從0開始寫一個NBA賽事直播新聞小程序+后臺接口數據
寫在前面的一段話 關于NBA、基于深刻的莫過于高中時代的,買籃球先鋒報、用手機2G網絡和同學湊在一起看文字直播、還生怕班主任老師發現, 印象中第一次了解NBA是在2006年的英語書上,有一頁上面是所有球隊的logo以 ...
寫在前面的一段話
關于NBA、基于深刻的莫過于高中時代的,買籃球先鋒報、用手機2G網絡和同學湊在一起看文字直播、還生怕班主任老師發現, 印象中第一次了解NBA是在2006年的英語書上,有一頁上面是所有球隊的logo以及名字、那時開始慢慢的了解籃球、了解到了休斯頓火箭隊大姚、 從此對火箭隊情有獨鐘、時至今日依然對那支22連勝的火箭有太多感情、時至今日綠軍三巨頭、鄧肯、蝸殼都已經退役了,ohohoh好像有點跑題了,還是回到主題、記錄花了幾天時間寫的這個小程序 話不多少先上源碼地址 小程序GitHub地址: https://github.com/ecitlm/wx-nba 后端接口API地址:可先參照 https://ecitlm.github.io/TP5_Splider/#/?id=tp5_splider 項目下面的 controller 下的Nba.php類
部分界面效果體驗

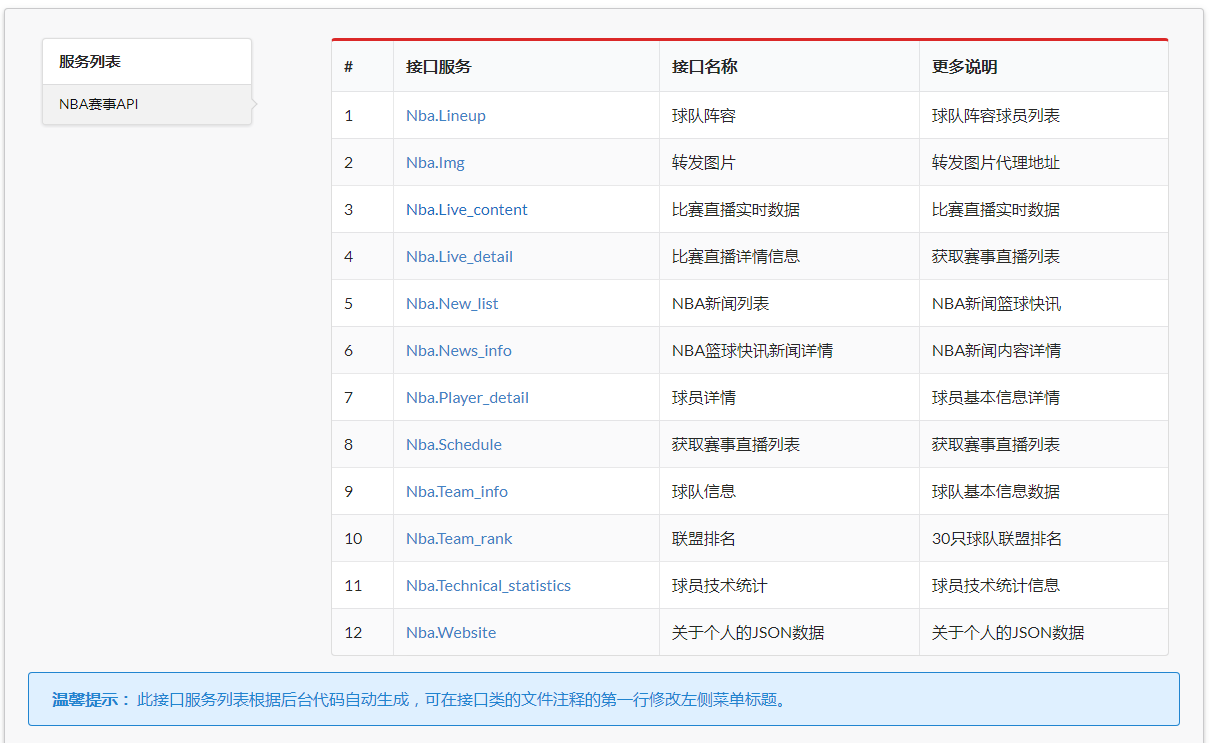
關于接口API
接口來源是分析騰*體育H5端 的接口,使用php對接口進行抓取整理、切對接口進行了簽名校驗,已經實現,但沒有用上小程序之中通過,接口整理一開始使用的是ThinkPHP5對接口統一整理的、后面使用PhalAPi對接口文檔進行了再次的整理,整理的接口有以下、通過以下接口數據完成一個簡單的大氣的NBA小程序的開發、目前小程序正處于上架申請中。 每日賽事直播列表接口 球賽直播實時詳情接口 實時數據統計接口 球隊進本信息接口 球隊球員陣容名單接口 球員基本信息賽季數據接口 30只球隊排名數據接口 籃球快訊新聞列表接口 新聞詳情接口 新聞評論數據接口 在線接口系統地址 https://wxapp.it919.cn/wx/listAllApis.php

小程序界面
界面整體有十幾個、包含以上接口對應的UI界面、以下界面屬于應用的截圖界面
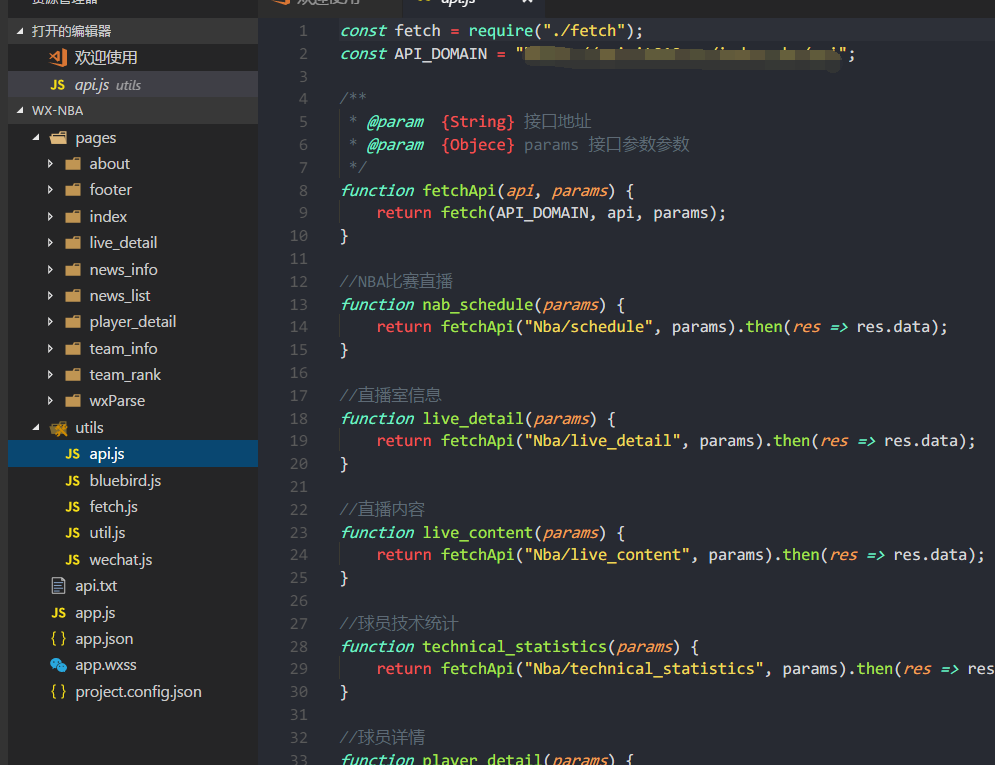
項目目錄結構
項目目錄結構如下

網絡請求的封裝
網絡請求使用小程序的 wx.request+ promise+bluebird 對接口請求方法進行封裝,一些列出的代碼屬于項目的核心代碼 utils目錄下的fetch.js文件所對應的方法
const Promise = require("./bluebird"); //為了兼容問題
/**
* 網絡請求API接口
* @param {String} api api 根地址
* @param {String} path 請求路徑
* @param {Objece} params 參數
*/
module.exports = function(api, path, params) {
wx.showLoading({
title: "加載中"
});
console.log(`${api}/${path}`);
console.log(params);
return new Promise((resolve, reject) => {
wx.request({
url: `${api}/${path}`,
data: Object.assign({}, params), //如果這里需要合并簽名時間戳參數時候可以這么寫
header: { "Content-Type": "json" },
success: function(res) {
resolve(res);
wx.hideLoading();
},
fail: function(err) {
wx.hideLoading();
reject(err);
}
});
});
};
所有接口的請求放在api.js之中
const fetch = require("./fetch");
const API_DOMAIN = "https://api.xxx.cn/api";
/**
* @param {String} 接口地址
* @param {Objece} params 接口參數參數
*/
function fetchApi(api, params) {
return fetch(API_DOMAIN, api, params);
}
//NBA比賽直播
function nab_schedule(params) {
return fetchApi("Nba/schedule", params).then(res => res.data);
}
//直播室信息
function live_detail(params) {
return fetchApi("Nba/live_detail", params).then(res => res.data);
}
//直播內容
function live_content(params) {
return fetchApi("Nba/live_content", params).then(res => res.data);
}
//球員技術統計
function technical_statistics(params) {
return fetchApi("Nba/technical_statistics", params).then(res => res.data);
}
//球員詳情
function player_detail(params) {
return fetchApi("Nba/player_detail", params).then(res => res.data);
}
//聯盟排名
function team_rank(params) {
return fetchApi("Nba/team_rank", params).then(res => res.data);
}
//球隊信息
function team_info(params) {
return fetchApi("Nba/team_info", params).then(res => res.data);
}
//球隊陣容
function Lineup(params) {
return fetchApi("Nba/Lineup", params).then(res => res.data);
}
//新聞詳情
function news_info(params) {
return fetchApi("Nba/news_info", params).then(res => res.data);
}
//NBA 新聞快訊
function news_list(params) {
return fetchApi("Nba/new_list", params).then(res => res.data);
}
//NBA新聞評論
function news_comments(params) {
return fetchApi("Nba/news_comments", params).then(res => res.data);
}
//關于我
function website(params) {
return fetchApi("Nba/website", params).then(res => res.data);
}
module.exports = {
nab_schedule,
live_detail,
live_content,
technical_statistics,
player_detail,
team_rank,
team_info,
Lineup,
news_info,
news_comments,
news_list,
website
};
數據渲染問題
在對請求到的接口數據渲染的過程之中并沒有遇到什么大的問題,頁面布局上的事情也就沒什么可講的了,比較麻煩的事情是需要對接口返回的每個字段進行分析所對應的顯示問題,這個再記錄一下賽事直播界面的數據、新聞詳情的數據渲染解析HTML的問題。
頁面布局
小程序頁面布局使用的單位是rpx,對應設計稿750px是最舒服的、rpx可以根據屏幕寬度進行自適應。規定屏幕寬為750rpx。如在 iPhone6 上,屏幕寬度為375px,共有750個物理像素,則750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

數據綁定渲染wxml頁面
var app = getApp();
Page({
data: {
list: [],
footer: 0 //footer 底部導航欄切換高亮所要用到的值
},
onLoad: function() {
this.nab_schedule("") //初始化數據
},
//ajax 列表請求
nab_schedule: function(param) {
var that = this;
var params = {
date: param
};
app.api.nab_schedule(params)
.then(res => {
that.setData({
list: res.data.data
});
})
.catch(e => {
console.error(e)
});
},
//選擇日期變化請求數據
selectDate: function(e) {
this.nab_schedule(e.target.dataset.time);
},
// 點擊日期組件確定事件
bindDateChange: function(e) {
this.nab_schedule(e.detail.value);
}
})
新聞詳情頁面渲染使用到了wxParse,能搞方便的解決渲染HTML轉wxml的問題 模板頁面用import導入、渲染HTML
<import src="../wxParse/wxParse.wxml" />
<view class="wxParse">
<template is="wxParse" data="{{wxParseData:article.nodes}}" />
</view>
</view>
在接口請求成功時候對res.body進行一個操作處理,使用起來也比較簡單
onLoad: function (e) {
var data = {
docid: e.docid || "D230QPOC0005877U"
}
var that = this;
app.api.news_info(data)
.then(res => {
console.log(res);
that.setData({
item: res.data
});
that.news_comments(data);
if(res.data && res.data.img.length!=0){
var replaceStr = "<img src=" + (res.data.img[0])['src'] + ">";
res.data.body = res.data.body.replace("<!--IMG#0-->", replaceStr);
}
WxParse.wxParse('article', 'html', res.data.body, that, 5);
})
.catch(e => {
console.error(e)
var article = "文章已經刪除";
WxParse.wxParse('article', 'html', article, that, 5);
});
}
圖片大圖預覽功能實現
演示:

小程序內置的圖片查看放大組件wx.previewImage,使用該方法可以實現圖片放大預覽效果功能
wx.previewImage({
current: url, // 當前顯示圖片的http鏈接
urls: [url] // 需要預覽的圖片http鏈接列表
})
總結
小程序一直處于不溫不火中、在筆者這這篇歸檔時、小程序已經開通內嵌網頁功能、整體來說小程序還是很容易上手的、重要得多是多看文檔,查找相關資料、僅以此文章記錄開發體驗、小應用還會持續更新、有感興趣的小伙伴歡迎交流、源代碼托管在GitHub



