微信小程序開發 --定制字體圖標
發布時間:2017-12-16 15:06 所屬欄目:小程序開發教程
前言字體圖標,相信大家都不陌生,什么font-awesome,iconic等等,但是這些基本都是在web前端使用,而要在微信小程序中使用,需要進行簡單的移植。工具發現一個不錯的在線字體生成工具,可以選擇需要的字體圖標,這 ...
前言
字體圖標,相信大家都不陌生,什么font-awesome,iconic等等,但是這些基本都是在web前端使用,而要在微信小程序中使用,需要進行簡單的移植。
工具
發現一個不錯的在線字體生成工具,可以選擇需要的字體圖標,這樣能減少體積的大小:http://fontello.com/
配置
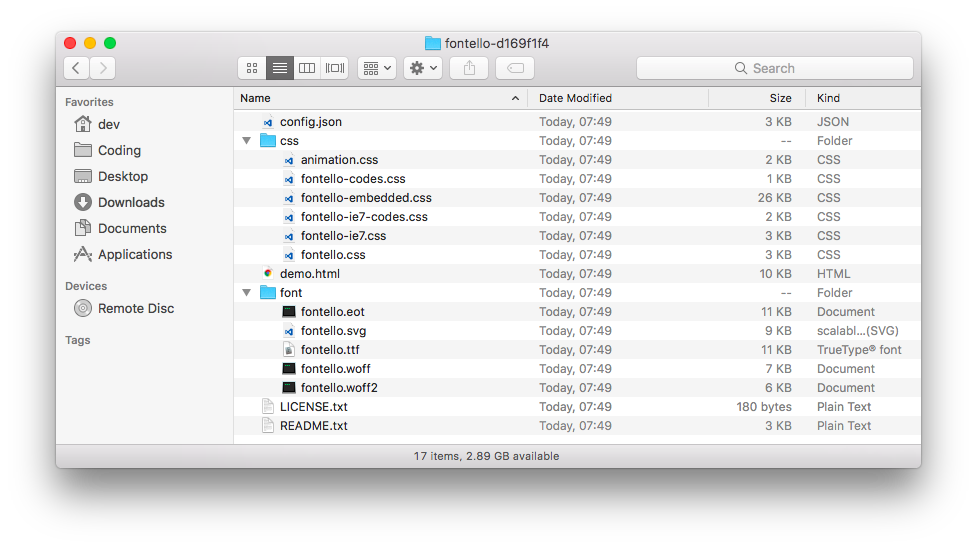
下載回生成的圖標之后,查看目錄結構如下:

目錄結構
我們只需要fontello.ttf的base64編碼文本和fontello.css的部分字體圖標代碼
轉碼
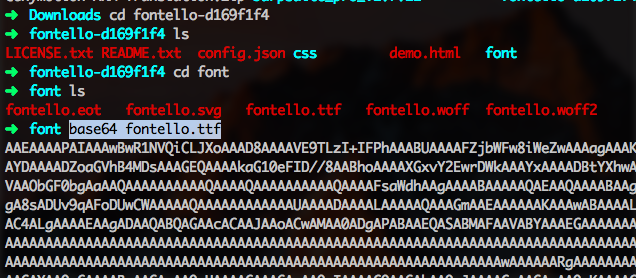
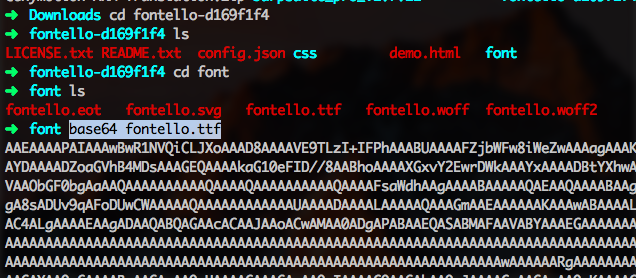
轉成base64很簡單,不多說:


ttf2base64
提取
我們首先提取出.icon-開頭的class,因為這些是不需要經過改動的,比如:
.icon-heart:before { content: '\e800'; } /* '' */
.icon-heart-empty:before { content: '\e801'; } /* '' */
.icon-star:before { content: '\e802'; } /* '' */
.icon-star-empty:before { content: '\e803'; } /* '' */
然后添加到一個新的wxss文件中。
合并
在新建的wxss文件上邊,開始編寫字體的引用:
@font-face {
font-family: 'FontAwesome';
src: url(data:font/truetype;charset=utf-8;base64,上邊轉碼后的base64) format('truetype');
font-weight: normal;
font-style: normal;
}
再來一個字體樣式class:
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
使用
經過上邊的處理,應該能正常使用了,我們就在app.wxss中導入這個wxss供全局使用吧!
// app.wxss
@import "./libs/font-icon.wxss";
然后就可以愉快地在wxml中引用啦!
<view class="fa icon-star" />



