微信小程序--鼠標事件 & 點擊事件返回值的target分析
小程序鼠標事件" style="margin: 0.8em 0px; padding: 0px; font-weight: 100; line-height: 1.3em; font-size: 2.6em; color: rgb(63, 63, 63); font-family: 'microsoft yahei'; background-color: rgb(255, 255, 255);">微信小程序鼠標事件
事件分類
事件分為冒泡事件和非冒泡事件:
1. 冒泡事件(bind):當一個組件上的事件被觸發后,該事件會向父節點傳遞。
2. 非冒泡事件(catch):當一個組件上的事件被觸發后,該事件不會向父節點傳遞。
bind事件綁定不會阻止冒泡事件向上冒泡,catch事件綁定可以阻止冒泡事件向上冒泡。
WXML的冒泡事件列表
| 類型 | 觸發條件 |
|---|---|
| touchstart | 手指觸摸動作開始 |
| touchmove | 手指觸摸后移動 |
| touchcancel | 手指觸摸動作被打斷,如來電提醒,彈窗 |
| touchend | 手指觸摸動作結束 |
| tap | 手指觸摸后馬上離開 |
| longtap | 手指觸摸后,超過350ms再離開 |
冒泡講解
<view id="outter" bindtap="handleTap1">
outer view
<view id="middle" catchtap="handleTap2">
middle view
<view id="inner" bindtap="handleTap3">
inner view
view>
view>
view>
點擊inner view后只觸發handleTap3,然后再觸發handleTap2.不觸發handleTap1。
因為handleTap2中的綁定類型是catch,阻止了冒泡事件。
返回對象
BaseEvent 基礎事件對象屬性列表:
| 屬性 | 類型 | 說明 |
|---|---|---|
| type | String | 事件類型 |
| timeStamp | Integer | 事件生成時的時間戳 |
| target | Object | 觸發事件的組件的一些屬性值集合 |
| currentTarget | Object | 當前組件的一些屬性值集合 |
type
代表事件的類型。
timeStamp
頁面打開到觸發事件所經過的毫秒數。
target
觸發事件的源組件。
| 屬性 | 類型 | 說明 |
|---|---|---|
| id | String | 事件源組件的id |
| tagName | String | 當前組件的類型 |
| dataset | Object | 事件源組件上由data-開頭的自定義屬性組成的集合 |
dataset
在組件中可以定義數據,這些數據將會通過事件傳遞給 SERVICE。 書寫方式: 以data-開頭,多個單詞由連字符-鏈接,不能有大寫(大寫會自動轉成小寫)如data-element-type,最終在 event.currentTarget.dataset 中會將連字符轉成駝峰elementType。
示例:
DataSet Test
Page({
bindViewTap:function(event){
event.currentTarget.dataset.alphaBeta === 1 // - 會轉為駝峰寫法
event.currentTarget.dataset.alphabeta === 2 // 大寫會轉為小寫
}
})
CustomEvent 自定義事件對象屬性列表(繼承 BaseEvent):
| 屬性 | 類型 | 說明 |
|---|---|---|
| detail | Object | 額外的信息 |
detail
自定義事件所攜帶的數據,如表單組件的提交事件會攜帶用戶的輸入,媒體的錯誤事件會攜帶錯誤信息,詳見組件定義中各個事件的定義。
點擊事件的detail 帶有的 x, y 同 pageX, pageY 代表距離文檔左上角的距離。
TouchEvent 觸摸事件對象屬性列表(繼承 BaseEvent):
| 屬性 | 類型 | 說明 |
|---|---|---|
| touches | Array | 觸摸事件,當前停留在屏幕中的觸摸點信息的數組 |
| changedTouches | Array | 觸摸事件,當前變化的觸摸點信息的數組 |
touches
touches 是一個數組,每個元素為一個 Touch 對象(canvas 觸摸事件中攜帶的 touches 是 CanvasTouch 數組)。 表示當前停留在屏幕上的觸摸點。
Touch 對象
| 屬性 | 類型 | 說明 |
|---|---|---|
| identifier | Number | 觸摸點的標識符 |
| pageX, pageY | Number | 距離文檔左上角的距離,文檔的左上角為原點 ,橫向為X軸,縱向為Y軸 |
| clientX, clientY | Number | 距離頁面可顯示區域(屏幕除去導航條)左上角距離,橫向為X軸,縱向為Y軸 |
changedTouches
changedTouches 數據格式同 touches。 表示有變化的觸摸點,如從無變有(touchstart),位置變化(touchmove),從有變無(touchend、touchcancel)。
特殊事件:
bindtap
程序代碼
Click me!
對應的js
Page({
tapName: function(event) {
console.log(event)
}
})
輸出結果
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}
可以看到,返回的type是tap
同時在target.id節點中也可以看到 對應的id
在a.target.dataset.hi中也可以找到對應的data-id的值(data-hi → hi)
實際內容以文檔為準
微信小程序點擊事件返回值的target分析
測試過程
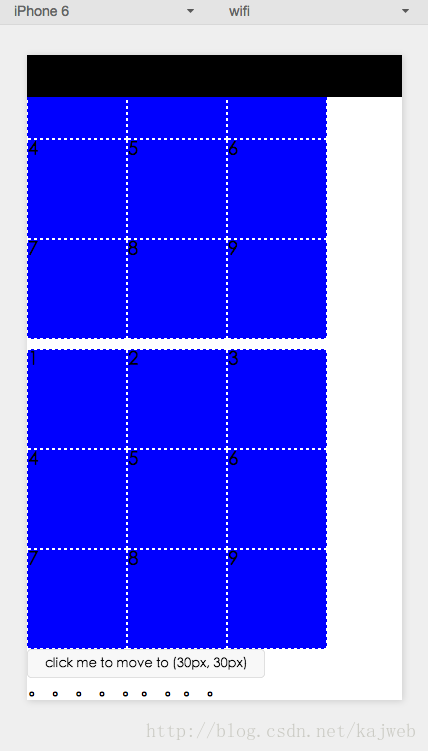
在微信小程序中創建以下圖片

然后在調試中點擊下面第5個。
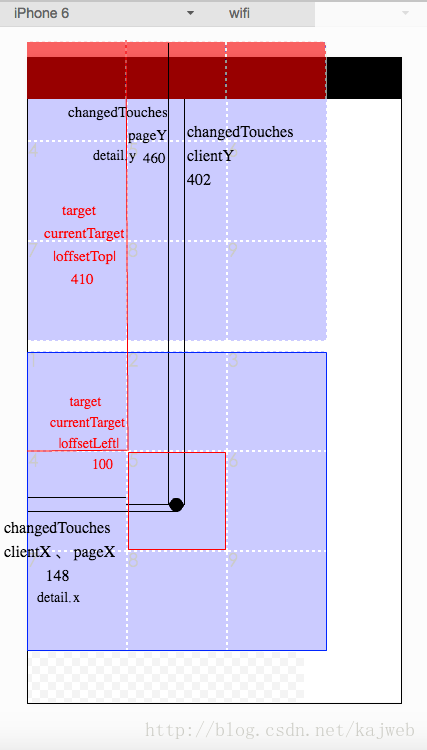
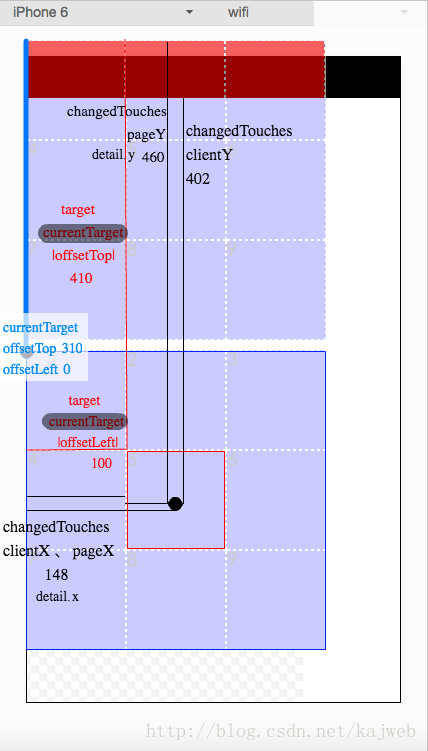
console返回兩個e
第一個e是第5塊小塊的e

第二個e是下面全部9小塊組成的大塊的e

可以看到,currentTarget節點是不一樣的。
分析
在HTML或者WXML這些基于XML的樹形結構的界面布局方式中,元素與元素之間是有層級關系的,子級元素上觸發的事件,可以向父級元素逐層向上傳遞,所以,父級元素上也可以捕獲子級元素上的事件并進行邏輯處理。
1. 使用 bind 開頭的事件綁定,這種綁定不會阻止冒泡事件向上冒泡
2. 使用 catch 開頭的事件綁定,這種綁定可以阻止冒泡事件向上冒泡
結論
event對象中
- target是事件產生的源頭組件
- currentTarget則是當前捕獲這個事件的組件。
(current - adj. 現在的; 最近的; 流行的; 流傳的; n. 電流; 趨勢; 水流; 涌流; )
target.id/currentTarget.id 為 目標事件的id
測試使用的代碼
<view class="section">
<movable-area style="height: 300px;width: 300px; background: red;">
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">1movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">2movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">3movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">4movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">5movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">6movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">7movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">8movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">9movable-view>
movable-area>
<view style="height: 300px;width: 300px; background: red;" class="main" bindtap="viewmove">
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">1view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">2view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">3view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">4view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view" bindtap="viewmove">5view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">6view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">7view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">8view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">9view>
view>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to move to (30px, 30px)button>
view>
。
。
。
。
。。
。。
。
view>
.k{
background: green;
height: 100px;
width: 100px;
position:absolute;
}
movable-view{
height: 98px;
width: 98px;
background: blue;
position:relative;
border:1px dashed #fff;
}
.view{
height: 98px;
width: 98px;
background: blue;
position:relative;
border:1px dashed #fff;
display: inline-block;
}
.main{
margin-top:10px;
}
//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
x:0,
y:0
},
onLoad: function () {
console.log('onLoad')
var that = this
//調用應用實例的方法獲取全局數據
app.getUserInfo(function(userInfo){
//更新數據
that.setData({
userInfo:userInfo
})
})
}, tap: function(e) {
this.setData({
x: 30,
y: 30
});},
scroll:function(){
console.log("haha")
},
move:function(e){
this.setData({
left:e.touches[0].clientX-60,
top:e.touches[0].clientY-60
})
console.log(e)
},
b1:function (e) {
//console.log("e")
console.log(e)
//console.log(this.data.x)
},
viewmove:function(e){
viewmove(e,this)
}
})
function viewmove(e,that){
console.log(e)
}




