xiaochun系列教程--自定義消息提示框
發布時間:2017-12-26 11:38 所屬欄目:小程序開發教程
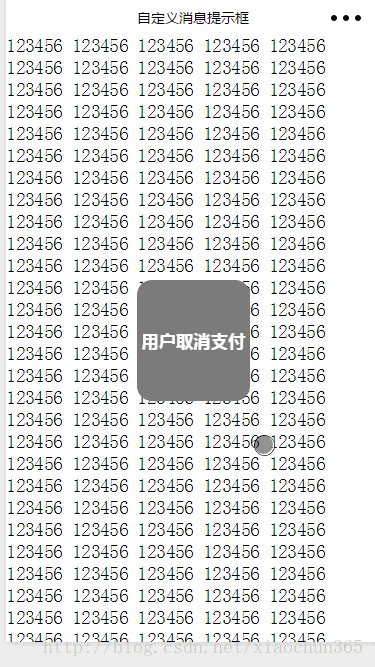
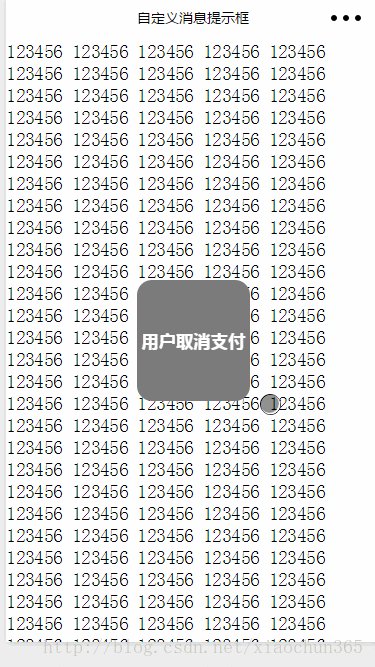
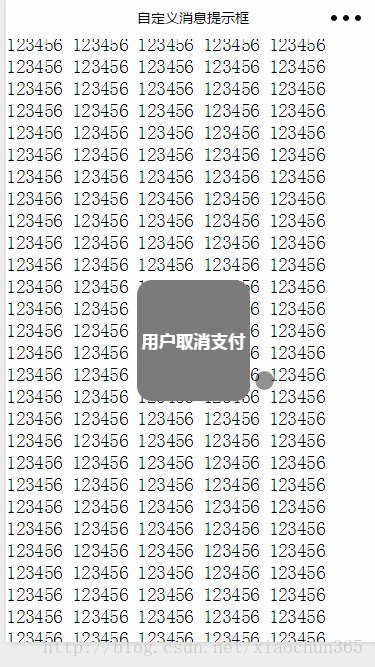
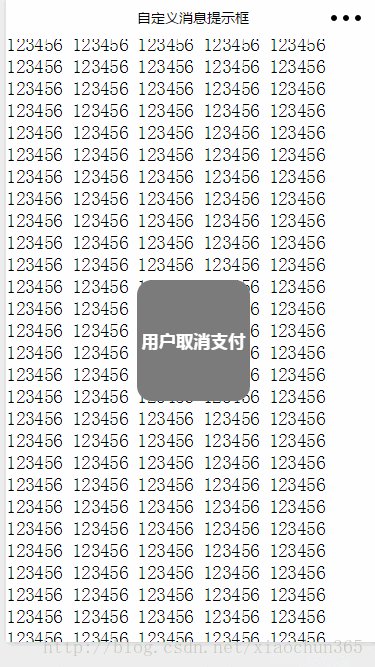
需求描述:wx.showToast(OBJECT)接口調用,但是不需要icon和image,即便image為空也有占位,實際上只想輸出自定義文本內容。效果截圖:代碼如下:!--index.wxml--!-- 頁面正文 --view block wx:for="{{50}}" view 12 ...
需求描述:
wx.showToast(OBJECT)接口調用,但是不需要icon和image,即便image為空也有占位,實際上只想輸出自定義文本內容。
效果截圖:

代碼如下:
-
<!--index.wxml--> -
<!-- 頁面正文 --> -
<view> -
<block wx:for="{{50}}"> -
<view> 123456 123456 123456 123456 123456</view> -
</block> -
</view> -
<!-- 自定義彈窗 --> -
<view class="showModule" wx:if="{{isShow}}"> -
<!-- 這部分內容可以靈活修改,例如改成一個模態框 --> -
<view class="text ">{{text}}</view> -
</view>
-
/* index.wxss */ -
.showModule { -
/* 用樣式控制隱藏 visibility: hidden;*//* flex 布局 */ -
display: flex; -
justify-content: center; -
align-items: center; -
/* 生成絕對定位的元素,相對于瀏覽器窗口進行定位 */ -
position: fixed; -
/* 如果 height,width 不變的情況下,left,top 不用修改 */ -
left: 35%; -
top: 40%; -
height: 20vh; -
width: 30vw; -
/* 不透明 */ -
opacity: 0.99; -
background-color: #7b7b7b; -
/* 圓角 */ -
border-radius: 30rpx; -
} -
.showModule .text { -
/* flex 布局 */ -
display: flex; -
/* 字體加粗 */ -
font-weight: bold; -
color: white; -
font-size: 13pt; -
font-family: "微軟雅黑"; -
/* Helvetica, -
Arial, -
Hiragino Sans GB, -
Source Han Sans CN, -
PingFang SC, -
Roboto, -
微軟雅黑, -
Heiti SC, -
Microsoft Yahei, -
sans-serif; */
-
//index.js -
//獲取應用實例 -
var app = getApp() -
Page({ -
data: { -
text: "彈窗內容", -
isShow: false -
}, -
onShow() { -
this.setData({ -
text: "用戶取消支付", -
isShow: true -
}) -
} -
})



