Flex布局
Flex布局
簡(jiǎn)介
Flex是Flexible Box的縮寫,意為彈性布局。是W3C在2009年提出的一個(gè)新的布局方案。可以方便的實(shí)現(xiàn)各種頁(yè)面布局。目前瀏覽器兼容如下:
Flex在移動(dòng)端開發(fā)上已是主流,比如H5頁(yè)面,微信小程序等等。
Why Flex
傳統(tǒng)的布局方案主要基于CSS盒子模型,依賴Display、Position、Float等屬性。但是它對(duì)于一些特殊布局非常不方便,比如水平垂直居中。傳統(tǒng)方式實(shí)現(xiàn)起來(lái)非常繁雜,各種黑科技,比如以下是一種水平垂直居中的實(shí)現(xiàn)方式:
基礎(chǔ)的DOM如下,一個(gè)父元素是寬高為500px的紅色容器,包裹著寬高為100px的黃色子容器:
<style>
* {
margin: 0;
padding: 0;
}
.dad {
background-color: red;
width: 500px;
height: 500px;
}
.son {
background-color: yellow;
width: 100px;
height: 100px;
}
</style>
<div class="dad">
<div class="son">
</div>
</div>
現(xiàn)要實(shí)現(xiàn)子元素在父元素中水平垂直居中,傳統(tǒng)的方式如下,基于定位。
.dad {
position: relative;
}
.son {
position: absolute;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
而Flex只需幾行代碼搞定,非常方便:
.dad {
display: flex;
justify-content: center;
align-items: center
}
使用
任何一個(gè)容器都可以指定為Flex布局。
.box {
display: flex;
}
行內(nèi)元素也可以使用Flex布局:
.box {
display: inline-flex
}
Webkit內(nèi)核的瀏覽器需加上-webkit前綴。
注意:
設(shè)為Flex布局后,子元素的float、clear、vertical-alian屬性都將失效。
基本概念
父容器設(shè)為flex后,它的所有子元素自動(dòng)成為容器成員(這里加入我的理解,如果不對(duì)請(qǐng)指出:這里的子元素不論什么元素,塊級(jí)還是行內(nèi),而且只作用于子元素,孫元素不起作用,需繼續(xù)在子元素上設(shè)置display:flex)
Flex的基本概念就是容器和軸,容器包括外層的父容器和內(nèi)層的子容器(也叫項(xiàng)目,flex item),軸包括主軸和交叉軸。
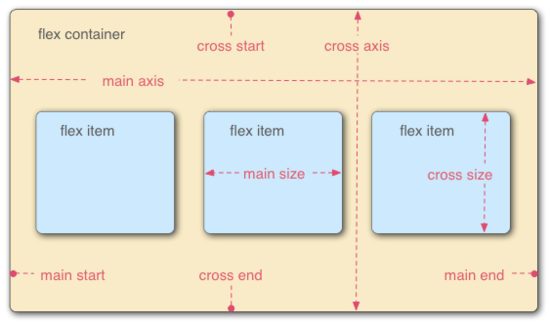
如圖:
容器默認(rèn)存在兩根軸,水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點(diǎn))叫做main start,結(jié)束位置叫做main end;交叉軸的開始位置叫做cross start,結(jié)束位置叫做cross end。
子容器(項(xiàng)目)默認(rèn)沿主軸排列,單個(gè)項(xiàng)目占據(jù)的主軸空間叫做main size,占據(jù)的交叉軸空間叫做cross size。
Flex布局主要涉及12個(gè)屬性(不含display:flex),其中容器和子容器各6個(gè),但是平常使用到的基本只有4個(gè)屬性,父容器和子容器各2個(gè)。
作用于父容器的屬性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
作用于子容器(項(xiàng)目)的屬性:
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
詳細(xì)介紹
容器屬性
flex-direction
flex-direction屬性決定主軸的方向,及子容器(項(xiàng)目)的排列方向。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
可能的值:
- row(默認(rèn)值):主軸為水平方向,起點(diǎn)在左端。
- row-reverse:主軸為水平方向,起點(diǎn)在右端。
- column:主軸為垂直方向,起點(diǎn)在上沿。
- column-reverse:主軸為垂直方向,起點(diǎn)在下沿。
如圖:
flex-wrap
默認(rèn)情況下,項(xiàng)目都排在一條線(又稱"軸線")上。flex-wrap屬性定義,如果一條軸線排不下,如何換行。
.box {
flex-wrap: nowrap | wrap | wrap-reverse;
}
可能的值:
- nowrap(默認(rèn)):不換行
- wrap:換行,第一行在上方
- wrap-reverse: 換行,第一行在下方
flex-flow
flex-flow屬性是flex-direction和flex-wrap屬性的簡(jiǎn)寫形式,默認(rèn)為:row nowrap
.box {
flex-flow: <flex-direction> || <flex-wrap>
}
justify-content
justify-content定義了項(xiàng)目在主軸上的對(duì)齊方式。
.box {
justify-content: flex-start| flext-end | center | space-between |space-around;
}
它可能取5個(gè)值,具體對(duì)齊方式與軸的方向有關(guān)。下面假設(shè)主軸為從左到右。
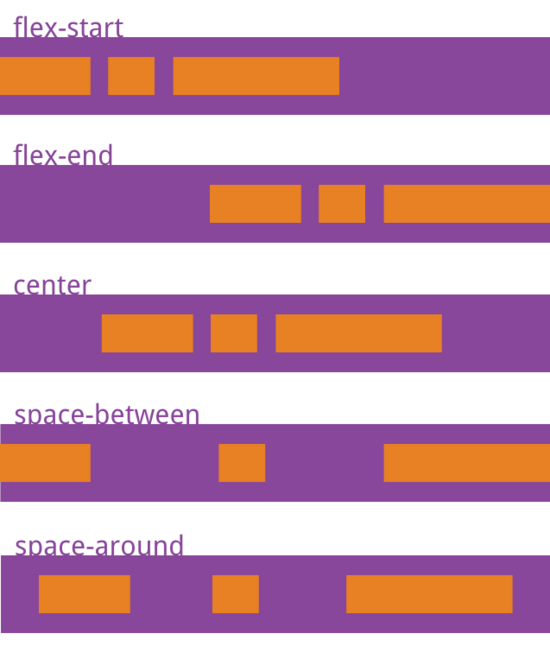
- flex-start(默認(rèn)值):左對(duì)齊
- flex-end:右對(duì)齊
- center: 居中
- space-between:兩端對(duì)齊,項(xiàng)目之間的間隔都相等。
- space-around:每個(gè)項(xiàng)目?jī)蓚?cè)的間隔相等。所以,項(xiàng)目之間的間隔比項(xiàng)目與邊框的間隔大一倍。
如圖:
align-items
align-items屬性定義了項(xiàng)目在交叉軸上的對(duì)齊方式:
.box {
align-items: flex-start| flex-end | center | baseline | strech
}
它可能取5個(gè)值。具體的對(duì)齊方式與交叉軸的方向有關(guān),下面假設(shè)交叉軸從上到下:
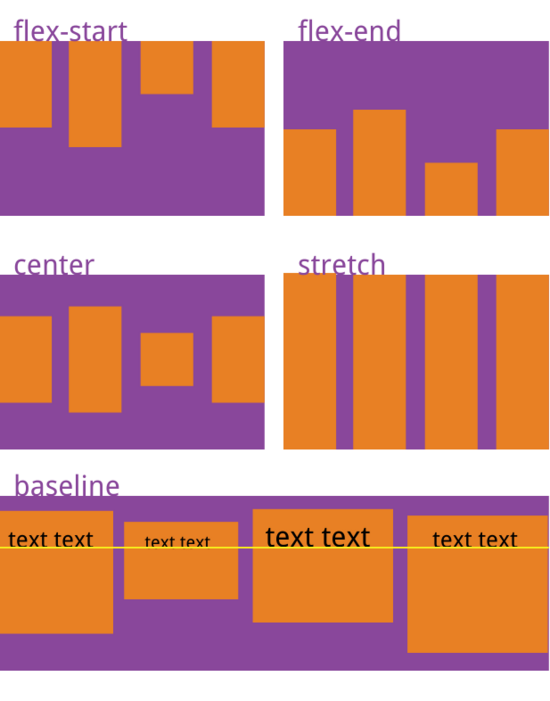
- flex-start:交叉軸的起點(diǎn)對(duì)齊。
- flex-end:交叉軸的終點(diǎn)對(duì)齊。
- center:交叉軸的中點(diǎn)對(duì)齊。
- baseline: 項(xiàng)目的第一行文字的基線對(duì)齊。
- stretch(默認(rèn)值):如果項(xiàng)目未設(shè)置高度或設(shè)為auto,將占滿整個(gè)容器的高度。
如圖:
algin-content
align-content屬性定義了多根軸線的對(duì)齊方式。如果項(xiàng)目只有一根軸線,該屬性不起作用。
可能的值:
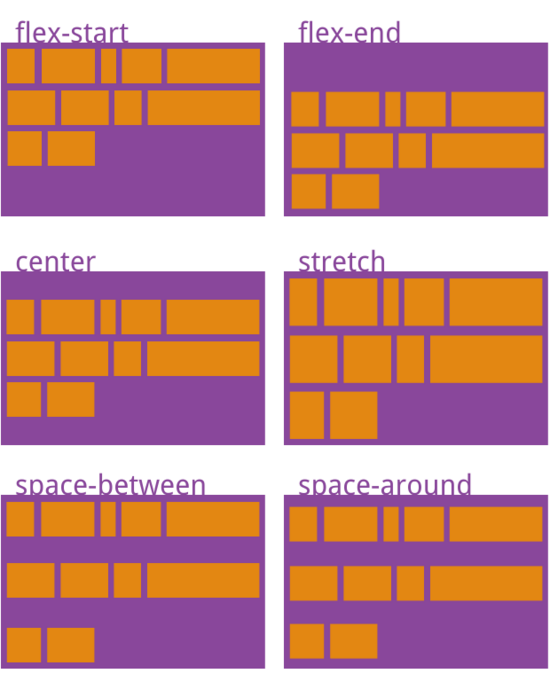
- flex-start:與交叉軸的起點(diǎn)對(duì)齊。
- flex-end:與交叉軸的終點(diǎn)對(duì)齊。
- center:與交叉軸的中點(diǎn)對(duì)齊。
- space-between:與交叉軸兩端對(duì)齊,軸線之間的間隔平均分布。
- space-around:每根軸線兩側(cè)的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
- stretch(默認(rèn)值):軸線占滿整個(gè)交叉軸。
如圖:
項(xiàng)目屬性
order
order屬性定義項(xiàng)目的排列順序。數(shù)值越小,排列越靠前,默認(rèn)為0,
.item {
order: <integer>
}
flex-grow
flex-grow屬性定義項(xiàng)目放大比例,默認(rèn)為0,即如果存在剩余空間,也不放大。
.item {
flex-grow: <number> /* default 0 */
}
如果所有項(xiàng)目的flex-grow屬性都為1,則它們將等分剩余空間(如果有的話)。如果一個(gè)項(xiàng)目的flex-grow屬性為2,其他項(xiàng)目都為1,則前者占據(jù)的剩余空間將比其他項(xiàng)多一倍。
flex-shrink
flex-shrink屬性定義了項(xiàng)目的縮小比例,默認(rèn)為1,即如果空間不足,項(xiàng)目將縮小。
.item {
flex-shrink: <number> /* default 1 */
}
如果所有項(xiàng)目的flex-shrink屬性都為1,當(dāng)空間不足時(shí),都將等比例縮小。如果一個(gè)項(xiàng)目的flex-shrink屬性為0,其他項(xiàng)目都為1,則空間不足時(shí),前者不縮小。
負(fù)值對(duì)該屬性無(wú)效。
flex-basis
flex-basis屬性定義了在分配多余空間之前,項(xiàng)目占據(jù)的主軸空間(main size)。瀏覽器根據(jù)這個(gè)屬性,計(jì)算主軸是否有多余空間。它的默認(rèn)值為auto,即項(xiàng)目的本來(lái)大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以設(shè)為跟width或height屬性一樣的值(比如350px),則項(xiàng)目將占據(jù)固定空間。
flex
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡(jiǎn)寫,默認(rèn)值為0 1 auto。后兩個(gè)屬性可選。
該屬性有兩個(gè)快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建議優(yōu)先使用這個(gè)屬性,而不是單獨(dú)寫三個(gè)分離的屬性,因?yàn)闉g覽器會(huì)推算相關(guān)值。
algin-self
align-self屬性允許單個(gè)項(xiàng)目有與其他項(xiàng)目不一樣的對(duì)齊方式,可覆蓋align-items屬性。默認(rèn)值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同于stretch。
.item {
algin-self: auto | flex-start | flex-end| center | baseline | stretch
}
該屬性可能取6個(gè)值,除了auto,其他都與align-items屬性完全一致。
布局實(shí)戰(zhàn)
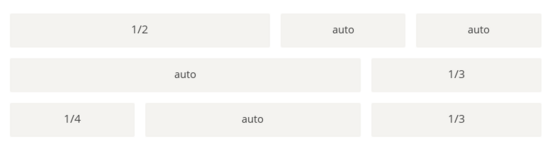
基本網(wǎng)格布局
最簡(jiǎn)單的網(wǎng)格布局,就是平均分布。在容器里面平均分配空間。
比如實(shí)現(xiàn)如圖布局:
Html代碼:
<div class="grid">
<div class="grid-cell">cell1</div>
<div class="grid-cell">cell2</div>
<div class="grid-cell">cell3</div>
</div>
<div class="grid">
<div class="grid-cell">cell1</div>
<div class="grid-cell">cell2</div>
</div>
Css代碼:
.grid {
display: flex;
}
.grid-cell {
flex: 1; /* 即為flex-grow: 1; */
border: green solid 1px; /* 可選,加邊框保證例子效果 */
}
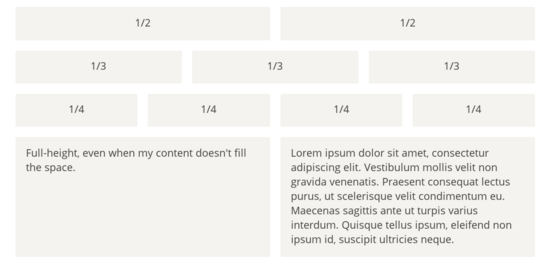
百分比布局
某個(gè)網(wǎng)格寬度為固定百分比布局,其余網(wǎng)格平均分配剩余空間。
如圖:
Html代碼:
<div class="grid">
<div class="grid-cell cell-1of2">dsfdsf</div>
<div class="grid-cell">dsfsdf</div>
<div class="grid-cell">sdfsdf</div>
</div>
<div class="grid">
<div class="grid-cell cell-1of3">dsfdsf</div>
<div class="grid-cell">dsfsdf</div>
<div class="grid-cell">sdfsdf</div>
</div>
<div class="grid">
<div class="grid-cell cell-1of4">dsfdsf</div>
<div class="grid-cell">dsfsdf</div>
<div class="grid-cell">sdfsdf</div>
</div>
Css代碼:
.grid {
display: flex;
}
.grid-cell {
flex: 1;
border: red solid 1px;
}
.cell-full {
flex: 0 0 100%;
}
.cell-1of2 {
flex: 0 0 50%;
}
.cell-1of3 {
flex: 0 0 33.3333%;
}
.cell-1of4 {
flex: 0 0 25%;
}
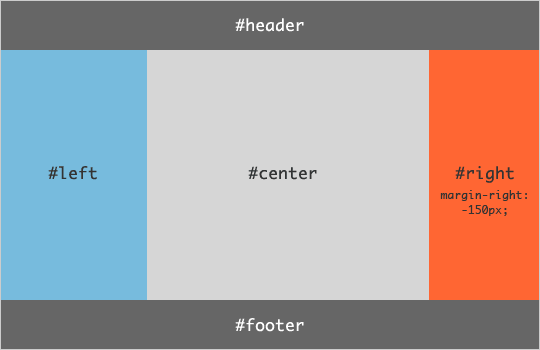
圣杯布局
圣杯布局(Holy Grail Layout)指的是一種最常見的網(wǎng)站布局。頁(yè)面從上到下,分成三個(gè)部分:頭部(header),軀干(body),尾部(footer)。其中軀干又水平分成三欄,從左到右為:導(dǎo)航、主欄、副欄。
Html代碼:
<body class="holy-grid">
<header class="holy-grid-items">#header</header>
<div class="holy-grid-content holy-grid-items">
<div class="holy-grid-content-items holy-grid-content-left">
# left
</div>
<div class="holy-grid-content-items holy-grid-content-center">
# center
</div>
<div class="holy-grid-content-items holy-grid-content-right">
# right
</div>
</div>
<footer class="holy-grid-items">#footer</footer>
</body>
Css代碼如下:
* {
margin: 0;
padding: 0;
}
.holy-grid {
display: flex;
flex-direction: column;
min-height: 100vh; /* 相對(duì)于視口的高度。視口被均分為100單位的vh */
}
header, footer {
text-align: center;
flex: 0 0 100px;
}
.holy-grid-content {
display: flex;
flex: 1;
}
.holy-grid-content-items {
flex: 1;
}
.holy-grid-content-left {
flex: 0 0 150px;
}
.holy-grid-content-right {
flex: 0 0 150px;
}
好了,flex就到這里了,本內(nèi)容主要參考后面參考部分的教程,文章并不是簡(jiǎn)單搬過來(lái)的,而是理解后在寫的,例子也是自己在理解后,然后動(dòng)手寫,再消化明白后才寫出來(lái)的。
今天一天都在搞這篇文章,現(xiàn)在Flex算是入門了。。
參考
Flex 布局教程:語(yǔ)法篇 http://www.ruanyifeng.com/blo...
一勞永逸的搞定 flex 布局 https://juejin.im/post/58e3a5...