小程序頁面跳轉解析
直接跳轉:wx.navigateTo() 直接跳轉:wx.navigateTo() 清空頁面棧再跳轉:wx.reLaunch() 跳轉至 Tab Bar 頁面:wx.switchTab()
對于兩個或更多頁面的微信小程序而言,頁面之間的跳轉是在所難免的。
有關小程序頁面間跳轉的 API 函數,微信一共為我們提供了 4 個(另外,還有返回上一級或多級的 wx.navigateBack)。
下面,我將主要圍繞這四個 API 函數,教你如何跳出頁面跳轉的大坑。
四個接口怎么用?
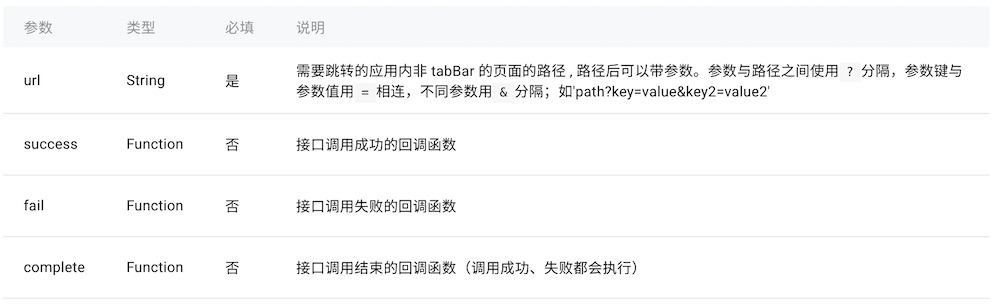
這四個 API 可接受的參數都是完全相同的,如下:

在小程序 JavaScript 邏輯代碼中的用法,也完全相同,具體語法為:
函數名({
url: "",
success: function () {},
fail: ...,
complete: ...
})
雖然它們有這么多的相同點,但它們絕對一點都不多余, 因為它們的用法完全各不相同。
直接跳轉:wx.navigateTo()
wx.navigateTo() 用于保留當前頁面、跳轉到應用內的某個頁面,使用 wx.navigateBack 可以返回到原頁面。
對于頁面不是特別多的小程序,通常推薦使用 wx.navigateTo 進行跳轉, 以便返回原頁面,以提高加載速度。當頁面特別多時,則不推薦使用。
重定向:wx.redirectTo()
當頁面過多時,被保留頁面會擠占微信分配給小程序的內存,或是達到微信所限制的 5 層頁面棧。這時,我們應該考慮選擇 wx.redirectTo。
wx.redirectTo() 用于關閉當前頁面,跳轉到應用內的某個頁面。這樣的跳轉,可以避免跳轉前頁面占據運行內存,但返回時頁面需要重新加載,增加了返回頁面的顯示時間。
清空頁面棧再跳轉:wx.reLaunch()
wx.reLaunch() 與 wx.redirectTo() 的用途基本相同, 只是 wx.reLaunch() 先關閉了內存中所有保留的頁面,再跳轉到目標頁面。
跳轉至 Tab Bar 頁面:wx.switchTab()
對于跳轉到 tab bar 的頁面,最好選擇 wx.switchTab(),它會先關閉所有非 tab bar 的頁面。
其次,也可以選擇 wx.reLaunch(),它也能實現從非 tab bar 跳轉到 tab bar,或在 tab bar 間跳轉,效果等同 wx.switchTab()。
使用其他跳轉 API 來跳轉到 tab bar,則會跳轉失敗。tab bar 如下所示(位于小程序底部):

關閉頁面:wx.navigateBack()
wx.navigateBack() 用于關閉當前頁面,并返回上一頁面或多級頁面。開發者可通過 getCurrentPages() 獲取當前的頁面棧,決定需要返回幾層。
這個 API 需要填寫的參數只有 delta,表示要返回的頁面數。若 delta 的取值大于現有可返回頁面數時,則返回到用戶進入小程序的第一個頁面。
當不填寫 delta 的值時,就默認其為 1(注意,默認并非取 0),即返回上一頁面。



