微信小程序 如何在頁面直接傳遞信息 / 通信方法 / 附帶項目案例
發布時間:2018-01-02 08:51 所屬欄目:小程序開發教程
微信小程序 如何在頁面直接傳遞信息 / 通信方法 / 附帶項目案例
場景如下
需求是:
- 點擊首頁的城市定位,進入選擇城市的頁面。
- 選好后,將選中的結果返回首頁處
分析:
- 這是兩個不同的頁面。需要在它們之間傳遞信息,實現通信。
- 我們需利用 全局數據 來實現這一目的。
app.json
而利用全局數據, 把大象裝進冰箱分三步:
- 設置全局數據
- 城市選擇頁面 修改全局數據
- 首頁 讀取、渲染全局數據
截圖
-
首頁定位處與搜索框 pages/index/index.wxml

-
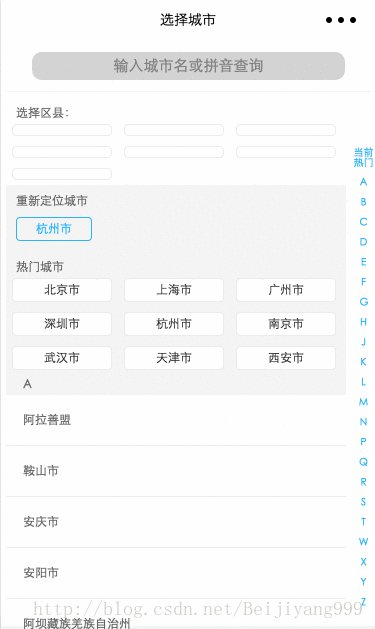
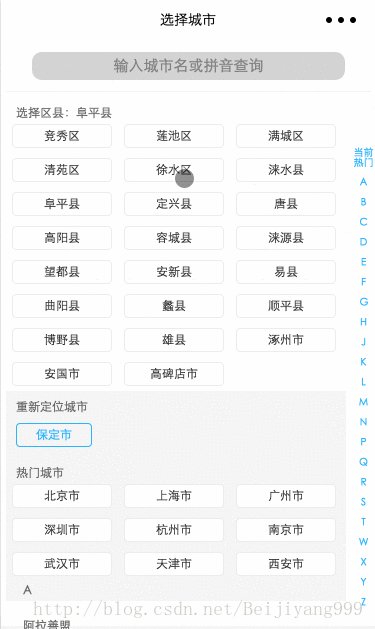
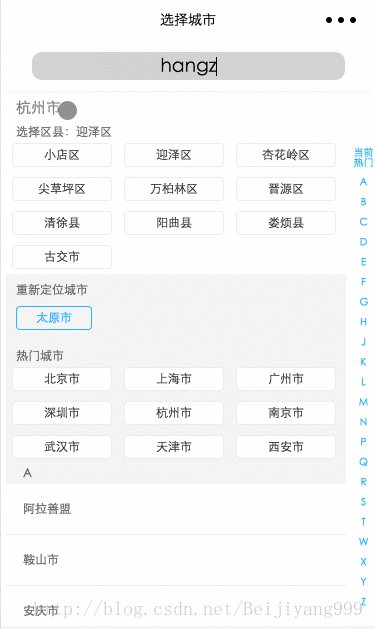
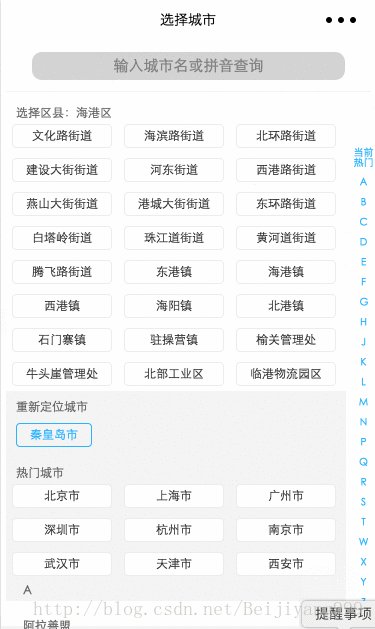
城市選擇頁面 pages/cityselector/cityselector.wxml

-
選定城市后,退回首頁,“銀川”需要變為新選定的城市
開始實戰
第一步 設置全局數據
在app.js中,添加全局數據:
相關資料:
- 全局數據相關文檔
- 生命周期函數相關文檔
相關項目:
微信小程序 城市/區縣定位選擇器 帶拼音搜索 可直接使用