
最近不想寫論文,就想搗鼓點新東西吧,就邊看官方文檔,花了3天時間寫了一個簡單的仿豆瓣電影的微信小程序,給大家分享一下教程吧。
源碼&效果圖
源碼點擊這里,歡迎star
運行方法:
- 下載微信web開發者工具
- 新建項目,項目目錄為代碼存放目錄
- 點擊開發者工具中的編譯即可在模擬器里看到
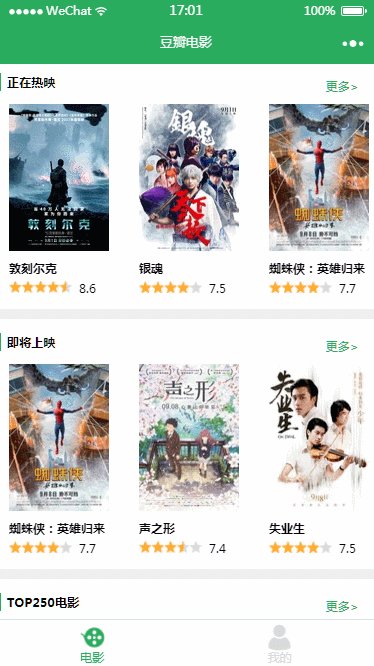
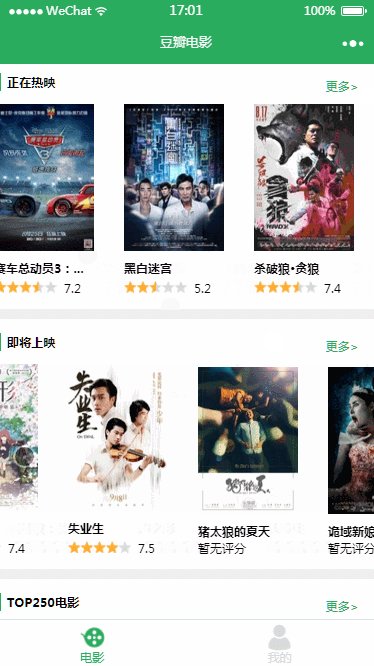
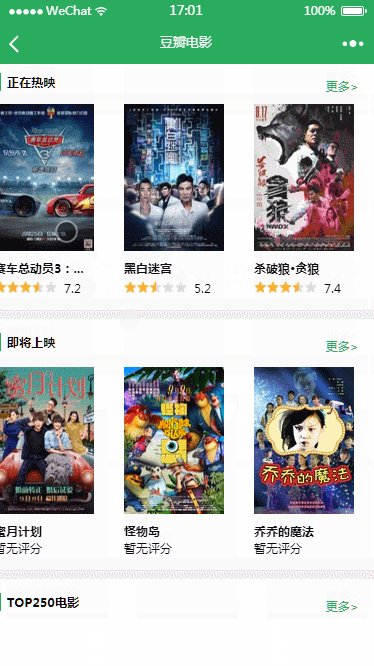
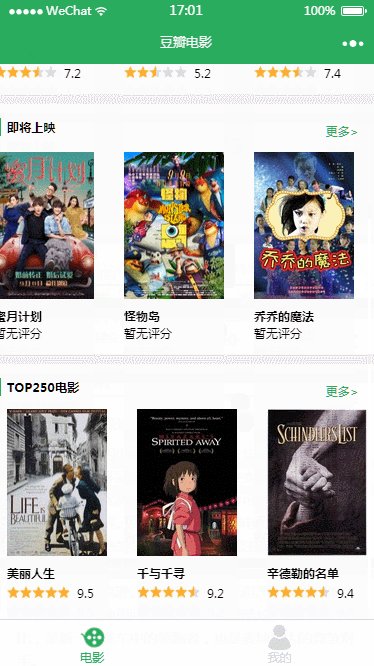
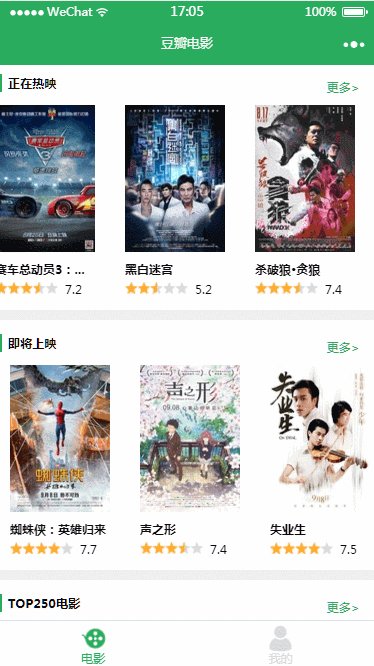
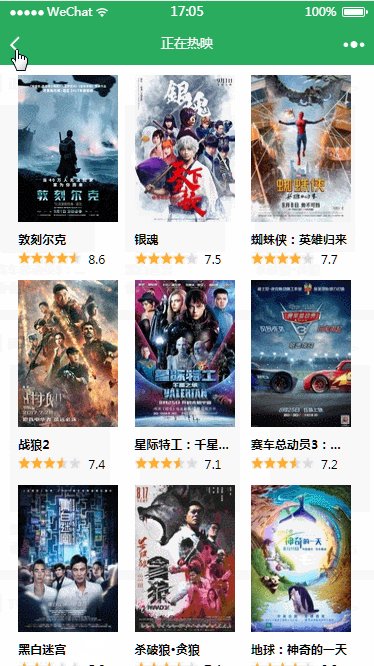
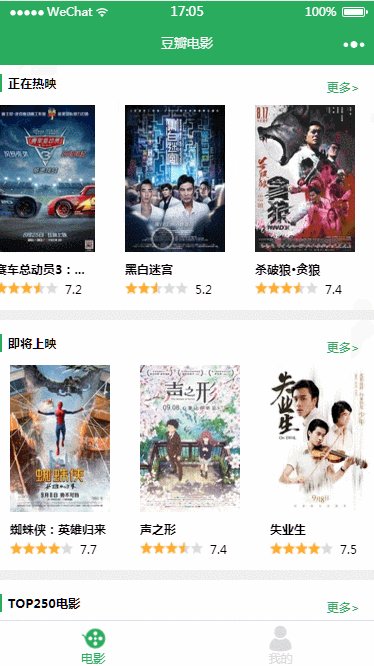
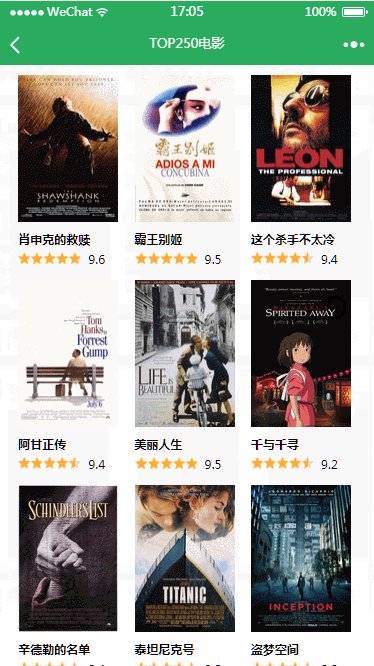
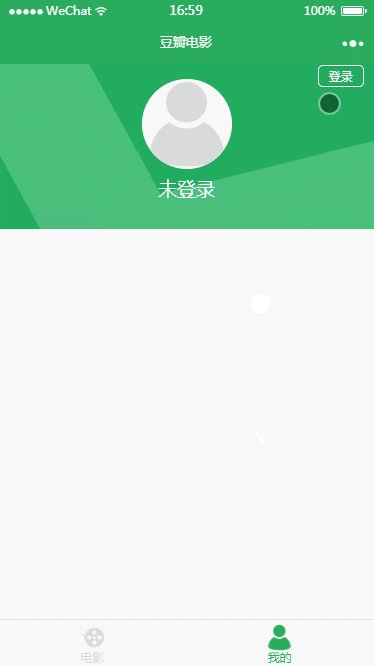
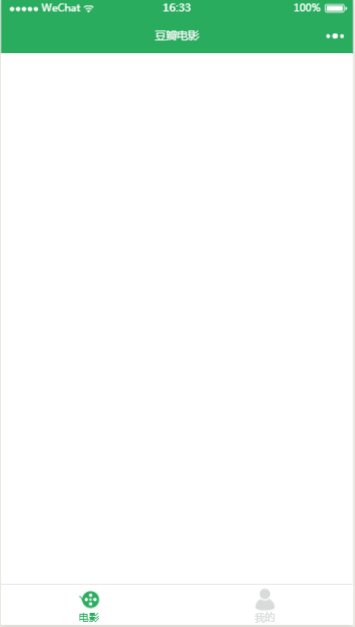
效果圖如下




開發環境與項目簡介
微信提供了一個微信開發者工具,可以完成小程序的 API 和頁面的開發調試、代碼查看和編輯、小程序預覽和發布等功能。下載地址
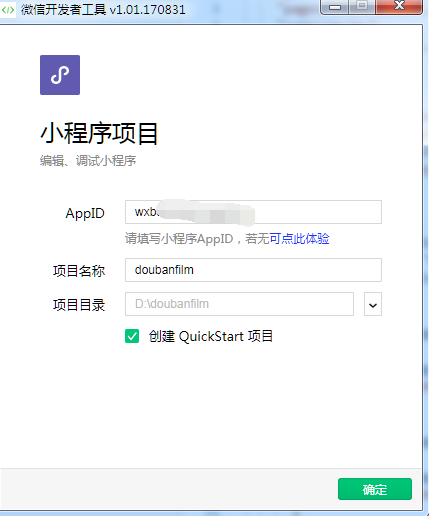
下載后,打開該工具,選擇代碼目錄和申請的AppID,勾選quickStart選項,這樣會創建幾個基礎頁面。

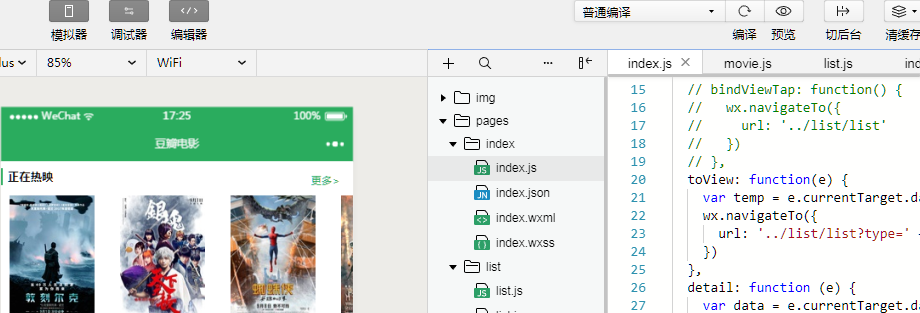
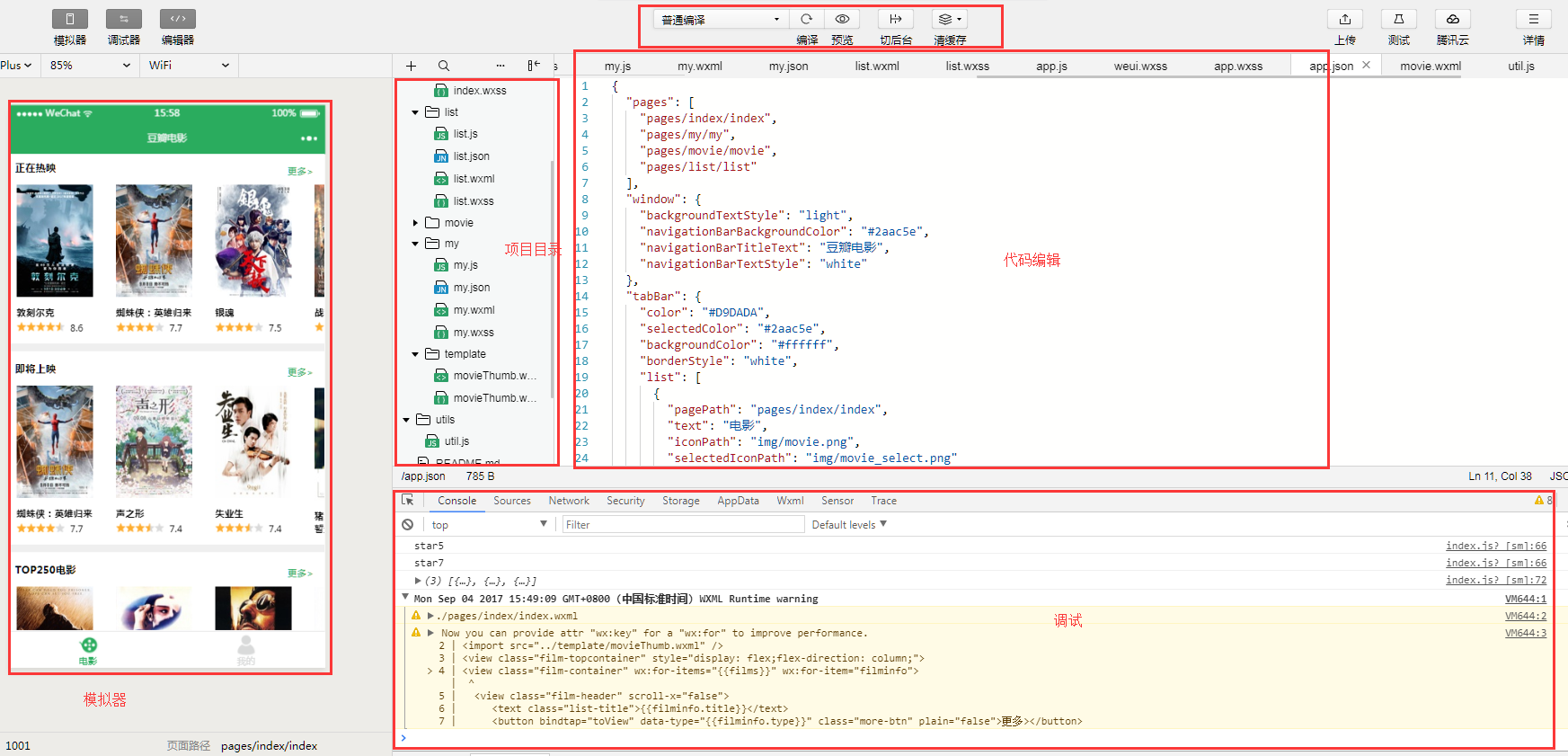
正好在寫代碼的第二天,微信開發者工具就全新改版,比原來好多了,原來的console調試界面與編輯代碼不在同一個頁面,十分麻煩,現在就像平時前端調試一樣,調試界面與代碼編輯頁面在同一個界面,方便多了。

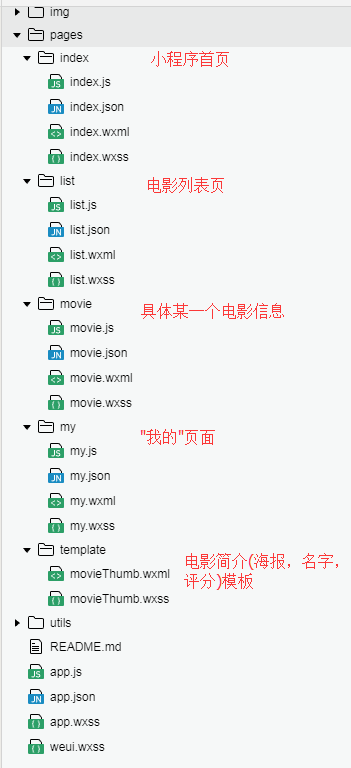
項目代碼結構

這里說一下,在新建目錄后,可以選擇添加page,js,wxml,wxss,json文件,如果直接添加page文件的話,會直接在該目錄下生成與目錄相同名字的四個不同后綴文件的組成,如:index.js、index.wxml、index.wxss、index.json。.js后綴的文件是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件,.wxml后綴的文件是頁面結構文件。
豆瓣電影API
-
【獲取正在上映電影】
https://api.douban.com/v2/movie/in_theaters -
【獲取豆瓣TOP250電影】
https://api.douban.com/v2/movie/top250 -
【 獲取即將上映電影】
https://api.douban.com/v2/movie/coming_soon -
【獲取具體某一電影信息】
https://api.douban.com/v2/movie/subject/:id
詳細數據情況可看
https://developers.douban.com/wiki/?title=movie_v2
其實前三個API返回的數據都是一致的,只是返回的電影類型數據不一樣而已,所以在list頁面,我們只要傳入不同的類型即可。在電影列表頁和首頁,都有展示電影的基礎信息(海報,名字,評分),所以可以把這個部分拿出來做一個模板公用。
大體的思路就是這樣,比較簡單。
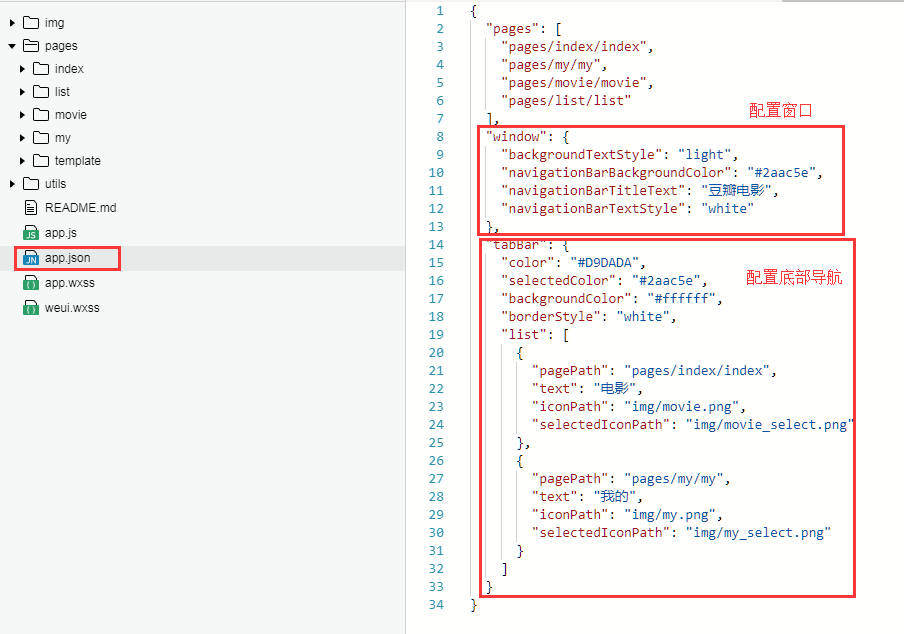
配置小程序窗口和導航欄
在根目錄下的app.json文件中配置小程序的窗口樣式和導航欄

屬性信息如圖,來自官網


點擊上方的“編譯”,就可以看到效果

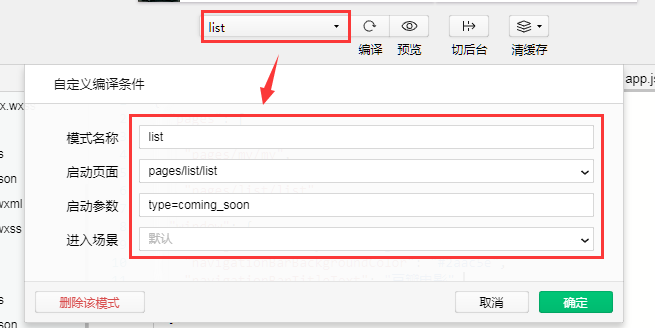
我們在調試具體某一個頁面的時候,可以添加面板上方中間的”添加編譯模式”,填寫相關參數,這樣就不用從首頁進去調試了。

具體代碼編寫
這里只講一下首頁代碼的情況,其他頁面用到的屬性基本雷同。這里不介紹小程序的使用語法,請先在官網上瀏覽個大概
wx.showLoading()
在最開始進入頁面時,還沒加載完數據時,我們想要有一個loading效果,可直接使用小程序的api
wx.showLoading(OBJECT)
顯示 loading 提示框, 需主動調用 wx.hideLoading 才能關閉提示框
|
1
2
3
4
5
6
|
onLoad: function () {
wx.showLoading({
title: '全力加載中...',
})
}
|
加載完,需要關閉時,就只需要調用即可wx.hideLoading(); onLoad 表示監聽頁面加載
wx.request()
請求數據調用wx.request(); 詳細屬性介紹點擊這里
因為請求電影列表在list和index頁面都需要用到,所以我在app.js作為一個全局的方法來寫
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
getFilminfo:function(pageType,start,count,cb) {//電影列表類型,開始數據下標,請求總數,callback函數
var that = this;
wx.request({
url: that.globalData.basicUrl +"/" + pageType + '?start=' + start + '&count=' + count,
// url:url,
header: {
"Content-Type": "json",
},
success: function (res) {
cb(res);
}
})
},
globalData: {
userInfo: null,
basicUrl:"https://api.douban.com/v2/movie",
pageTypelist: {"coming_soon":"即將上映","in_theaters":"正在熱映","top250":"TOP250電影"}
}
|
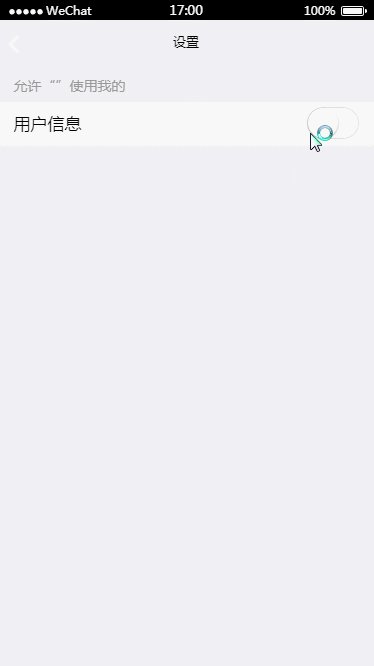
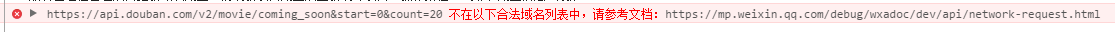
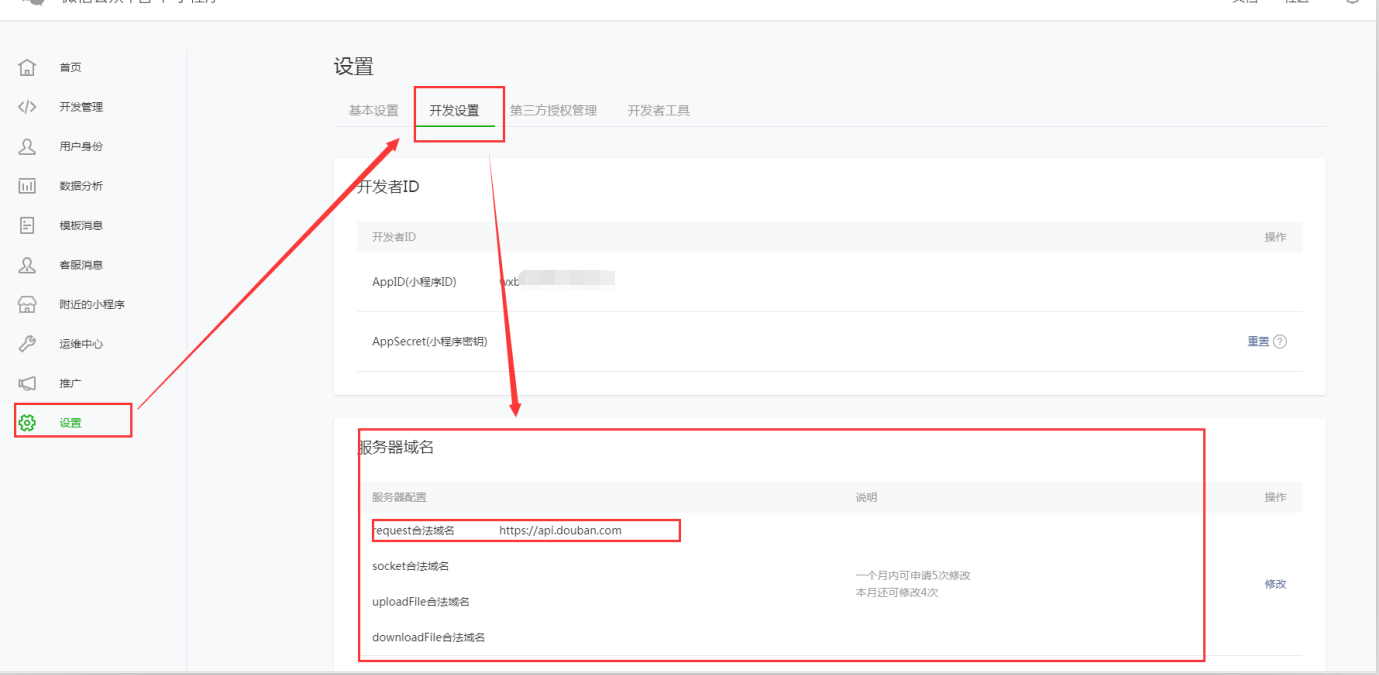
然而,在調用接口的時候發現了這樣的錯誤  原因是我在開發配置里,沒有豆瓣api的域名添加到request合法域名里, 所以只要在配置里加上需要的即可
原因是我在開發配置里,沒有豆瓣api的域名添加到request合法域名里, 所以只要在配置里加上需要的即可 

所以在index.js中,調用這個全局方法如下:
|
1
2
|
//獲取應用實例
var app = getApp()
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
Page({
data: {
motto: 'Hello World',
userInfo: {},
films:[{},{},{}]
},
onLoad: function () {
wx.showLoading({
title: '全力加載中...',
})
console.log('onLoad')
var that = this;
var typelist = ["in_theaters","coming_soon","top250"];
var titlelist = ["正在熱映","即將上映", "TOP250電影"];
for(let i = 0;i<typelist.length;i++){
var type = typelist[i];
app.getFilminfo(type, 0, 8, function (res) {
wx.hideLoading();
var data = res.data;
data.subjects.map(function (item) {
if (item.title.length > 8) {
item.title = item.title.slice(0, 7) + "...";
}
if (item.rating.average>=9.5){
item.rating.star = "star10";
}else{
item.rating.star = "star" + Math.round(item.rating.average);
}
console.log(item.rating.star);
})
that.data.films[i] = {title:titlelist[i],data:data.subjects,type:typelist[i]};
that.setData({
films: that.data.films
});
console.log(that.data.films);
})
}
}
})
|
我們通過“更多”按鈕跳轉到對應的電影列表list頁面,所以需要綁定事件
在index.wxml中,
|
1
|
<button bindtap="toView" data-type="{{filminfo.type}}" class="more-btn" plain="false">更多></button>
|
bindtap就是對應是事件名字,同時我們需要設置data-type屬性,屬性值即是電影列表類型 在index.js中
|
1
2
3
4
5
6
|
toView: function(e) {
var temp = e.currentTarget.dataset;//獲取當前組件上由data-開頭的自定義屬性組成的集合
wx.navigateTo({
url: '../list/list?type=' + temp.type//temp.type即是當時data-type屬性值
})
},
|
wx.navigateTo()就是路由跳轉的api
模板
因為電影的基礎信息展示在多個頁面中都有用到,我們單獨提出來寫個電影預覽模板
|
1
2
3
4
5
6
7
8
9
10
11
|
<template name="movieThumb">
<view wx:key="id" class="film-item" data-title="{{title}}" data-id="{{id}}" bindtap="detail">
<image src="{{images.medium}}" alt="{{alt}}" class="film-image"></image>
<text class="film-title">{{title}}</text>
<view class="film-rate" wx:if="{{rating.average!=0}}">
<view class="film-star {{rating.star}}"></view>
<text>{{rating.average}}</text>
</view>
<text class="film-rate" wx:else>暫無評分</text>
</view>
</template>
|
模板名字設置為“movieThumb”
例如在首頁中有用到該模塊,那在index.wxml中如下調用即可
|
1
2
3
4
5
6
|
<import src="../template/movieThumb.wxml" />
<scroll-view scroll-x="true" class="filmlist">
<template is="movieThumb" wx:for-items="{{filminfo.data}}" wx:for-item="film" wx:key="id" data="{{...film}}">
</template>
</scroll-view>
|
先寫到這里吧,其他代碼看github上的即可,具體還是要多看文檔,寫個項目練練,就很容易上手啦!



