頁面的跳轉(zhuǎn)比如我們的項目在 index.wxml 的 webview 網(wǎng)頁內(nèi)部使用該API就可以控制小程序從index page 跳轉(zhuǎn)到wxpay page。
- 具體實現(xiàn)步驟
1 在index.wxml文件添加webview組件,用來裝載原公眾號里面的網(wǎng)頁內(nèi)容
<web-view src="{{url}}"></web-view>
該url是index.js里面data定義的一個變量``,方便通過index.js的setData方法對webview的網(wǎng)頁進行動態(tài)加載
2 新建wxpay目錄,并新建wxpay的page頁面用來處理支付邏輯。(該頁面目前是空白的,功能上分析該頁面只是為了收到webview網(wǎng)頁的支付參數(shù),從用戶使用角度上來說該頁面是一個支付頁面應(yīng)該需要添加一些用戶交互的,比如轉(zhuǎn)圈QAQ)
3 webview網(wǎng)頁用戶在生成訂單后,選擇微信支付即走微信的統(tǒng)一下單流程,生成微信支付的參數(shù)和sgin。在webview網(wǎng)頁內(nèi)部通過path攜帶參數(shù)跳轉(zhuǎn)到wxpay頁面,具體偽代碼實現(xiàn)如下(注釋很清楚):
//判斷是否是在wx小程序環(huán)境
if(small_wx && data.resultCode=='success'){
//點擊微信支付后,調(diào)取統(tǒng)一下單接口生成微信小程序支付需要的支付參數(shù)
var params = '?timestamp='+data.jsparams.timeStamp+'&nonceStr='+data.jsparams.nonceStr
+'&'+data.jsparams.pkg+'&signType='+data.jsparams.signType
+'&paySign='+data.jsparams.paySign+'&orderId='+data.orderid+'&pType=0';
//定義path 與小程序的支付頁面的路徑相對應(yīng)
var path = '/pages/wxpay/wxpay'+params;
//通過JSSDK的api使小程序跳轉(zhuǎn)到指定的小程序頁面
wx.miniProgram.navigateTo({url: path});
}
4 小程序端wxpay頁面邏輯實現(xiàn)(wxpay.js),webview內(nèi)的網(wǎng)頁通過wx.miniProgram.navigateTo({url: path})攜帶參數(shù)使小程序跳轉(zhuǎn)到wxpay頁面。wxpay.js 對url中攜帶的參數(shù)進行處理,然后通過wx.requestPayment調(diào)起微信支付并對支付的回調(diào)通知進行處理,具體代碼實現(xiàn)如下(注釋很詳細不做過多贅述):
onLoad: function (options) {
var that = this;
//頁面加載調(diào)取微信支付(原則上應(yīng)該對options的攜帶的參數(shù)進行校驗)
that.requestPayment(options);
},
//根據(jù) obj 的參數(shù)請求wx 支付
requestPayment: function (obj) {
//獲取options的訂單Id
var orderId = obj.orderId;
//調(diào)起微信支付
wx.requestPayment({
//相關(guān)支付參數(shù)
'timeStamp': obj.timestamp,
'nonceStr': obj.nonceStr,
'package': 'prepay_id=' + obj.prepay_id,
'signType': obj.signType,
'paySign': obj.paySign,
//小程序微信支付成功的回調(diào)通知
'success': function (res) {
//定義小程序頁面集合
var pages = getCurrentPages();
//當(dāng)前頁面 (wxpay page)
var currPage = pages[pages.length - 1];
//上一個頁面 (index page)
var prevPage = pages[pages.length - 2];
//通過page.setData方法使index的webview 重新加載url 有點類似于后臺刷新頁面
//此處有點類似小程序通過加載URL的方式回調(diào)通知后端 該訂單支付成功。后端邏輯不做贅述。
prevPage.setData({
url: "https://xxxxxxxxxx.com/wx_isPayment.jhtml?orderId=" + orderId + '&ispay=0',
}),
//小程序主動返回到上一個頁面。即從wxpay page到index page。此時index page的webview已經(jīng)重新加載了url 了
//微信小程序的page 也有棧的概念navigateBack 相當(dāng)于頁面出棧的操作
wx.navigateBack();
},
//小程序支付失敗的回調(diào)通知
'fail': function (res) {
console.log("支付失敗"),
console.log(res)
var pages=getCurrentPages();
var currPage = pages[pages.length - 1];
var prevPage = pages[pages.length - 2];
console.log("準備修改數(shù)據(jù)")
prevPage.setData({
url: "https://xxxxxxxxxx/wx_isPayment.jhtml?orderId=" + orderId + '&ispay=0' ,
}),
console.log("準備結(jié)束頁面")
wx.navigateBack();
}
})
},
-
微信支付后的回調(diào)通知,當(dāng)wxpay頁面調(diào)用
navigateBack的時候回到index頁面的時候webview 已經(jīng)加載https://xxxxxxxxxx/wx_isPayment.jhtml?orderId=" + orderId + '&ispay=0'這個網(wǎng)頁,后臺實現(xiàn)相關(guān)邏輯。通過orderId查詢該訂單是否支付成功。如果支付成功就網(wǎng)頁重定向到支付成功的頁面,如果支付失敗還是待支付頁面。用戶依舊可以點擊微信支付按鈕進行微信支付。 - 至此小程序的webview組件內(nèi)網(wǎng)頁就可以實現(xiàn)微信支付了。
see you agin
如果用原生小程序組件實現(xiàn)商城支付就沒這么麻煩,但是工作量會非常巨大。直接把公眾號的網(wǎng)頁移植到小程序的webview里面,極大的節(jié)省了開發(fā)時間,對于小商戶來說還是非常方便的。我們現(xiàn)在也算是偷懶把,畢竟投入不大、優(yōu)先級不夠、先弄個東西出來可以用,小程序沒有一個向服務(wù)端的wx.request請求。但是我內(nèi)心其實拒絕的。。。。。因為用戶體驗和產(chǎn)品角度都很low.........