gulp構(gòu)建小程序
截止目前為止,自己開(kāi)發(fā)過(guò)不下十款小程序。算是有些經(jīng)驗(yàn),其實(shí)對(duì)于一個(gè)熟悉了前端開(kāi)發(fā)的工程師,小程序的入門(mén)會(huì)非常簡(jiǎn)單,無(wú)非是要多熟悉些API和小程序的開(kāi)發(fā)工具。本質(zhì)上和寫(xiě)一個(gè)H5頁(yè)面沒(méi)有什么區(qū)別。
抽象化
做的越多,就越覺(jué)得其實(shí)每個(gè)小程序都差不多。慢慢的就能夠抽出一些通用的代碼,作為公用模塊。但是小程序的一個(gè)限制就是,代碼必須在項(xiàng)目的根目錄下。這個(gè)是由于小程序框架的限制,如果在根目錄之外,require模塊的時(shí)候,會(huì)找不到對(duì)應(yīng)的文件,因?yàn)槁窂綍?huì)解析失敗。
這樣帶來(lái)的問(wèn)題就是,需要借助其他方法來(lái)做到模塊甚至頁(yè)面的復(fù)用。A、B兩人獨(dú)自開(kāi)發(fā)一個(gè)項(xiàng)目,A、B共用的模塊C。兩個(gè)人開(kāi)發(fā)還好,如果有四五個(gè)人,項(xiàng)目也很多,各自拷貝C模塊就違背了軟件開(kāi)發(fā)的DRY原則。C模塊的迭代會(huì)導(dǎo)致代碼管理很混亂。因此需要設(shè)計(jì)合理的框架來(lái)滿足開(kāi)發(fā)需求。
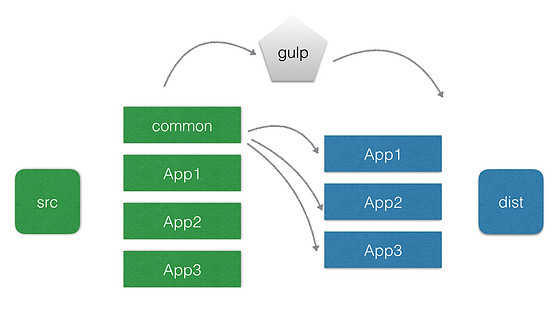
按照流行的套路,把生產(chǎn)環(huán)境與發(fā)布環(huán)境隔離。我們需要新開(kāi)辟一個(gè)空間,專門(mén)在這個(gè)地方寫(xiě)代碼,然后需要用到的公共組件都從同一個(gè)地方取,并且生成最終可以在小程序上運(yùn)行的代碼。這樣,對(duì)于公共組件,我們就可以只用維護(hù)一份代碼。

實(shí)現(xiàn)
具體實(shí)現(xiàn)起來(lái)會(huì)遇到一下幾個(gè)問(wèn)題

1、require路徑解析問(wèn)題。
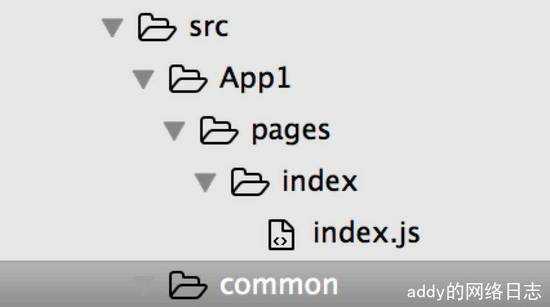
common目錄下的代碼最終會(huì)構(gòu)建到每個(gè)項(xiàng)目中,如App1/common。App1/pages/index/index.js 需要依賴common目錄下的模塊,就需要寫(xiě)很長(zhǎng)的相對(duì)路徑(小程序只支持相對(duì)路徑)。所以我們建立一個(gè)規(guī)則,凡是依賴common目錄下的模塊,就直接寫(xiě)common/xxx.js,由構(gòu)建工具來(lái)解析路徑。
2、組件依賴問(wèn)題
組件之間的依賴用相對(duì)路徑
3、wxml與wxss的同步問(wèn)題
由于小程序不像vue一樣,三個(gè)文件整合在一起,而是分開(kāi)了。但使用組件的時(shí)候,需要將這三部分分別require/import一次,顯得有點(diǎn)繁瑣,尤其是依賴的組件有點(diǎn)多的時(shí)候。依賴構(gòu)建工具,一旦發(fā)現(xiàn)組件下有wxml與wxss文件則自動(dòng)同步到項(xiàng)目下,并且在項(xiàng)目的wxml注入相應(yīng)的依賴。
4、頁(yè)面級(jí)的復(fù)用
調(diào)用組件的方式還是太繁瑣,有時(shí)候我們需要直接復(fù)用頁(yè)面。直接從common目錄下拷貝一個(gè)頁(yè)面到項(xiàng)目中,并自動(dòng)在app.json插入配置。
{
"pages":[
"pages/index/index",
"pages/common/common" // auto insert
]
}



