小程序頁面之用戶身份校驗
小程序有52個頁面,其中13個頁面無需任何身份,另外39個頁面需要系統角色。對于這39個頁面,如果微信用戶沒有系統角色,則跳轉到登錄頁。是否有系統角色信息需要通過異步請求來獲取。 ...
場景
- 小程序有52個頁面,其中13個頁面無需任何身份,另外39個頁面需要系統角色。對于這39個頁面,如果微信用戶沒有系統角色,則跳轉到登錄頁。
- 是否有系統角色信息需要通過異步請求來獲取。
需求分析&實現
對需求進行抽象,其實要的就是一個過濾器,對小程序頁面的訪問進行過濾,符合條件的通過,不符合條件進行其他處理。
使用過php的laravel框架的童鞋,肯定一下子就聯想到了laravel框架的http中間件:
HTTP 中間件提供一個方便的機制來過濾進入應用程序的 HTTP 請求,例如,Laravel 默認包含了一個中間件來檢驗用戶身份驗證,如果用戶沒有經過身份驗證,中間件會將用戶導向登錄頁面,然而,如果用戶通過身份驗證,中間件將會允許這個請求進一步繼續前進。當然,除了身份驗證之外,中間件也可以被用來執行各式各樣的任務,CORS 中間件負責替所有即將離開程序的響應加入適當的響應頭,一個日志中間件可以記錄所有傳入應用程序的請求。
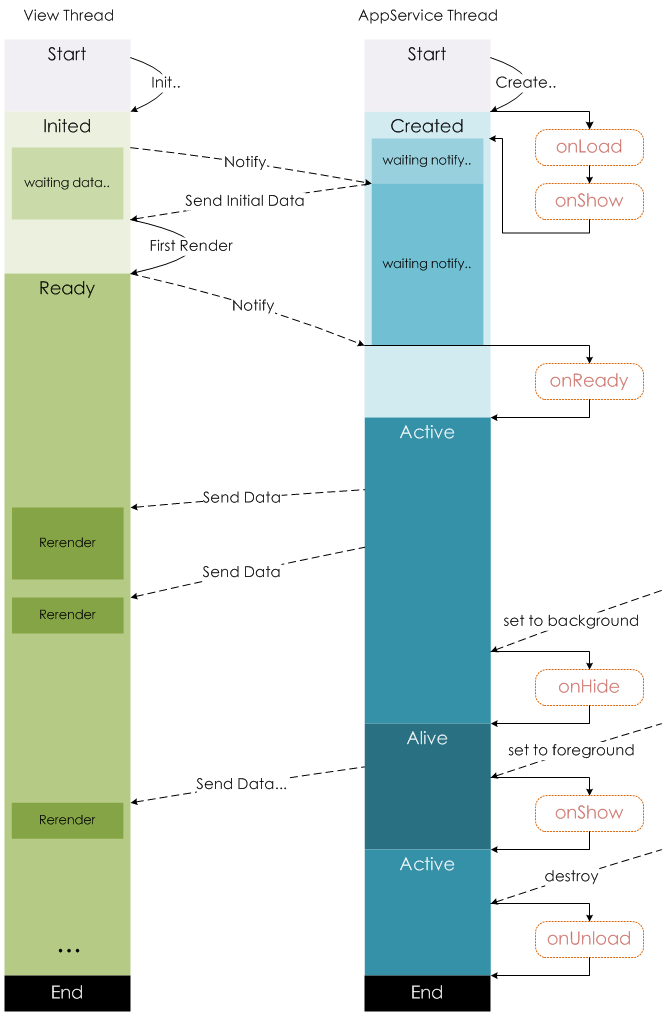
令人憂桑的是,微信小程序并沒有提供針對Page實例的中間件機制。所以只能從Page實例的生命周期處下手。

對于onLoad,一個頁面只會調用一次;對于onShow,每次打開頁面(比如小程序從后臺轉到前臺)都會調用一次。
onLoad或者onShow鉤子函數里,對用戶身份進行校驗,通過后則拉取該頁面需要的數據,否則跳轉到登錄頁。
-
//orderDetail.js -
onShow: function () { -
let that = this; -
//身份校驗 -
service.identityCheck(() => { -
//跳轉到登錄頁 -
wx.redirectTo({ -
url: "/pages/common/login/login" -
}); -
}, () => { -
//獲取頁面數據等等 -
that.getDetail(this.orderId); -
... -
} -
); -
},
不過,每個頁面都要這樣寫,重復代碼好多啊,侵入性也強。不如用裝飾函數(高大上的說法是裝飾者模式)來包裝一下:
-
//filter.js -
function identityFilter(pageObj){ -
if(pageObj.onShow){ -
let _onShow = pageObj.onShow; -
pageObj.onShow = function(){ -
service.identityCheck(()=>{ -
//跳轉到登錄頁 -
wx.redirectTo({ -
url: "/pages/common/login/login" -
}); -
},()=>{ -
//獲取頁面實例,防止this劫持 -
let currentInstance = getPageInstance(); -
_onShow.call(currentInstance); -
}); -
} -
} -
return pageObj; -
} -
function getPageInstance(){ -
var pages = getCurrentPages(); -
return pages[pages.length - 1]; -
} -
exports.identityFilter = identityFilter;
filter.js用以提供過濾器方法,除了現有的用戶身份攔截,后續如果需要其他攔截,可以在這個文件增加。然后,在需要用戶身份攔截的小程序頁面代碼里,用filter.identityFilter處理一下就可以了:
-
//orderDetail.js -
let filter = require('filter.js'); -
Page(filter.identityFilter({ -
... -
onShow: function () { -
//獲取頁面數據等等 -
this.getDetail(this.orderId); -
//... -
}, -
... -
}));
使用Promise進行優化
上面的實現中,每次訪問頁面,都會執行一次獲取用戶身份的方法(就是上面代碼里的service. identityCheck)。其實沒有必要,在小程序啟動的時候獲取一次就行了。也就是說,放在app.js的onLaunch方法里執行。
每個小程序頁面實例化時,一般也會執行異步方法,用來獲取頁面需要的數據。關鍵在于,我們需要保證,頁面的異步方法 必須在 獲取用戶身份的異步請求 之后執行。
毋容置疑,Promise最擅長處理異步請求的執行順序了。主子,快放代碼粗來:
-
//app.js -
App({ -
onLaunch:function(){ -
let p = new Promise(function(resolve,reject){ -
service.identityCheck(resolve,reject); -
}); -
this.globalData.promise = p; -
}, -
... -
globalData: { -
promise:null, -
} -
});
-
//filter.js -
const appData = getApp().globalData; -
function identityFilter(pageObj){ -
if(pageObj.onShow){ -
let _onShow = pageObj.onShow; -
pageObj.onShow = function(){ -
//改動點 -
appData.promise.then(()=>{ -
//跳轉到登錄頁 -
wx.redirectTo({ -
url: "/pages/common/login/login" -
}); -
},()=>{ -
//獲取頁面實例,防止this劫持 -
let currentInstance = getPageInstance(); -
_onShow.call(currentInstance); -
}); -
} -
} -
return pageObj; -
}
小結
基本實現了小程序頁面的用戶身份攔截器,但是比起laravel的http中間件還是遜色一些:
- 需要對每個頁面代碼包裝一層。
- 即使用戶身份校驗不通過,小程序也并不會阻塞頁面的渲染。假如獲取用戶身份的異步方法一分鐘才執行完,小程序頁面還是會展示出來,一分鐘之后才跳轉到登錄頁。需要自己增加邏輯,比如在這一分鐘內,頁面展示空白內容。
嗯,對小程序的新特性保持關注,后面看看怎么改進~



