微信小程序:canvas寫字板效果
發(fā)布時(shí)間:2017-12-19 10:27 所屬欄目:小程序開發(fā)教程
微信小程序canvas寫字板效果及實(shí)例
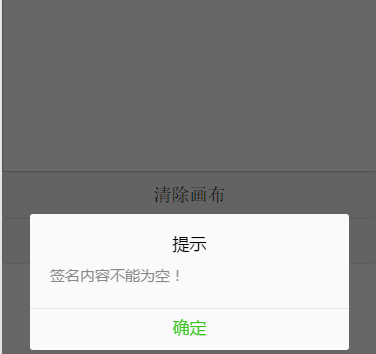
寫字板效果:書寫文字,畫板重置,導(dǎo)出圖片,導(dǎo)出圖片前判斷是否書寫內(nèi)容


app.json:
添加一個(gè)路由:"pages/canvas/canvas"
{ "pages":[ "pages/index/index", "pages/logs/logs", "pages/canvas/canvas" ], "window":{ "navigationBarBackgroundColor": "#ea6a46", "navigationBarTextStyle":"white", "navigationBarTitleText": "寫字板", "backgroundTextStyle":"dark", "backgroundColor":"white", "enablePullDownRefresh":"true" }}然后就是:
canvas.wxml:
<!--pages/canvas/canvas.wxml--><canvas class="canvas" id="canvas" canvas-id="canvas" disable-scroll="true" bindtouchstart="canvasStart" bindtouchmove="canvasMove" bindtouchend="canvasEnd" touchcancel="canvasEnd" binderror="canvasIdErrorCallback"></canvas><button type="default" bindtap="cleardraw">清除畫布</button><button type="default" bindtap="getimg">導(dǎo)出圖片</button>canvas.js:
// canvas 全局配置var context = null;// 使用 wx.createContext 獲取繪圖上下文 contextvar isButtonDown = false;var arrx = [];var arry = [];var arrz = [];var canvasw = 0;var canvash = 0;//獲取系統(tǒng)信息wx.getSystemInfo({ success: function (res) { canvasw = res.windowWidth;//設(shè)備寬度 canvash = res.windowWidth*7/15; }});//注冊(cè)頁面Page({ canvasIdErrorCallback: function (e) { console.error(e.detail.errMsg) }, canvasStart: function (event){ isButtonDown = true; arrz.push(0); arrx.push(event.changedTouches[0].x); arry.push(event.changedTouches[0].y); //context.moveTo(event.changedTouches[0].x, event.changedTouches[0].y); }, canvasMove: function (event) { if (isButtonDown) { arrz.push(1); arrx.push(event.changedTouches[0].x); arry.push(event.changedTouches[0].y); // context.lineTo(event.changedTouches[0].x, event.changedTouches[0].y); // context.stroke(); // context.draw() }; for (var i = 0; i < arrx.length; i++) { if (arrz[i] == 0) { context.moveTo(arrx[i], arry[i]) } else { context.lineTo(arrx[i], arry[i]) }; }; context.clearRect(0, 0, canvasw, canvash); context.stroke(); context.draw(true); }, canvasEnd: function (event) { isButtonDown = false; }, cleardraw: function () { //清除畫布 arrx = []; arry = []; arrz = []; context.clearRect(0, 0, canvasw, canvash); context.draw(true); }, getimg: function(){ if (arrx.length==0){ wx.showModal({ title: '提示', content: '簽名內(nèi)容不能為空!', showCancel: false }); return false; }; //生成圖片 wx.canvasToTempFilePath({ canvasId: 'canvas', success: function (res) { console.log(res.tempFilePath); //存入服務(wù)器 wx.uploadFile({ url: 'a.php', //接口地址 filePath: res.tempFilePath, name: 'file', formData: { //HTTP 請(qǐng)求中其他額外的 form data 'user': 'test' }, success: function (res) { console.log(res); }, fail: function (res) { console.log(res); }, complete: function (res) { } }); } }) }, /** * 頁面的初始數(shù)據(jù) */ data: { src: "" }, /** * 生命周期函數(shù)--監(jiān)聽頁面加載 */ onLoad: function (options) { // 使用 wx.createContext 獲取繪圖上下文 context context = wx.createCanvasContext('canvas'); context.beginPath() context.setStrokeStyle('#000000'); context.setLineWidth(4); context.setLineCap('round'); context.setLineJoin('round'); }})
本文地址:http://www.xiuhaier.com/wxmini/doc/course/18201.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢



