微信小程序的網絡設置,及網絡請求:wx.request(OBJECT)
微信小程序要實現網絡請求,首先要對其進行設置,下面以”微信web開發者工具V1.01.170913”為例一:對于服務器網站沒有備案,或只需要做本地測試的用戶在“微信web開發者工具”的“設置”-“項目設置”-“項目設置” ...
微信小程序要實現網絡請求,首先要對其進行設置,下面以”微信web開發者工具V1.01.170913”為例
一:對于服務器網站沒有備案,或只需要做本地測試的用戶
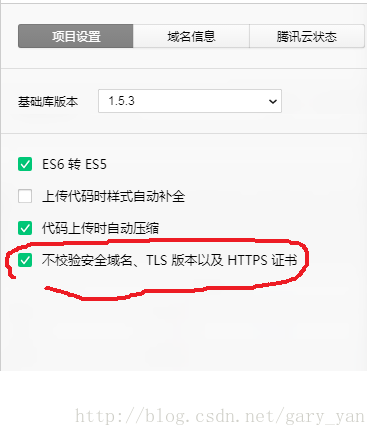
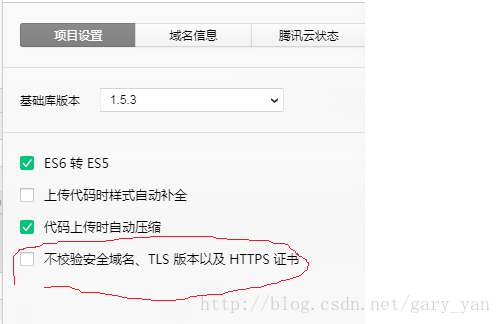
在“微信web開發者工具”的“設置”->“項目設置”->“項目設置”中
選:不校驗安全域名、TLS 版本以及 HTTPS 證書,如下圖

二:對已有備案的網站服務器用戶
因為小程序只支持https的域名,所以先要確保自己的網站服務器已安裝了SSL證書,至于怎樣安裝,可參考我之前的文章,如下:
一:https的簡單介紹及SSL證書的生成
二:https的SSL證書在服務器端的部署,基于tomcat,spring boot
三:讓服務器同時支持http、https,基于spring boot
四:https的SSL證書在Android端基于okhttp,Retrofit的使用
然后,通過下面兩步設置
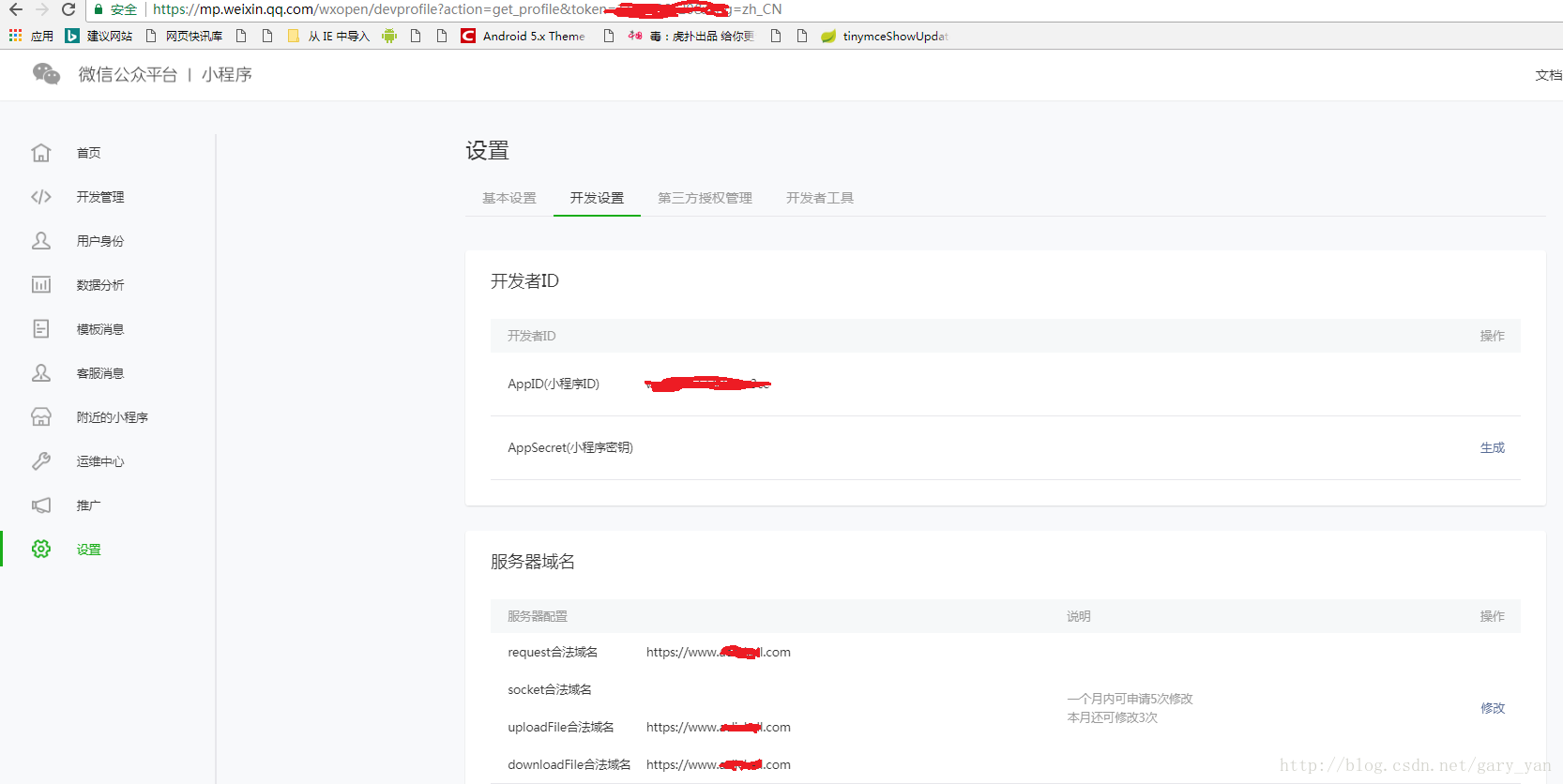
1):在mp.weixin.qq.com中用自己的小程序帳號登錄,在”設置”->”開發設置”中填寫服務器域名,如下圖:
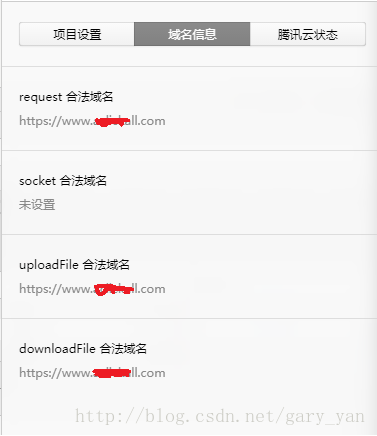
設置完后,在“微信web開發者工具”的“設置”->“項目設置”->“域名信息”中會看到剛在后臺的域名設置,如下圖:

2):在“微信web開發者工具”的“設置”->“項目設置”->“項目設置”中
不要選:不校驗安全域名、TLS 版本以及 HTTPS 證書,如下圖

三:設置完成后,就開始代碼部分
先設置一個view用于顯示收到服務器應答的數據
再設置一個button,用于點擊時調用”httpRequest()”發起對服務器的請求
pages\index\index.wxml 內容如下:
<!--index.wxml-->
<view class="container">
<!-- This is our View -->
<view> Http Receive: {{response}} </view>
<button bindtap="httpRequest"> http test </button>
</view>
pages\index\index.js內容如下:
// This is our App Service.
// This is our data.
var helloData = {
response: ‘‘
}
// Register a Page.
Page({
data: helloData,
httpRequest: function (e) { //對應:<button bindtap="httpRequest"> http test </button>的button點擊
var that=this
wx.request({
url: ‘http://127.0.0.1/test‘, //僅為示例,要根據你實際的接口地址
data: {
x: ‘ab‘,
y: ‘cd‘
},
header: {
‘content-type‘: ‘application/json‘ // 默認值
},
success: function (res) {
console.log(res.data)
that.setData({
response: res.data //把接收到的服務器數據顯示到{{response}}中
})
}
})
}
})
上面代碼等同于訪問:
https://127.0.0.1/test?x=ab&y=cd
最終顯示的結果如下(當然,收到什么內容要根據你服務器的回復內容):