微信小程序-滾動消息通知效果
發布時間:2017-12-27 11:04 所屬欄目:小程序開發教程
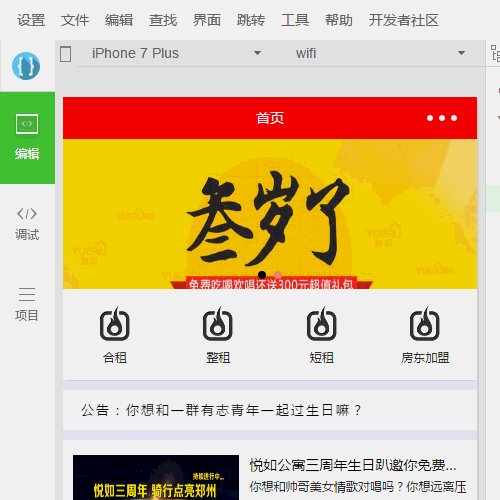
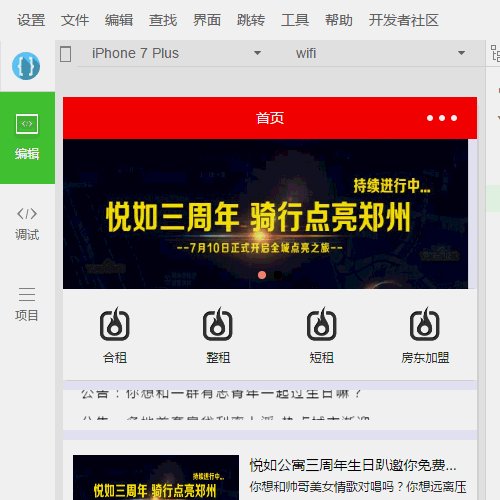
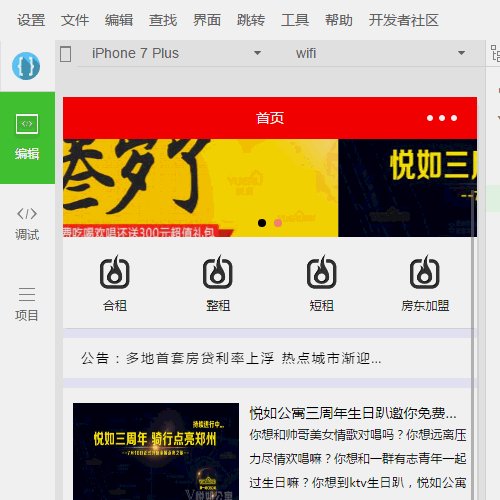
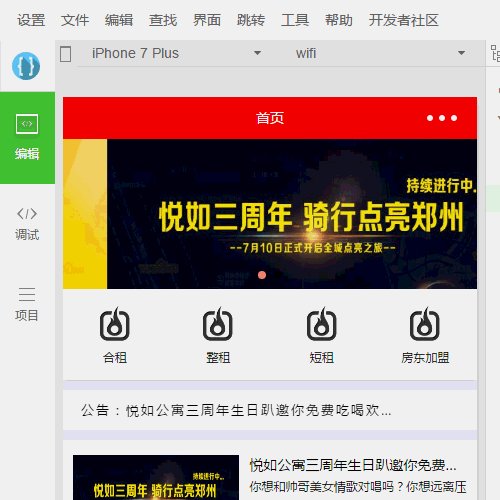
這次我主要想總結一下微信小程序實現上下滾動消息提醒,主要是利用swiper組件來實現,swiper組件在小程序中是滑塊視圖容器。 我們通過vertical屬性(默認為false,實現默認左右滾動)設置為true來實現上下滾動。 ...
這次我主要想總結一下微信小程序實現上下滾動消息提醒,主要是利用swiper組件來實現,swiper組件在小程序中是滑塊視圖容器。
我們通過vertical屬性(默認為false,實現默認左右滾動)設置為true來實現上下滾動。
(需要注意的是:只要你的swiper存在vertical屬性,無論你給值為true或者false或者不設參數值,都將實現上下滾動)
從深圳回來做了一個微信小程序的小項目,令人欣慰的一點事是,回來很快時間內把在深圳兩天的房租給賺回來了,哈哈...
從深圳回來做了一個微信小程序的小項目,令人欣慰的一點事是,回來很快時間內把在深圳兩天的房租給賺回來了,哈哈…
wxml
1 <swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
2 <block wx:for="{{msgList}}">
3 <navigator url="/pages/index/index?title={{item.url}}" open-type="navigate">
4 <swiper-item>
5 <view class="swiper_item">{{item.title}}</view>
6 </swiper-item>
7 </navigator>
8 </block>
9 </swiper>
wxss
1 .swiper_container {
2 height: 55rpx;
3 width: 80vw;
4 }
5
6 .swiper_item {
7 font-size: 25rpx;
8 overflow: hidden;
9 text-overflow: ellipsis;
10 white-space: nowrap;
11 letter-spacing: 2px;
12 }
Js
1 var app = getApp()
2 Page({
3 data: {
4 },
5 onLoad(e) {
6 console.log(e.title)
7 this.setData({
8 msgList: [
9 { url: "url", title: "公告:多地首套房貸利率上浮 熱點城市漸迎零折扣時代" },
10 { url: "url", title: "公告:悅如公寓三周年生日趴邀你免費吃喝歡唱" },
11 { url: "url", title: "公告:你想和一群有志青年一起過生日嘛?" }]
12 });
13 }
14 })
數據放在了setData函數中,setData函數的主要作用是將數據從邏輯層發送到視圖層,但是需要避免單次設置大量的數據。
效果: