微信小程序開發問答《六十九》radio樣式不能自定義 & 多個input如何方便的獲取
1、小程序的radio樣式不能自定義嗎?2、微信小程序中多個input如何方便的獲取, 檢測驗證然后提交?(雙向綁定?)3、摩拜單車小程序微信授權注冊時可以直接發送驗證碼(由【騰訊科技】發送)給用戶,是哪個接口?4、 ...

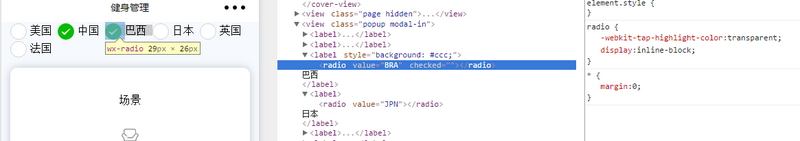
如圖,這個勾我想改成實色的,不需要勾,并且要把綠色換掉,試了下好像不行,把微信提供的公共css都去掉了,class也去掉了都不行。。難道就不能改嗎?
答:我以前用的時候記得:checked選擇符是沒用的,我是直接用display:none隱藏掉,然后用新標簽做的
<radio-group bindchange="radioChange">
<label class="ui-radio {{item.checked==true?'active':''}}" wx:for="{{items}}>
checked ="{{item.checked}}">radio>
<text class="text">{{item.name}}text>
label>
radio-group>
.ui-radio radio,.ui-radio checkbox {
display: none;
}
.ui-radio .text {
/*設計樣式*/
}
.ui-radio.checked .text {
/*設計樣式*/
}
Page({
data: {
items: [
{value: 'USA', name: '美國'},
{value: 'CHN', name: '中國', checked: 'true'},
{value: 'BRA', name: '巴西'},
{value: 'JPN', name: '日本'},
{value: 'ENG', name: '英國'},
{value: 'FRA', name: '法國'},
]
},
radioChange: function(e) {
console.log('radio發生change事件,攜帶value值為:', e.detail.value)
var items = this.data.items;
for (var i = 0, len = items.length; i < len; ++i) {
items[i].checked = items[i].value == e.detail.value
}
this.setData({
items: items
});
}
})
把 radio 元素隱藏, 寬度設為 0, 切兩張圖片或者 svg,用 label 元素的 background 屬性自定義 radio.
2、微信小程序中多個input如何方便的獲取, 檢測驗證然后提交?(雙向綁定?)

隨便舉個例子,上面四個表單,做到
提交前進行檢測是否為空,是否正確(如18位身份證,11位手機號等等)
其實用雙向綁定非常合適,可是似乎小程序中并沒有像vue中的雙向綁定操作。
那么,我打算用,bindBlur事件,針對每個input都綁定這個函數,然后在處理函數中把value存起來,,提交前,檢測這些值即可。
但是:這樣的話,有多少個input就得些多少個這樣的事件,逐一處理并存儲,未免太不優雅。
想問問大家,一般像這樣常見的需求,最佳實踐是什么,或者說,大家是如何處理的。
答:javascript有原生驗證api你可以直接用,沒有框架的時候就用原生,我是這么做的
3、摩拜單車小程序微信授權注冊時可以直接發送驗證碼(由【騰訊科技】發送)給用戶,是哪個接口?
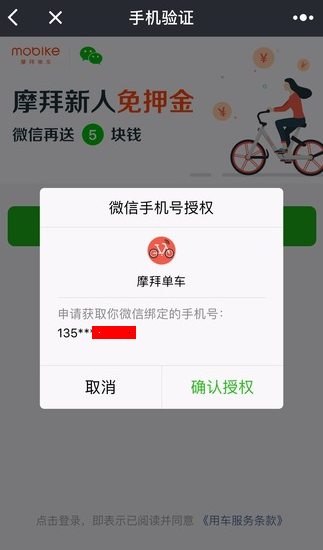
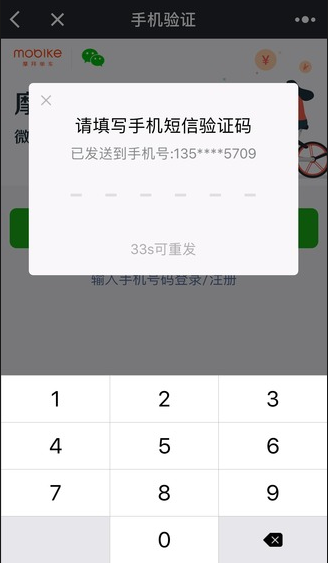
發現摩拜單車微信小程序通過“微信用戶快速登錄”時,會先彈屏“微信手機號”授權,然后用戶“確認授權”后,彈框“請填寫手機短信驗證碼”,想問下是怎么實現的,通過哪個接口?


答:手機號快速填寫及會員卡開卡組件https://mp.weixin.qq.com/debu...非個人開發者的小程序完成認證后即可使用。在新用戶注冊、聯系方式登記等必要場景下,開發者均可在頁面上部署手機號快速填寫組件。
用戶點擊組件,完成彈窗授權后,即可直接將微信綁定的手機號填入,絕大部分情況下無需再進行短信驗證碼校驗。若用戶不愿提供微信綁定的手機號,開發者需提供手動輸入手機號功能。