微信小程序開發--富文本插件wxParse的使用
發布時間:2017-12-25 11:33 所屬欄目:小程序開發教程
昨天一位網友問我小程序怎么解析富文本。他嘗試過把html轉出小程序的組件,但是還是不成功,我說可以把內容剝離出來。但是這兩種方法都是不行了。后來找到了wxParse-微信小程序富文本解析組件。特性支持特性實驗功能 ...
昨天一位網友問我小程序怎么解析富文本。他嘗試過把html轉出小程序的組件,但是還是不成功,我說可以把內容剝離出來。但是這兩種方法都是不行了。后來找到了wxParse-微信小程序富文本解析組件。
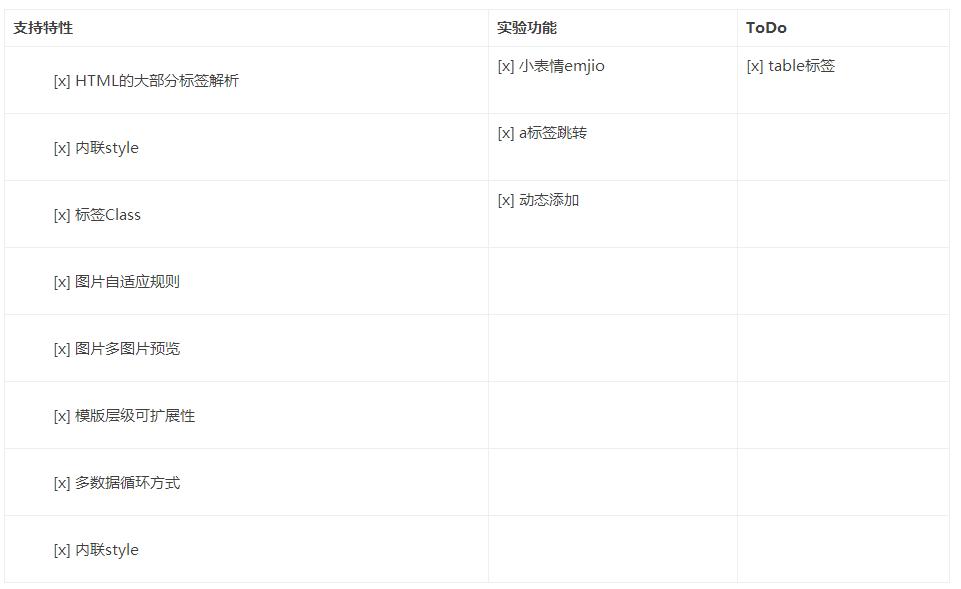
特性

Copy文件夾wxParse 基本使用方法
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 引入必要文件
- 1
- 2
- 1
- 2
- 1
- 2
- 1
- 2
- 數據綁定
我是HTML代碼'; /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName綁定的數據名(必填) * 2.type可以為html或者md(必填) * 3.data為傳入的具體數據(必填) * 4.target為Page對象,一般為this(必填) * 5.imagePadding為當圖片自適應是左右的單一padding(默認為0,可選) */ var that = this; WxParse.wxParse('article', 'html', article, that, 5);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 模版引用
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
注意點
在上面的基本使用里面在.js文件和.wxml文件里面出現的article這個是兩個文件里面是一樣的。但是article是js文件里面的一個變量是可以變的,只要保證js文件和wxml文件里面變量名一致即可。
實例
實例結構

wxml文件
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
wxss文件
- 1
- 1
js文件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
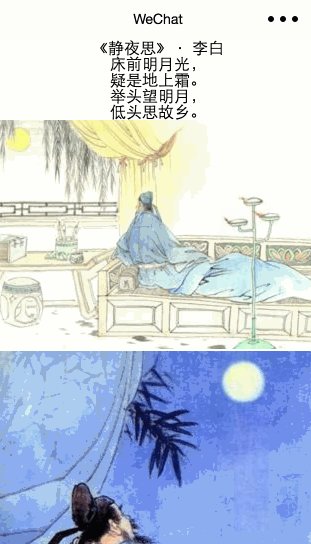
效果圖

總結
這里使用這個插件并不難。但是需要主要data里面的那個變量article(這個名字是可變)在幾個位置是一樣的。需要看看小程序-template。




