基于Bmob在小程序端實現(xiàn)一鍵支付
發(fā)布時間:2017-12-21 10:16 所屬欄目:小程序開發(fā)教程
幾個容易忽略的細節(jié)1.需要先拿到openidvar openId = Bmob.User.current().get('authData').weapp.openid;2.事先聲明一個thatvar that = this;Bmob文檔沒提,但看到控制臺報沒有that定義,也就自然會加上了3.需要作實 ...

幾個容易忽略的細節(jié)
1.需要先拿到openid
var openId = Bmob.User.current().get('authData').weapp.openid;
2.事先聲明一個that
var that = this;
Bmob文檔沒提,但看到控制臺報沒有that定義,也就自然會加上了
3.需要作實名認證
未認證會報 code: 10012, message: "your credit info must verify ok."
認證入口:https://bmob.cn/account/info

實名認證.png
4.Bmob付費會員享受支付,最低100元/月
價目表:http://bmob.cn/prices
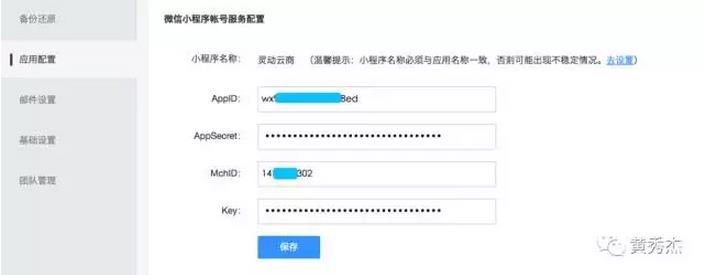
5.Bmob后臺配置項
應用配置->微信小程序帳號服務配置

pay-config.png
6.代碼如下——略有改動
var that = this;var openId = Bmob.User.current().get('authData').weapp.openid;// console.log(openId);//傳參數(shù)金額,名稱,描述,openidBmob.Pay.wechatPay(0.01, '名稱1', '描述', openId).then(function (resp) { console.log('resp'); console.log(resp);
that.setData({
loading: true,
dataInfo: resp
}) //服務端返回成功
var timeStamp = resp.timestamp,
nonceStr = resp.noncestr,
packages = resp.package,
orderId = resp.out_trade_no,//訂單號,如需保存請建表保存。
sign = resp.sign; //打印訂單號
console.log(orderId); //發(fā)起支付
wx.requestPayment({ 'timeStamp': timeStamp, 'nonceStr': nonceStr, 'package': packages, 'signType': 'MD5', 'paySign': sign, 'success': function (res) { //付款成功,這里可以寫你的業(yè)務代碼
console.log(res);
}, 'fail': function (res) { //付款失敗
console.log('付款失敗'); console.log(res);
}
})
}, function (err) { console.log('服務端返回失敗'); console.log(err.message); // common.showTip(err.message, 'loading',{},6000);
console.log(err);
});
文檔出處:http://docs.bmob.cn/data/wechatApp/b_developdoc/doc/index.html#小程序支付
甩掉PHP諸多SDK,拋開服務端配置,不用云函數(shù),不用云引擎,Bmob一行代碼搞定預下單,這酸爽,簡直了!
源碼下載:http://git.oschina.net/laeser/dinner



