http://blog.csdn.net/carson_ho/article/details/53366570
前言
-
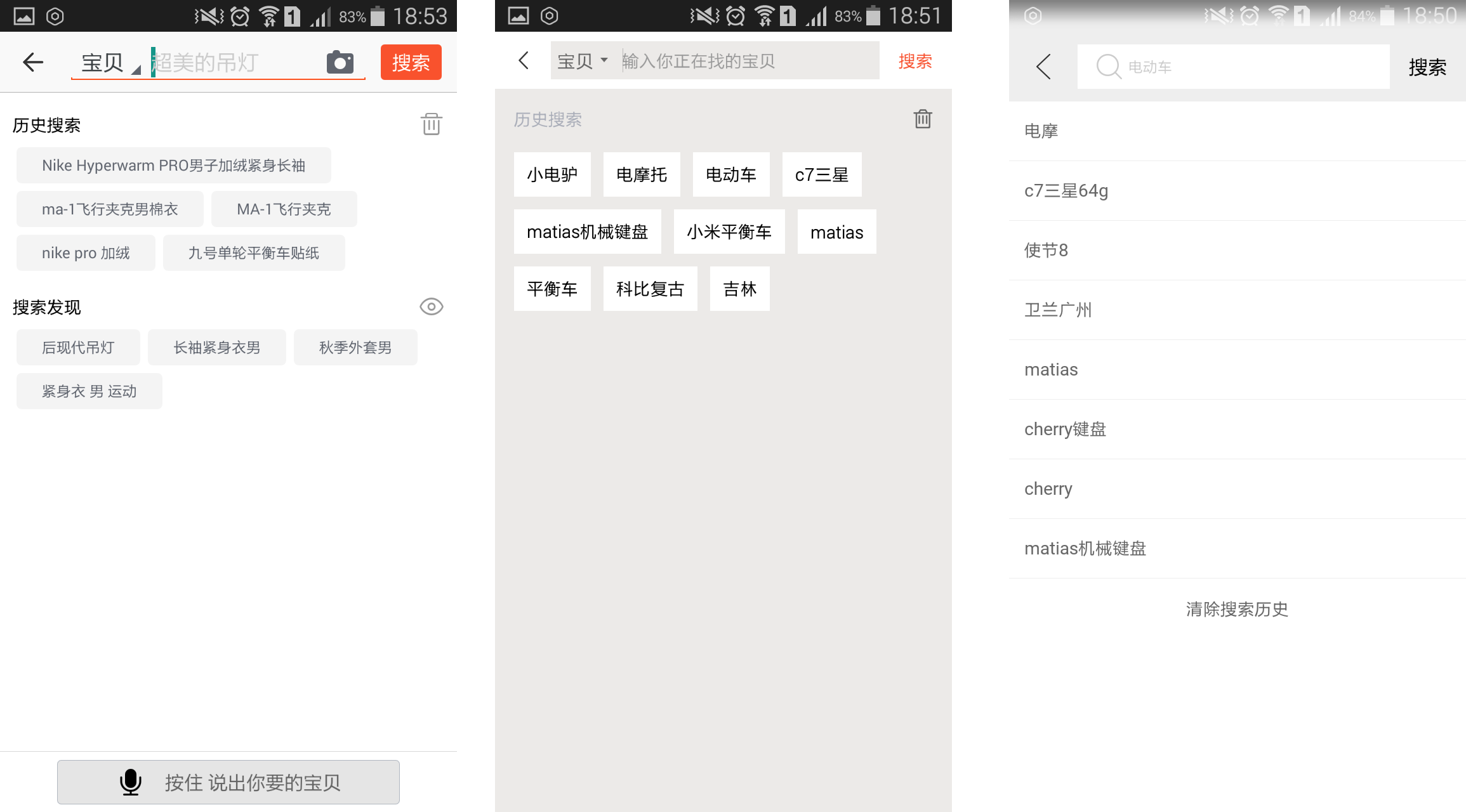
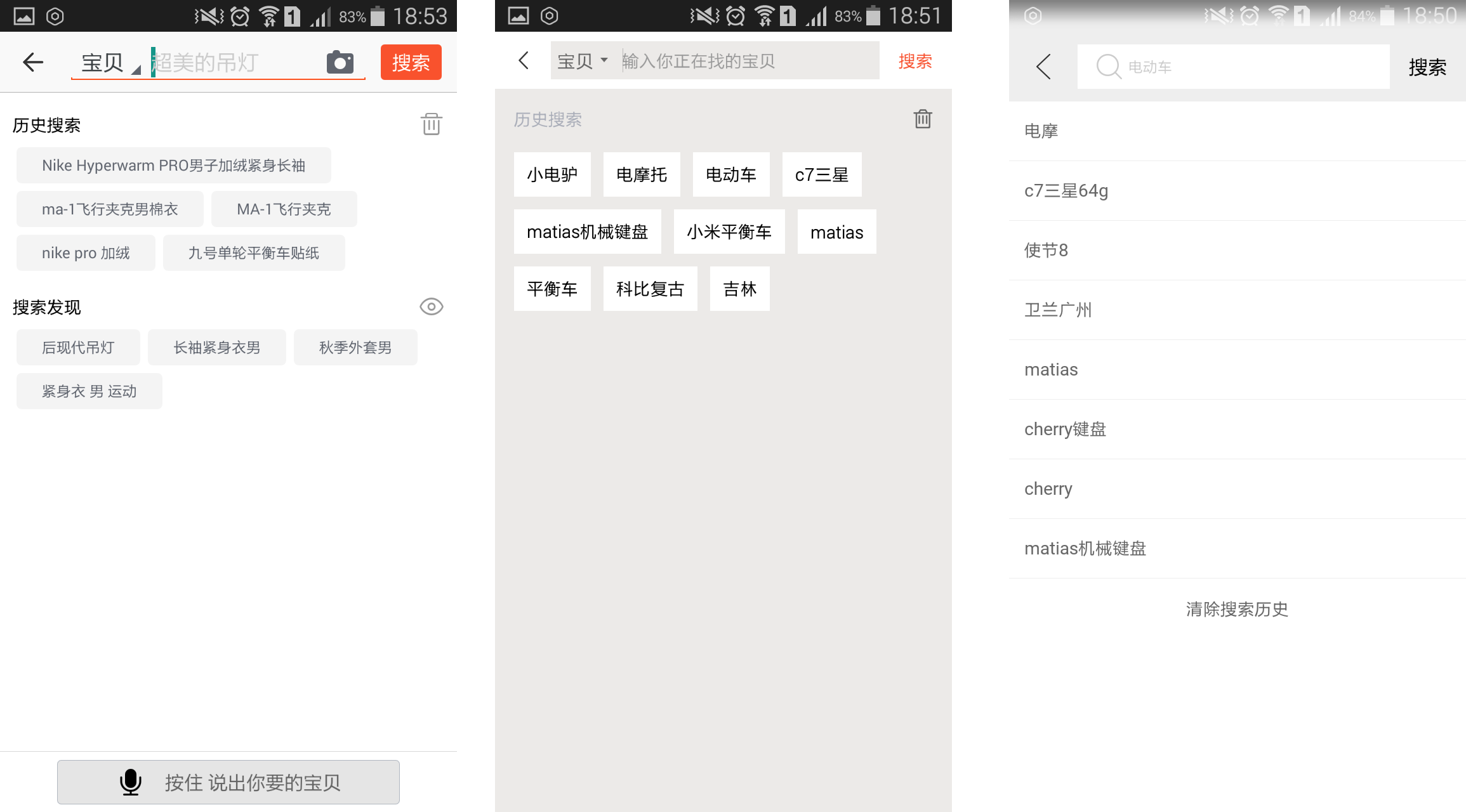
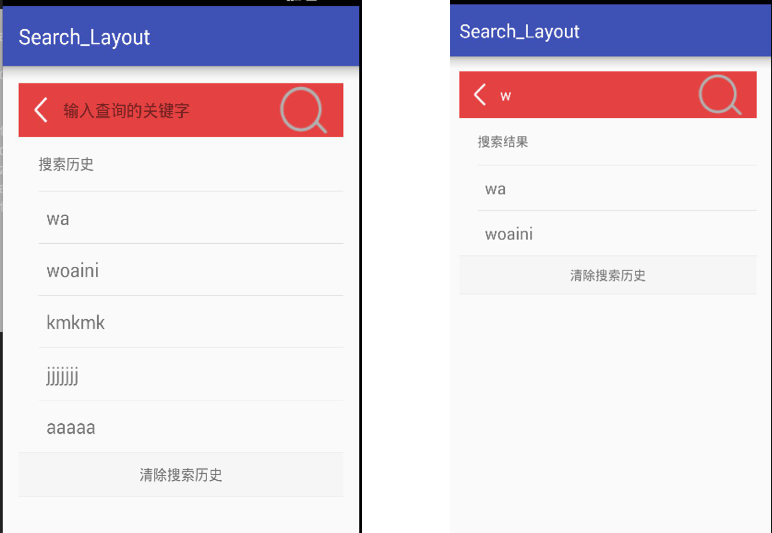
像下圖的搜索功能在Android開(kāi)發(fā)中非常常見(jiàn)

-
今天我將手把手教大家如何實(shí)現(xiàn)具備歷史搜索記錄的搜索框
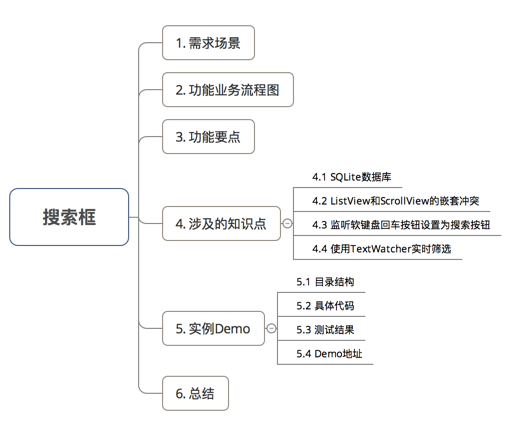
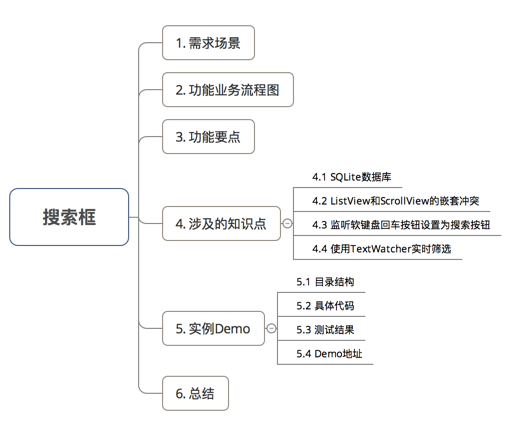
目錄

1. 使用場(chǎng)景
在敲下代碼前,理解用戶的功能使用場(chǎng)景是非常重要的,這樣有助于我們更好地去進(jìn)行功能的實(shí)現(xiàn),使用場(chǎng)景如下:
-
用戶需要進(jìn)行某類事物的搜索(通過(guò)文字輸入進(jìn)行精確搜索)
-
在搜索框輸入時(shí),通過(guò)顯示搜索歷史從而降低用戶二次搜索的成本
簡(jiǎn)單來(lái)說(shuō),就是輸入過(guò)字段會(huì)保存,當(dāng)用戶再次搜索該字段時(shí),能快速幫助用戶輸入
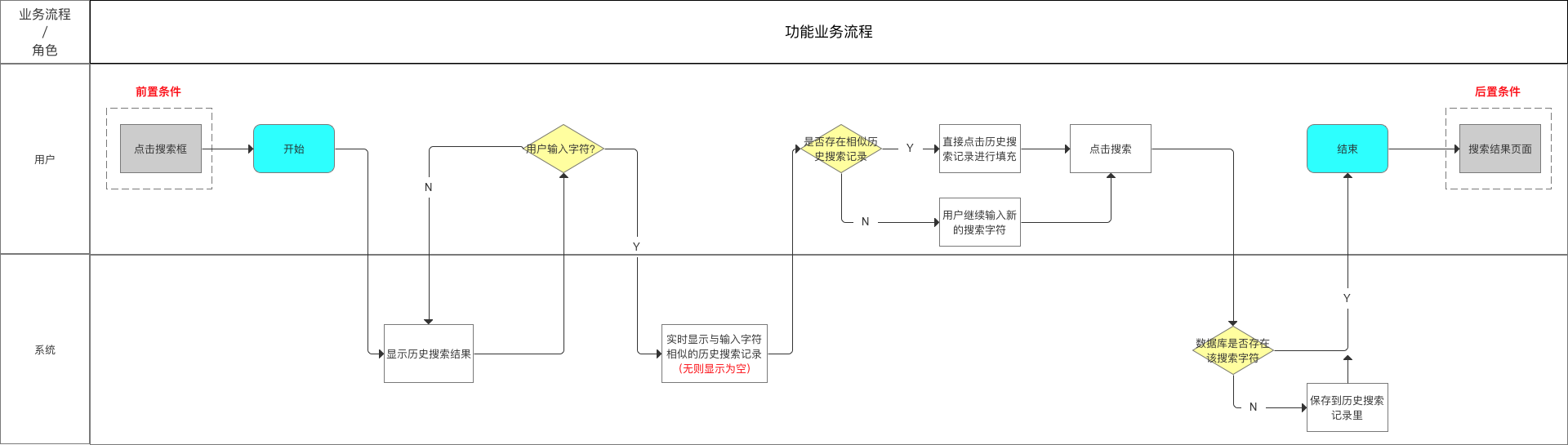
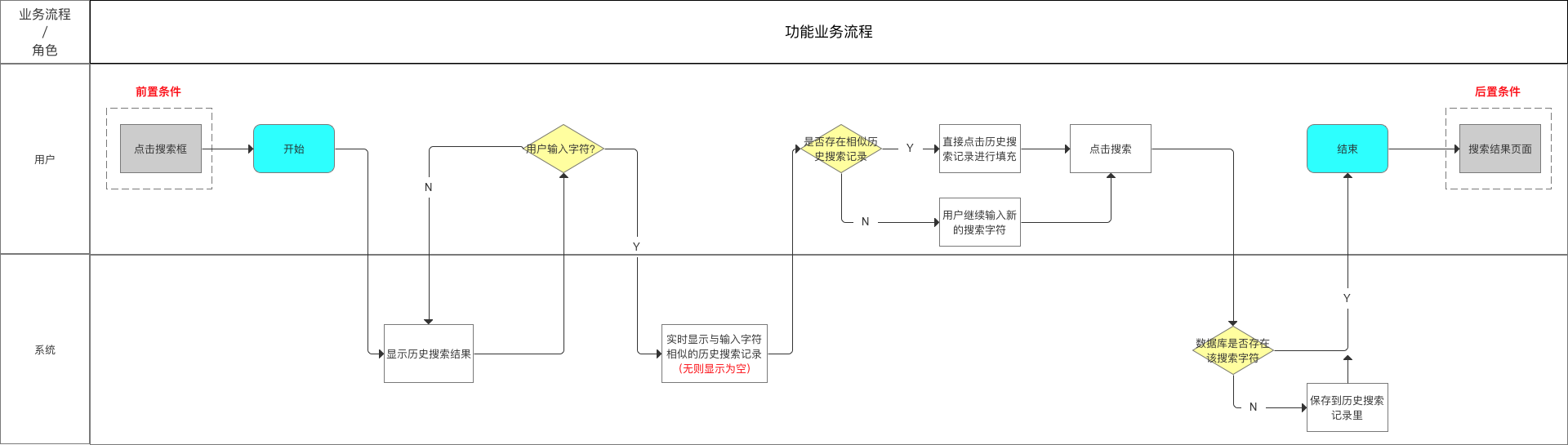
2. 功能業(yè)務(wù)流程

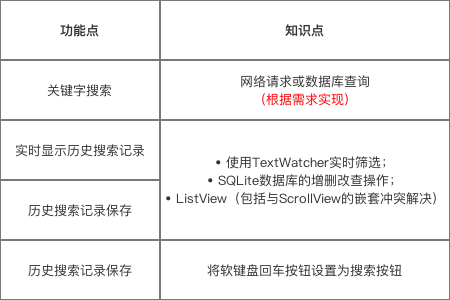
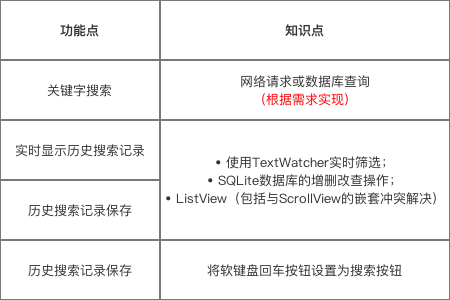
3. 明確功能點(diǎn)
-
功能1:關(guān)鍵字搜索
-
功能2:實(shí)時(shí)顯示歷史搜索記錄
-
功能3:歷史搜索記錄保存
-
功能4:將軟鍵盤(pán)上的”回車按鈕“改為”搜索按鈕“
4. 涉及到的知識(shí)點(diǎn)

4.1 SQLite數(shù)據(jù)庫(kù)的增刪改查操作
-
在數(shù)據(jù)庫(kù)建立一個(gè)叫records的表用于存儲(chǔ)搜索歷史記錄
里面只有一列name來(lái)存儲(chǔ)歷史記錄
db.execSQL("create table records(id integer primary key autoincrement,name varchar(200))");
-
通過(guò)插入和刪除操作數(shù)據(jù)庫(kù)里面的數(shù)據(jù)
-
通過(guò)查詢操作來(lái)顯示數(shù)據(jù)庫(kù)里面的數(shù)據(jù)到ListView上
已搜索的關(guān)鍵字再次搜索不重復(fù)添加到數(shù)據(jù)庫(kù)
注:對(duì)于SQLlite數(shù)據(jù)庫(kù)的操作詳情請(qǐng)看我寫(xiě)的文章:Android:SQLlite數(shù)據(jù)庫(kù)操作最詳細(xì)解析
public class Search_Listview extends ListView {
public Search_Listview(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
Search_View.java
-
作用:用于封裝搜索框功能的所有操作(涵蓋歷史搜索記錄的插入、刪除、查詢和顯示)
-
具體代碼如下:
package scut.carson_ho.search_layout;
import android.content.Context;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.CursorAdapter;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.SimpleCursorAdapter;
import android.widget.TextView;
import android.widget.Toast;
/**
* Created by Carson_Ho on 16/11/15.
*/
public class Search_View extends LinearLayout {
private Context context;
private TextView tv_clear;
private EditText et_search;
private TextView tv_tip;
private ImageView iv_search;
private Search_Listview listView;
private BaseAdapter adapter;
private RecordSQLiteOpenHelper helper ;
private SQLiteDatabase db;
public Search_View(Context context) {
super(context);
this.context = context;
init();
}
public Search_View(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
init();
}
public Search_View(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context = context;
init();
}
private void init(){
initView();
helper = new RecordSQLiteOpenHelper(context);
queryData("");
tv_clear.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deleteData();
queryData("");
}
});
et_search.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.toString().trim().length() == 0) {
tv_tip.setText("搜索歷史");
} else {
tv_tip.setText("搜索結(jié)果");
}
String tempName = et_search.getText().toString();
queryData(tempName);
}
});
et_search.setOnKeyListener(new View.OnKeyListener() {
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_ENTER && event.getAction() == KeyEvent.ACTION_DOWN) {
boolean hasData = hasData(et_search.getText().toString().trim());
if (!hasData) {
insertData(et_search.getText().toString().trim());
queryData("");
}
Toast.makeText(context, "點(diǎn)擊搜索", Toast.LENGTH_SHORT).show();
}
return false;
}
});
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
TextView textView = (TextView) view.findViewById(android.R.id.text1);
String name = textView.getText().toString();
et_search.setText(name);
Toast.makeText(context, name, Toast.LENGTH_SHORT).show();
}
});
iv_search.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
boolean hasData = hasData(et_search.getText().toString().trim());
if (!hasData) {
insertData(et_search.getText().toString().trim());
queryData("");
}
Toast.makeText(context, "clicked!", Toast.LENGTH_SHORT).show();
}
});
}
/**
* 封裝的函數(shù)
*/
private void initView(){
LayoutInflater.from(context).inflate(R.layout.search_layout,this);
et_search = (EditText) findViewById(R.id.et_search);
tv_clear = (TextView) findViewById(R.id.tv_clear);
tv_tip = (TextView) findViewById(R.id.tv_tip);
listView = (Search_Listview) findViewById(R.id.listView);
iv_search = (ImageView) findViewById(R.id.iv_search);
}
private void insertData(String tempName) {
db = helper.getWritableDatabase();
db.execSQL("insert into records(name) values('" + tempName + "')");
db.close();
}
private void queryData(String tempName) {
Cursor cursor = helper.getReadableDatabase().rawQuery(
"select id as _id,name from records where name like '%" + tempName + "%' order by id desc ", null);
adapter = new SimpleCursorAdapter(context, android.R.layout.simple_list_item_1, cursor, new String[] { "name" },
new int[] { android.R.id.text1 }, CursorAdapter.FLAG_REGISTER_CONTENT_OBSERVER);
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
}
private boolean hasData(String tempName) {
Cursor cursor = helper.getReadableDatabase().rawQuery(
"select id as _id,name from records where name =?", new String[]{tempName});
return cursor.moveToNext();
}
private void deleteData() {
db = helper.getWritableDatabase();
db.execSQL("delete from records");
db.close();
}
}
search_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusableInTouchMode="true"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="50dp"
android:background="#E54141"
android:orientation="horizontal"
android:paddingRight="16dp">
<ImageView
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_gravity="center_vertical"
android:padding="10dp"
android:src="@drawable/back" />
<EditText
android:id="@+id/et_search"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="264"
android:background="@null"
android:drawablePadding="8dp"
android:gravity="start|center_vertical"
android:hint="輸入查詢的關(guān)鍵字"
android:imeOptions="actionSearch"
android:singleLine="true"
android:textColor="@android:color/white"
android:textSize="16sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/search"
android:layout_gravity="center_vertical"
android:id="@+id/iv_search"/>
</LinearLayout>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="20dp"
>
<TextView
android:id="@+id/tv_tip"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="left|center_vertical"
android:text="搜索歷史" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#EEEEEE"/>
<scut.carson_ho.search_layout.Search_Listview
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</scut.carson_ho.search_layout.Search_Listview>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#EEEEEE"/>
<TextView
android:id="@+id/tv_clear"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#F6F6F6"
android:gravity="center"
android:text="清除搜索歷史" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginBottom="20dp"
android:background="#EEEEEE"/>
</LinearLayout>
</ScrollView>
</LinearLayout>
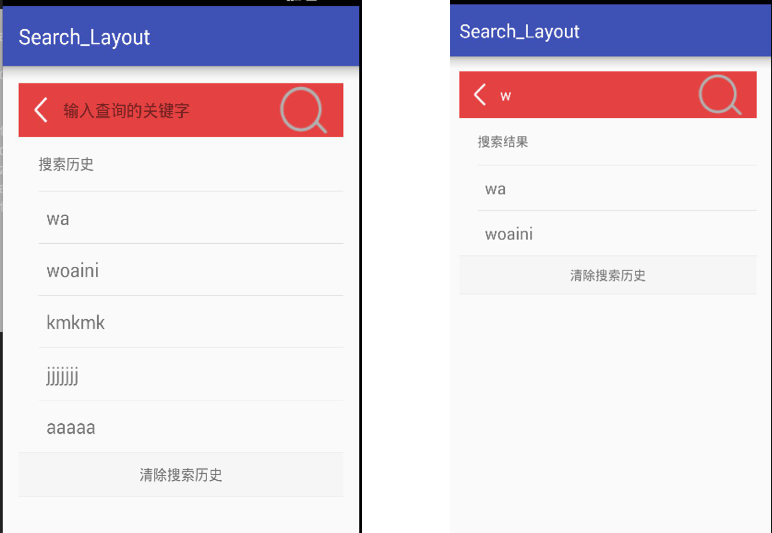
5.3 測(cè)試結(jié)果

5.4 Demo地址
Carson的Github地址:Search_Layout_Demo
6. 總結(jié)
-
通過(guò)閱讀本文,你已經(jīng)全面了解Android中如何實(shí)現(xiàn)具備歷史搜索記錄的搜索框
-
接下來(lái)會(huì)介紹繼續(xù)介紹Android開(kāi)發(fā)中的常用知識(shí),有興趣可以繼續(xù)關(guān)注Carson_Ho的安卓開(kāi)發(fā)筆記