最近微信小程序比較火,正好昨天弄到了破解版微信web開(kāi)發(fā)工具,所以今天正好試試手。由于我是做ios的,所以對(duì)H5和CSS方面不太了解,代碼里面寫的丑的地方歡迎吐槽。
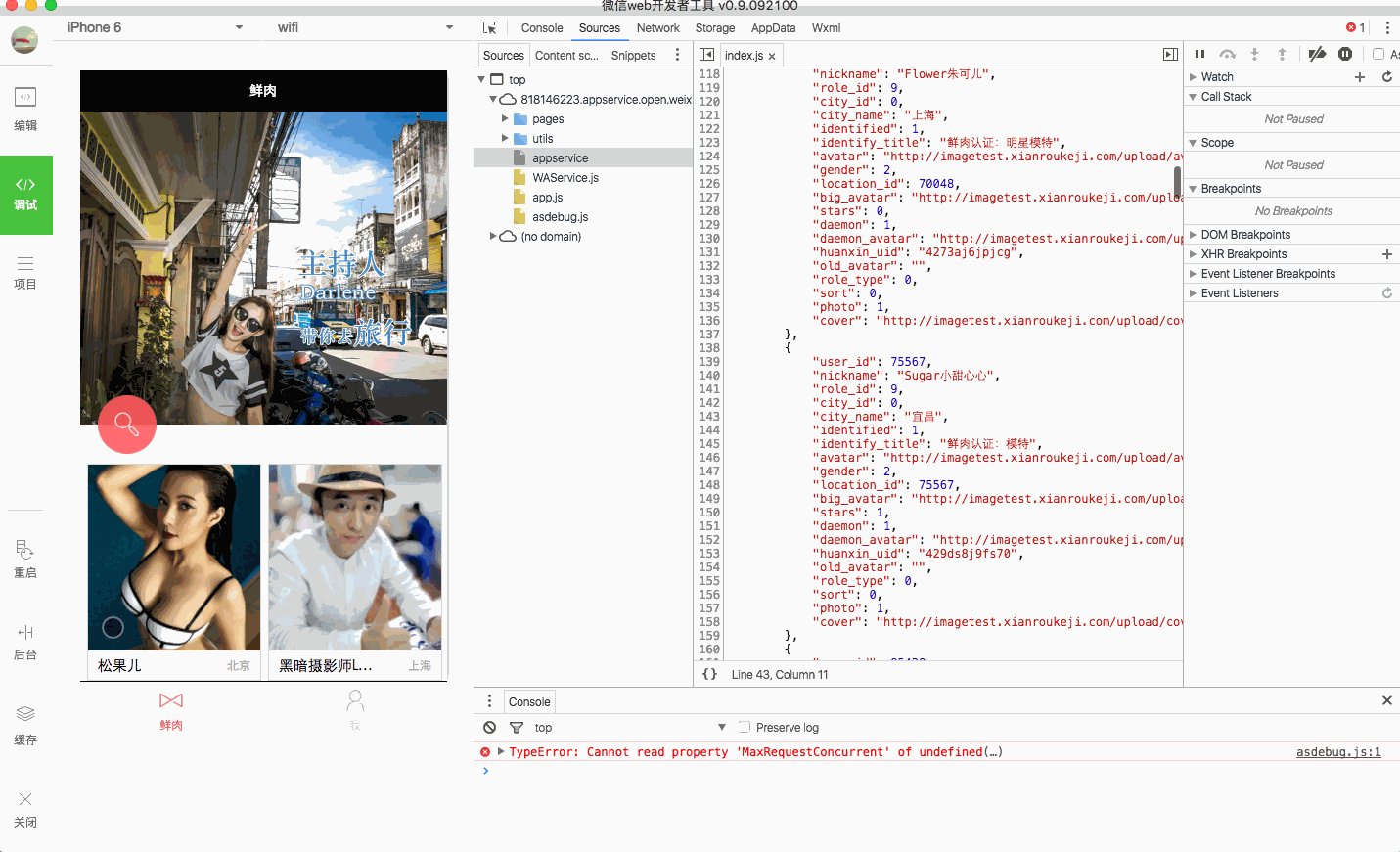
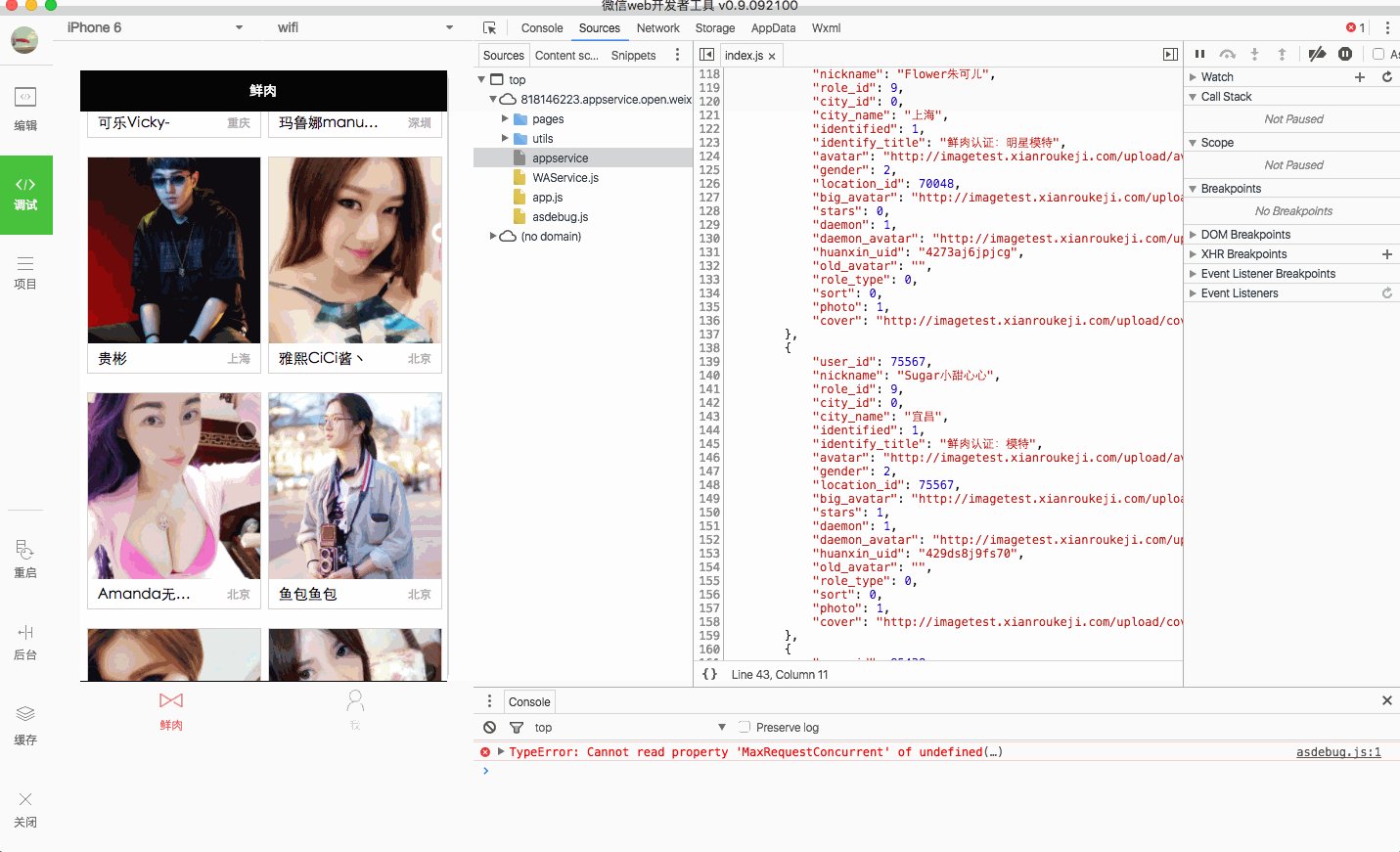
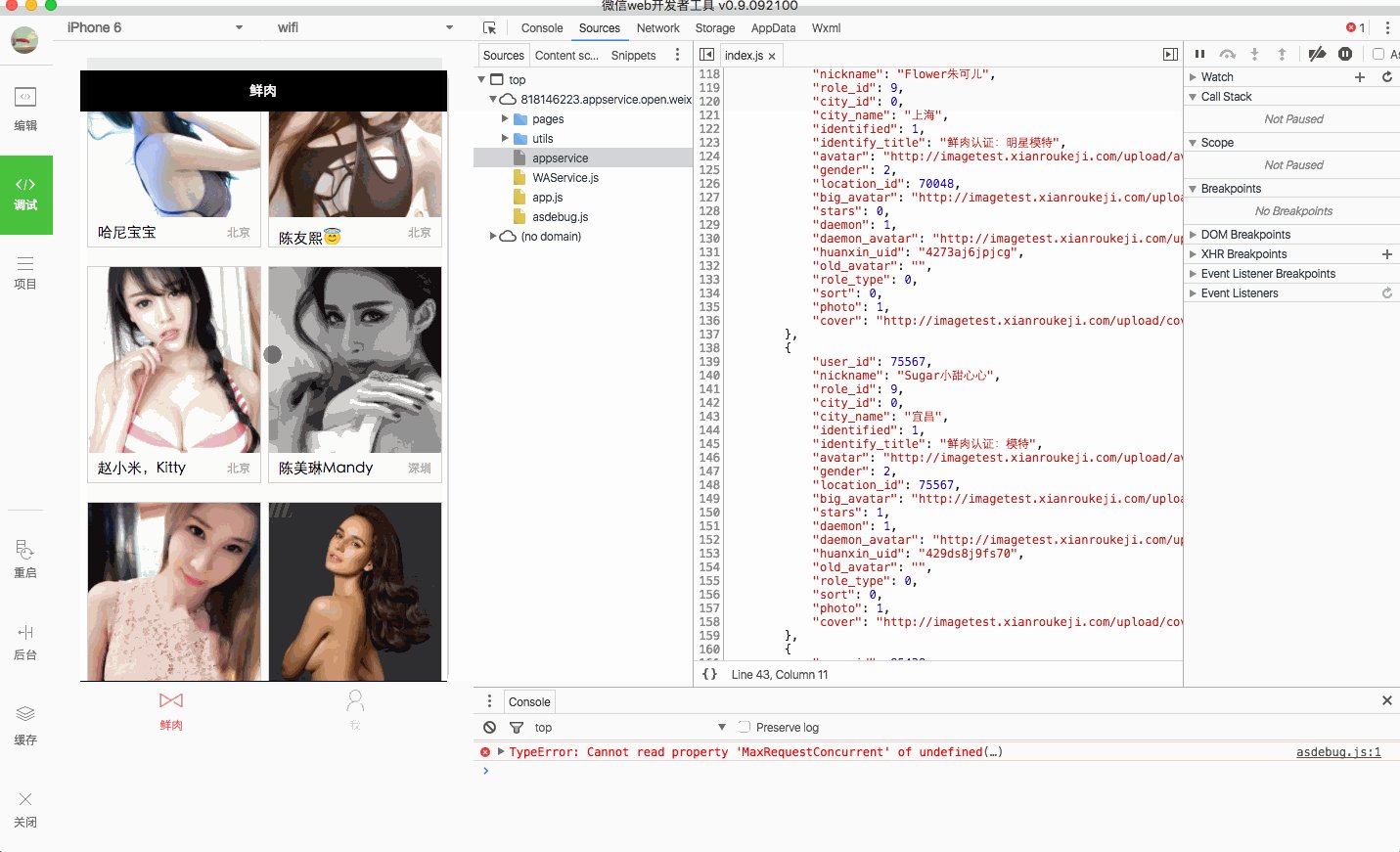
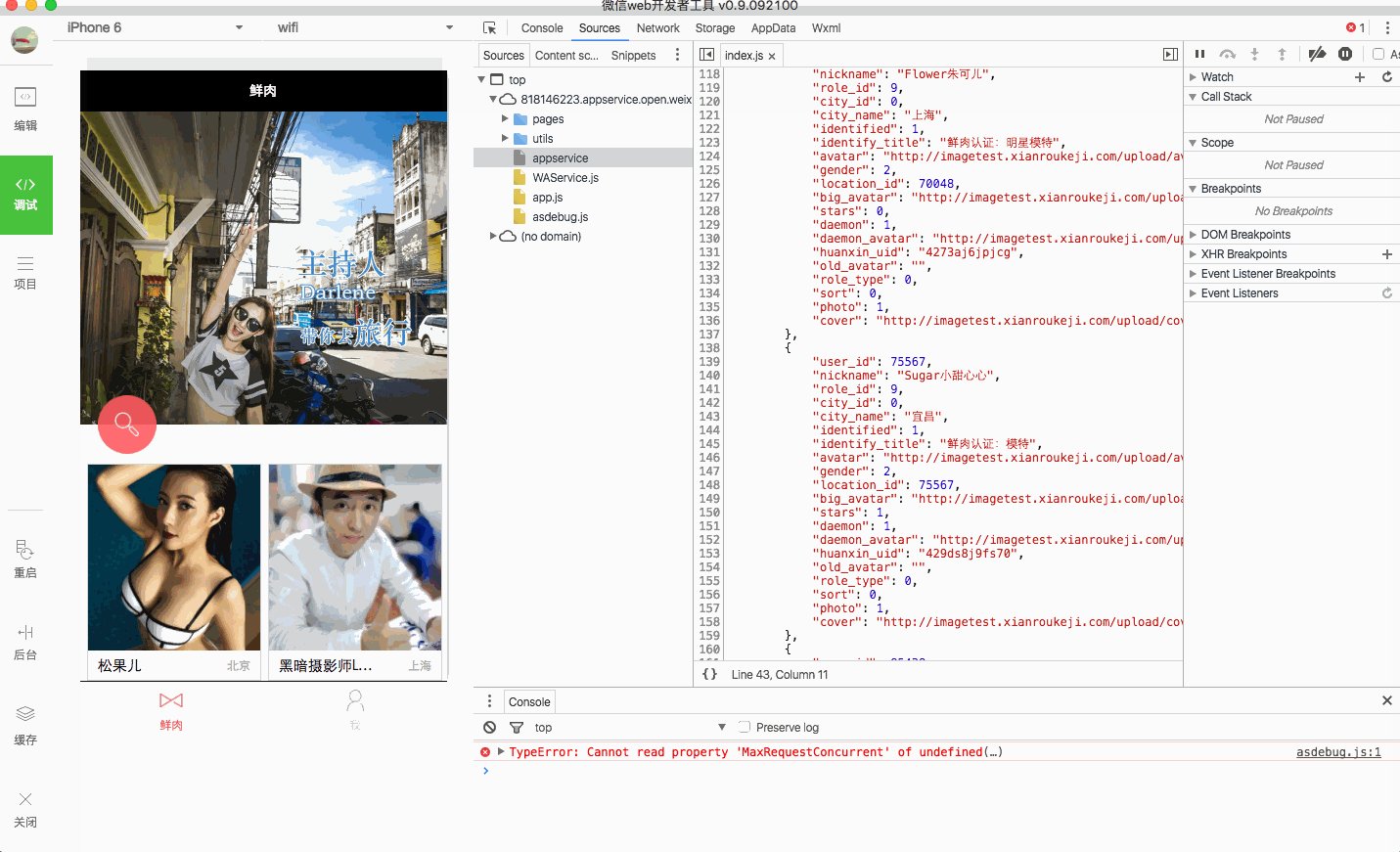
1.效果演示

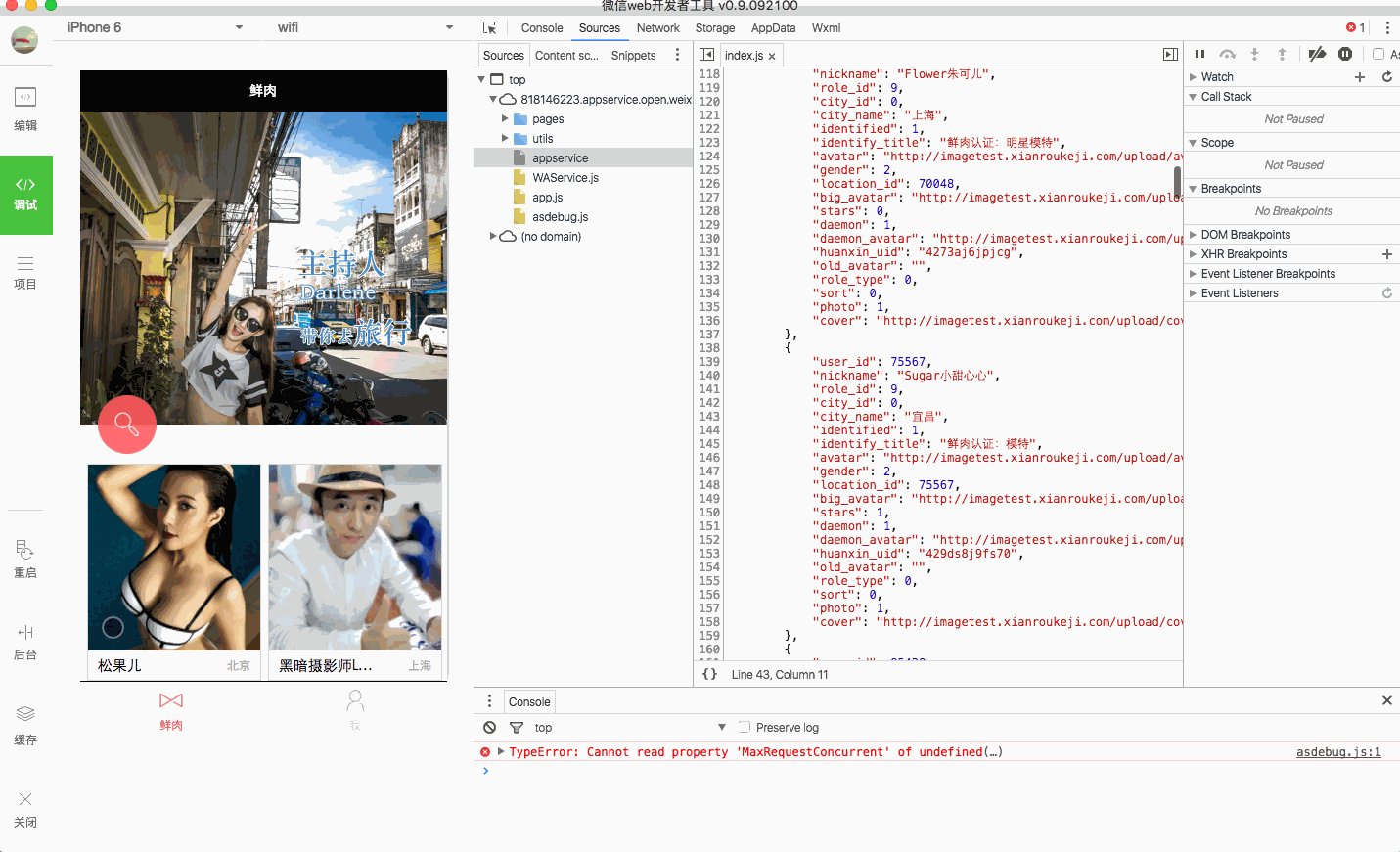
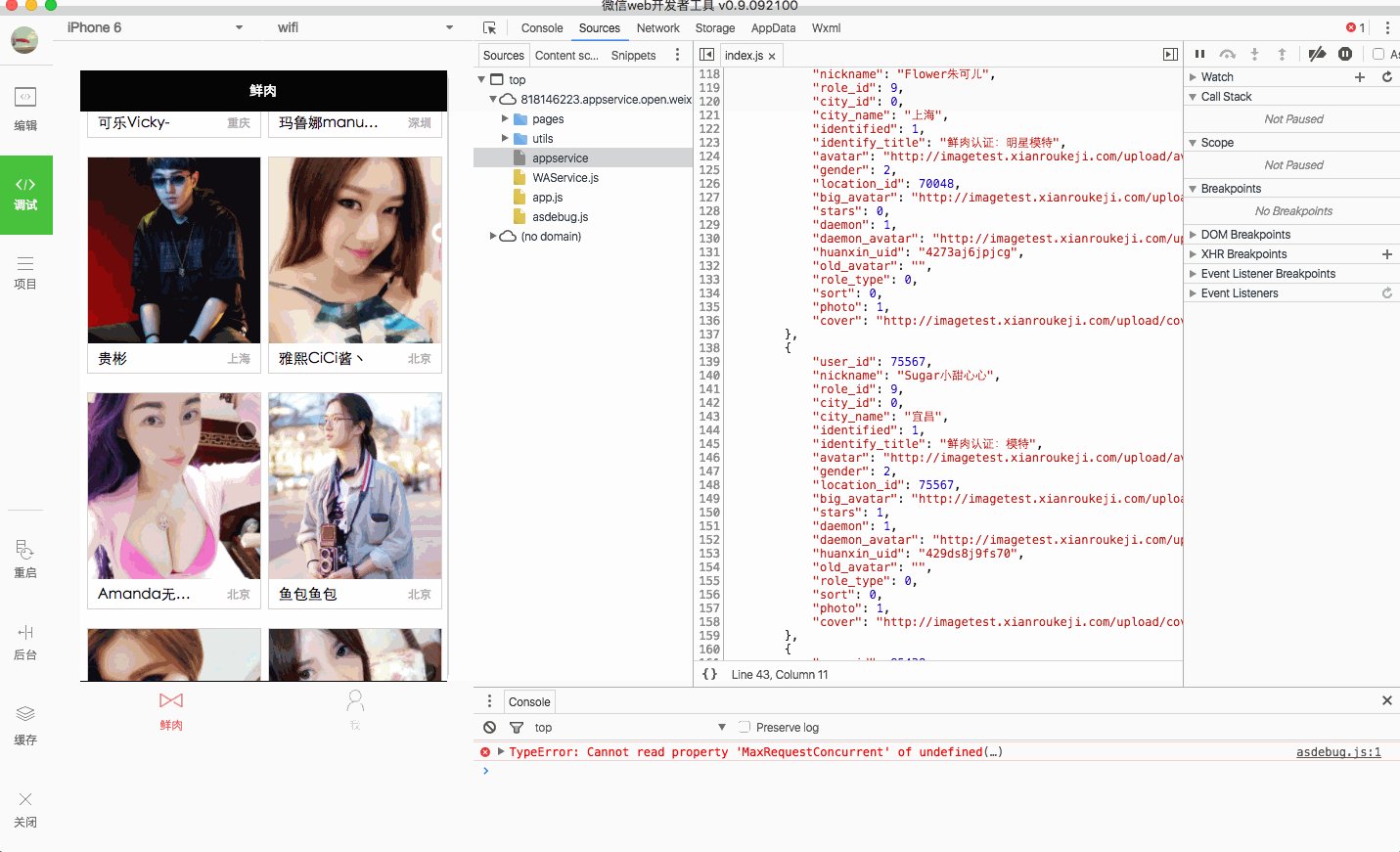
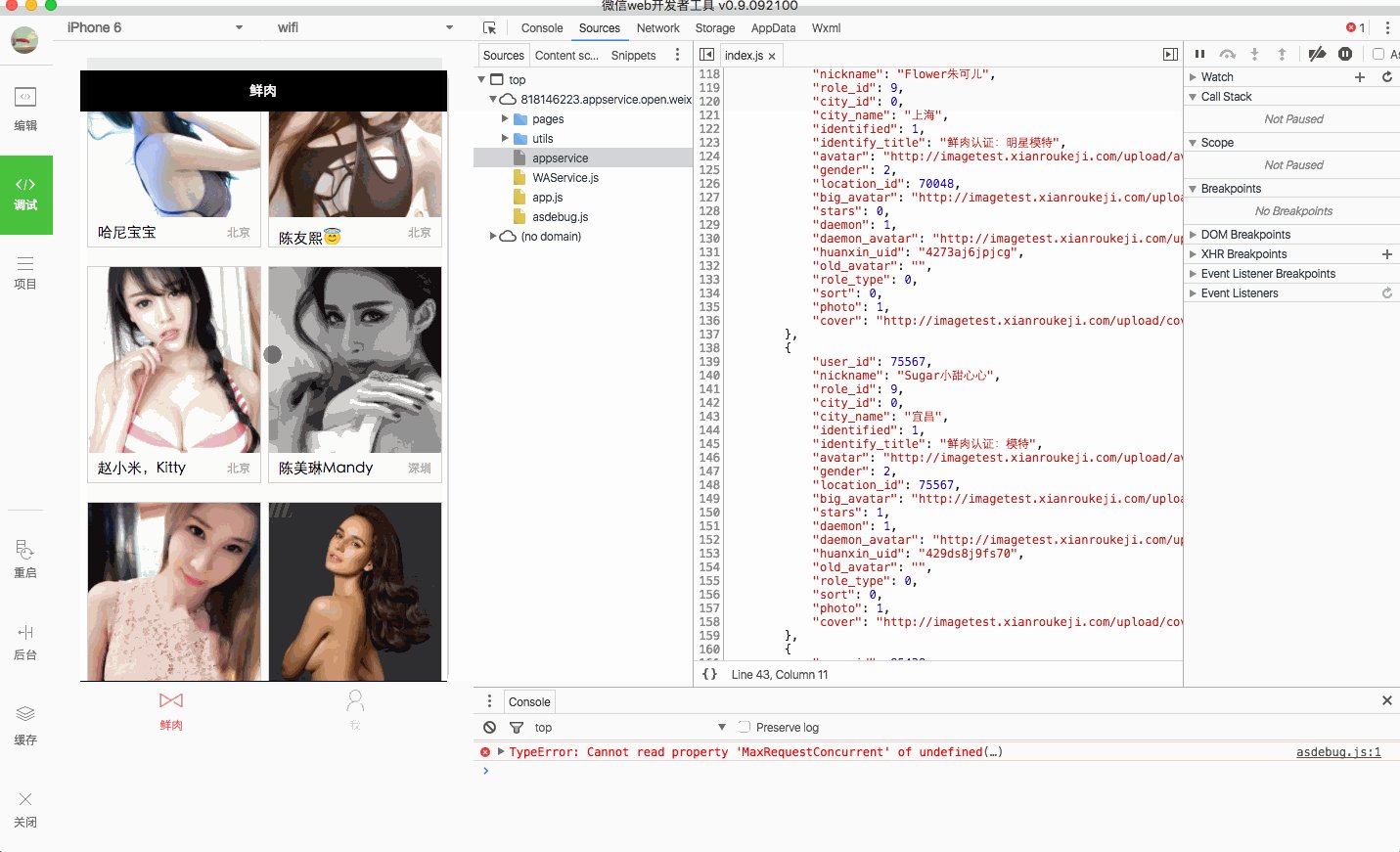
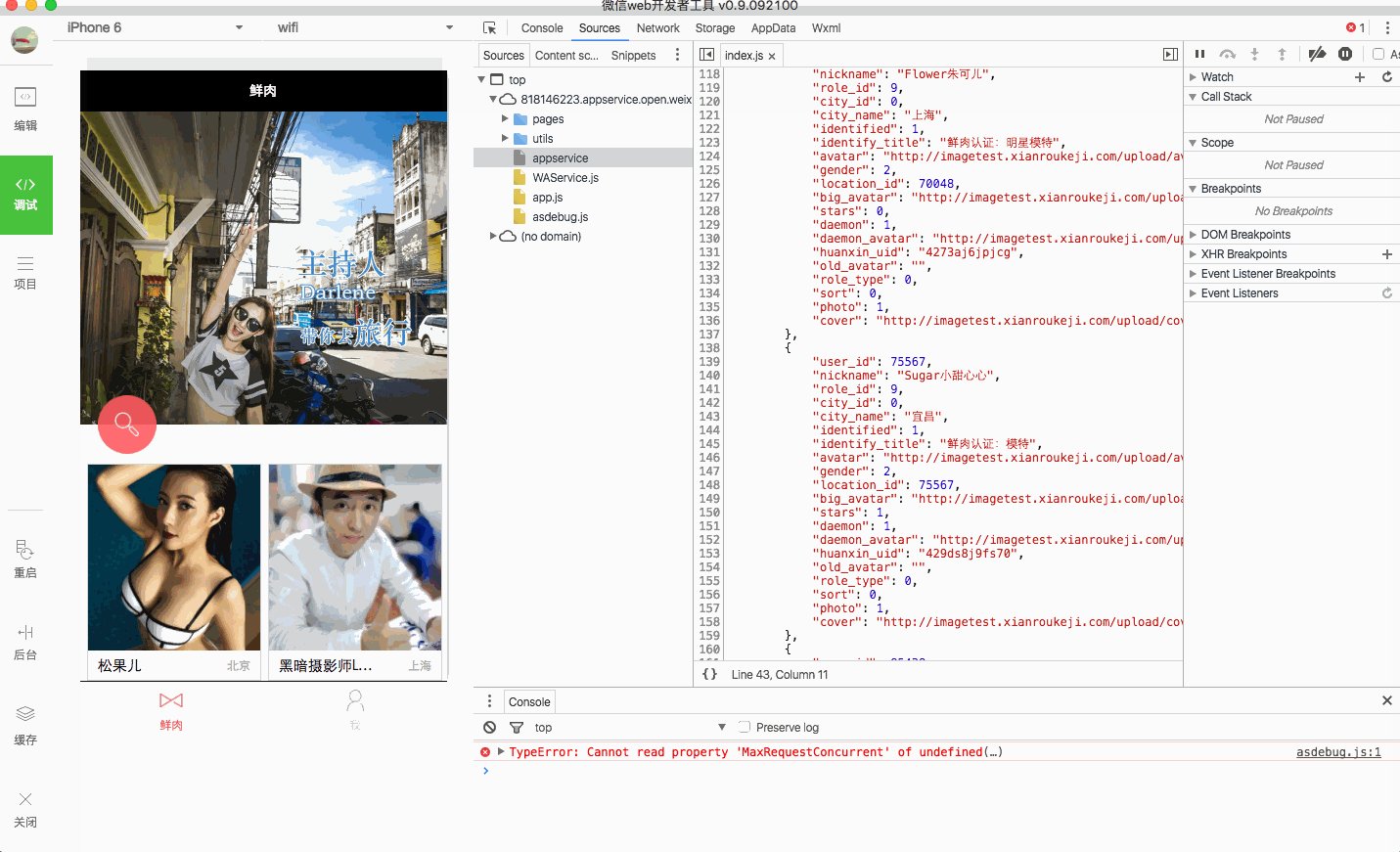
WXEXE.gif
2.微信小程序介紹
微信小程序的一個(gè)頁(yè)面主要分成三個(gè)部分.js文件.wxml文件和.wxss文件
-
. js文件
.js文件相當(dāng)于ios中的一個(gè)控制器,所有的業(yè)務(wù)邏輯操作都放在該文件中完成,xml頁(yè)面中顯示的數(shù)據(jù)都從該文件中傳入。
-
.wxml文件
.wxml文件用于寫HTML5代碼,也就是用來(lái)頁(yè)面布局。
-
.wxss文件
.wxss文件則是用來(lái)處理所有的css樣式信息
3.代碼介紹
頁(yè)面布局代碼,由于開(kāi)發(fā)工具的所有接口訪問(wèn)有限制,所以數(shù)據(jù)都寫在了本地,但是最新的破解版開(kāi)發(fā)工具已經(jīng)處理的這個(gè)問(wèn)題,我也會(huì)盡快將死數(shù)據(jù)改成網(wǎng)絡(luò)請(qǐng)求下來(lái)的數(shù)據(jù)
<view class = "index">
<view class = "header-container" >
<!-- 輪播圖 -->
<swiper class = "header-swiper" autoplay="true" scroll-x="true" interval="3000" duration="1000">
<block wx:for-items="{{ adimages }}">
<swiper-item>
<image class = "header-swiper-img" src="{{ item.img_url }}" mode="aspectFill" ></image>
</swiper-item>
</block>
</swiper>
<image class = "header-search-img" src="../../images/icon_sshome.png"></image>
</view>
<!-- 首頁(yè)推薦 -->
<view class = "scroll-container">
<block wx:for="{{ result }}" wx:for-index='index' wx:for-item='item'>
<!-- 豎向分割線 -->
<view class = "home-view-sep-ver" style = "float:left"></view>
<!-- 主視圖 -->
<view class = "scroll-view" style = "float:left; flex-direction:row; justify-content: space-around;">
<image class = "header-cover-img" src = "{{ item.cover }}" mode = "aspectFill"/>
<view class = "home-text-nickname" style = "float:left"> {{ item.nickname }} </view>
<view class = "home-text-city" style = "float:left"> {{ item.city_name }} </view>
</view>
<!-- 橫向分割線 -->
<view wx:if = "{{ (index + 1) % 2 == 0 && index != 0}}" class = "home-view-sep-hor" style = "display: inline-block;"></view>
</block>
</view>
<!-- 邀請(qǐng)好友模塊 -->
<view class = "home-invite-container">
<view class = "home-invite-title" > {{ invite.title }} </view>
<image class = "home-invite-cover" src = "{{ invite.img_url }}" mode = "aspectFill" />
<view class = "home-invite-content" style = "display: inline-block;" > {{ invite.content }} </view>
<view class = "home-invite-subcontent" style = "display: inline-block;"> {{ invite.subcontent }} </view>
</view>
<!-- 首頁(yè)鮮肉 -->
<view class = "scroll-container">
<block wx:for="{{ recommends }}" wx:for-index='index' wx:for-item='item'>
<!-- 豎向分割線 -->
<view class = "home-view-sep-ver" style = "float:left"></view>
<!-- 主視圖 -->
<view class = "scroll-view" style = "float:left; flex-direction:row; justify-content: space-around;">
<image class = "header-cover-img" src = "{{ item.cover }}" mode = "aspectFill"/>
<view class = "home-text-nickname" style = "float:left"> {{ item.nickname }} </view>
<view class = "home-text-city" style = "float:left"> {{ item.city_name }} </view>
</view>
<!-- 橫向分割線 -->
<view wx:if = "{{ (index + 1) % 2 == 0 && index != 0}}" class = "home-view-sep-hor" style = "display: inline-block;"></view>
</block>
</view>
</view>