小程序開發 - 小明帶你找廁所 V2.0
完整的一個線上運行小程序。實現 LBS 相關應用。 —— 由劉明明分享
直接掃描體驗

預覽




1 需求梳理
1.1 前言
v1.0雖然已經滿足實際需求,但是在ios和android兩個平臺顯示的效果還是不盡相同,特別是地圖上面路徑規劃功能。為此V2.0主要使用小程序自帶的地圖組件功能完善周圍廁所撒點功能、點擊marker功能、詳細文字描述路徑規劃功能、以及小程序作者詳細介紹
1.2 功能需求
V1.0 版本
- 打開直接定位
- 廁所信息已列表方式進行展示,按當前定位點最近進行排序
- 默認顯示1000內最多是個公共廁所
- 列表顯示廁所名稱、位置信息和步行距離
- 列表頁面具有刷新功能,以避免網絡延遲,獲取不到數據
- 顯示列表進行點直接打開微信自帶地圖,可以根據選擇是否顯示路線和打開本地地圖APP進行導航
V2.0 版本
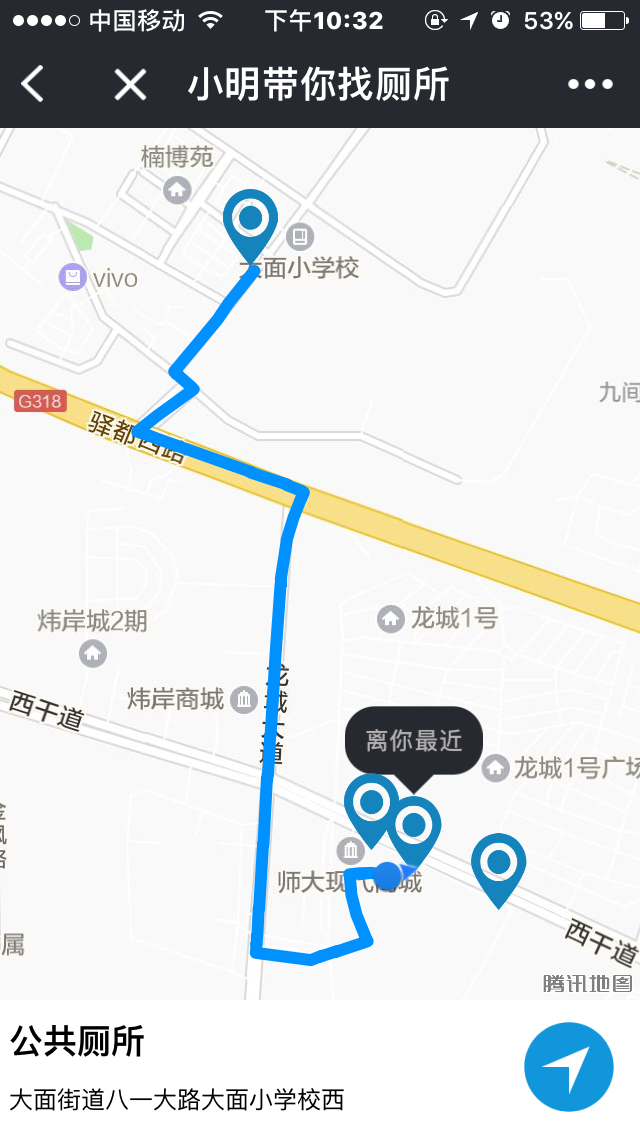
- 可以在地圖上面展示所有廁所的位置,并且標記
- 直接在小程序端進行路徑規劃,ios和android一樣
- 默認選擇步行方式
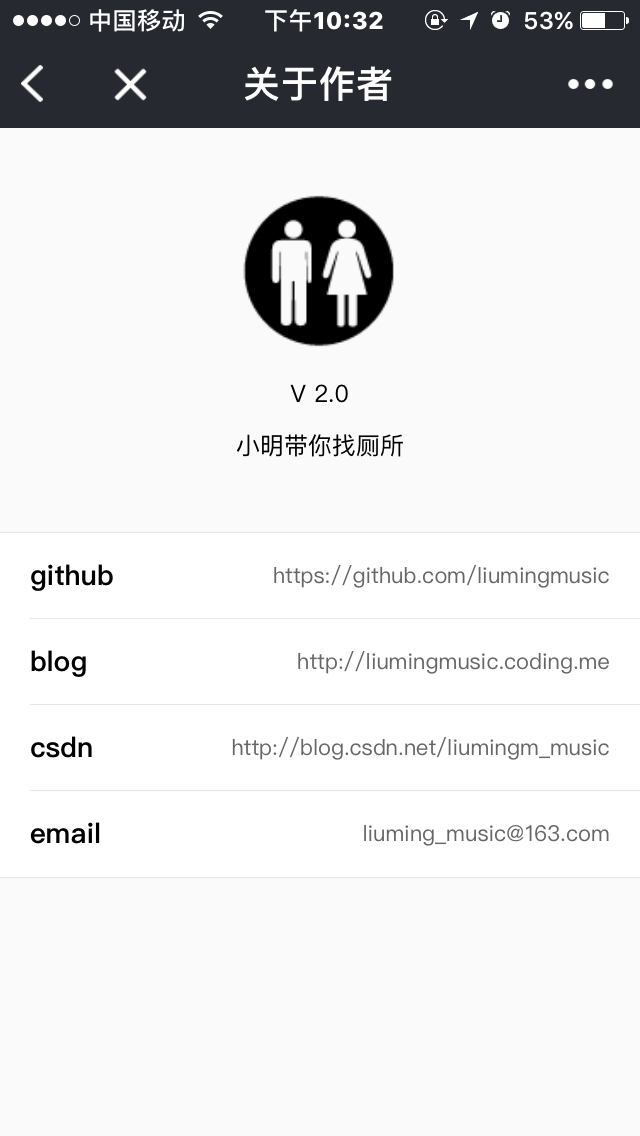
- 制作關于界面
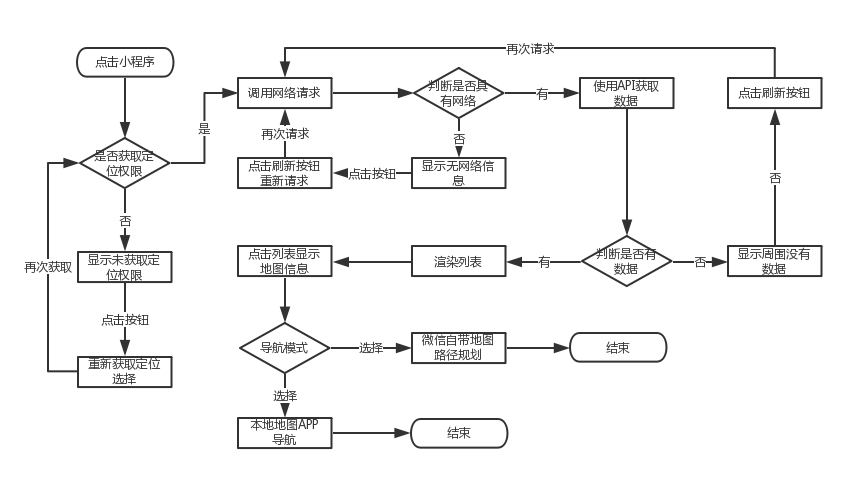
2 設計階段

3 開發前環境搭建
3.1 小程序編輯器下載
工欲善其事必先利其器,首先肯定是下載小程序開發的編輯器,安裝完成,最后在微信公眾平臺注冊開發的小程序,獲取相關的keyId(如果沒有,開發時有些功能無法使用)。最后建議,把小程序的文檔說明看一遍,大致有個印象,如果你本來就學過react、vue等相關mvvm前端框架,那么學起來更快。
3.2 創建項目、快速開發
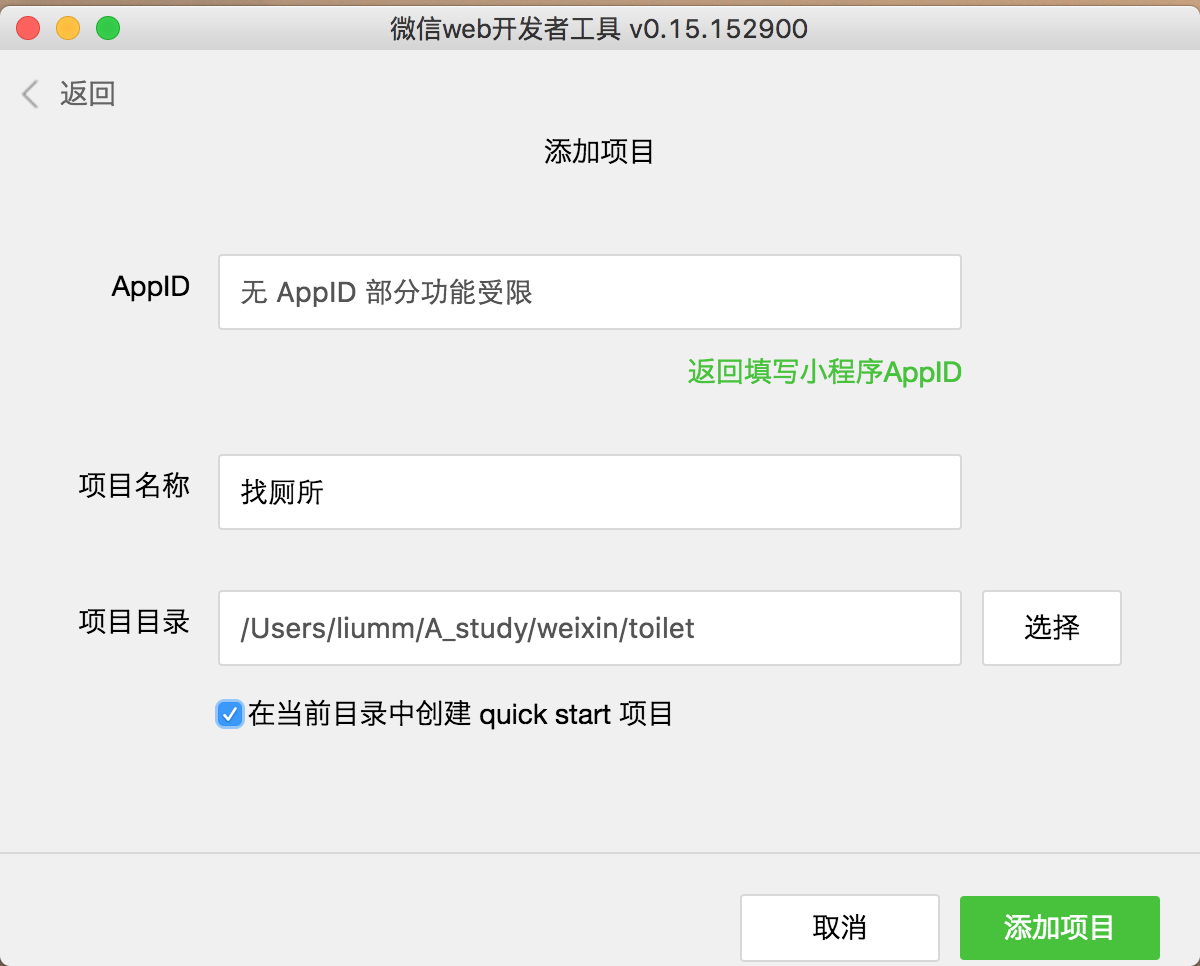
打開開發工具,填寫相關的信息,建議勾選上quick start,他將會生成基本的頁面模板。

之后創建項目,就會生成基本的頁面模板

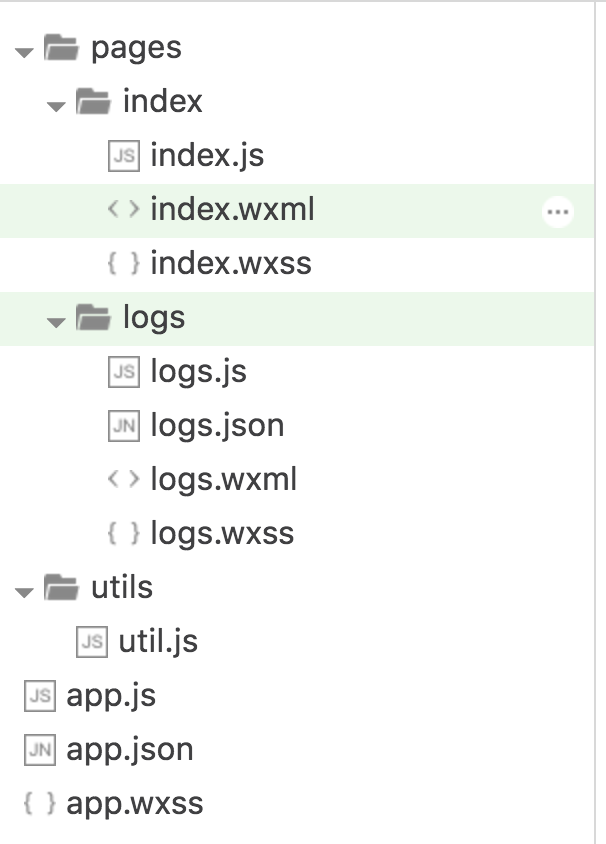
4 項目結構組織
├── images //項目用到的圖片資源
├── pages //頁面結構
│ ├── index //主頁面結構 顯示列表信息
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── location //信息在地圖上撒點
│ │ ├── location.js
│ │ ├── location.json
│ │ ├── location.wxml
│ │ └── location.wxss
│ ├── location-detail //詳細的文字路徑描述
│ │ ├── location.js
│ │ ├── location.json
│ │ ├── location.wxml
│ │ └── location.wxss
│ ├── author //小程序關于界面
│ │ ├── author.js
│ │ ├── author.json
│ │ ├── author.wxml
│ │ └── author.wxss
├── readme //編寫readme需要的相關資源圖片
├── resource //第三方資源包
│ ├── lib
│ ├── map
├── utils //工具類方法
├── app.js
├── app.json
├── app.wxss
├── README.md
5 開發階段
邏輯不是很難(參看源碼即可),只需要考慮到沒有權限、沒有網絡和沒有數據的頁面顯示情況的特殊處理。這里需要提醒的是,數據來源是騰訊提供的周圍搜索,所以需要在小程序中綁定請求的url,然后在編輯器項目選項配置中刷新按鈕,調試才會正常請求。如果自己開發接口進行訪問,一定要是https協議。
6 預覽、上傳、審核
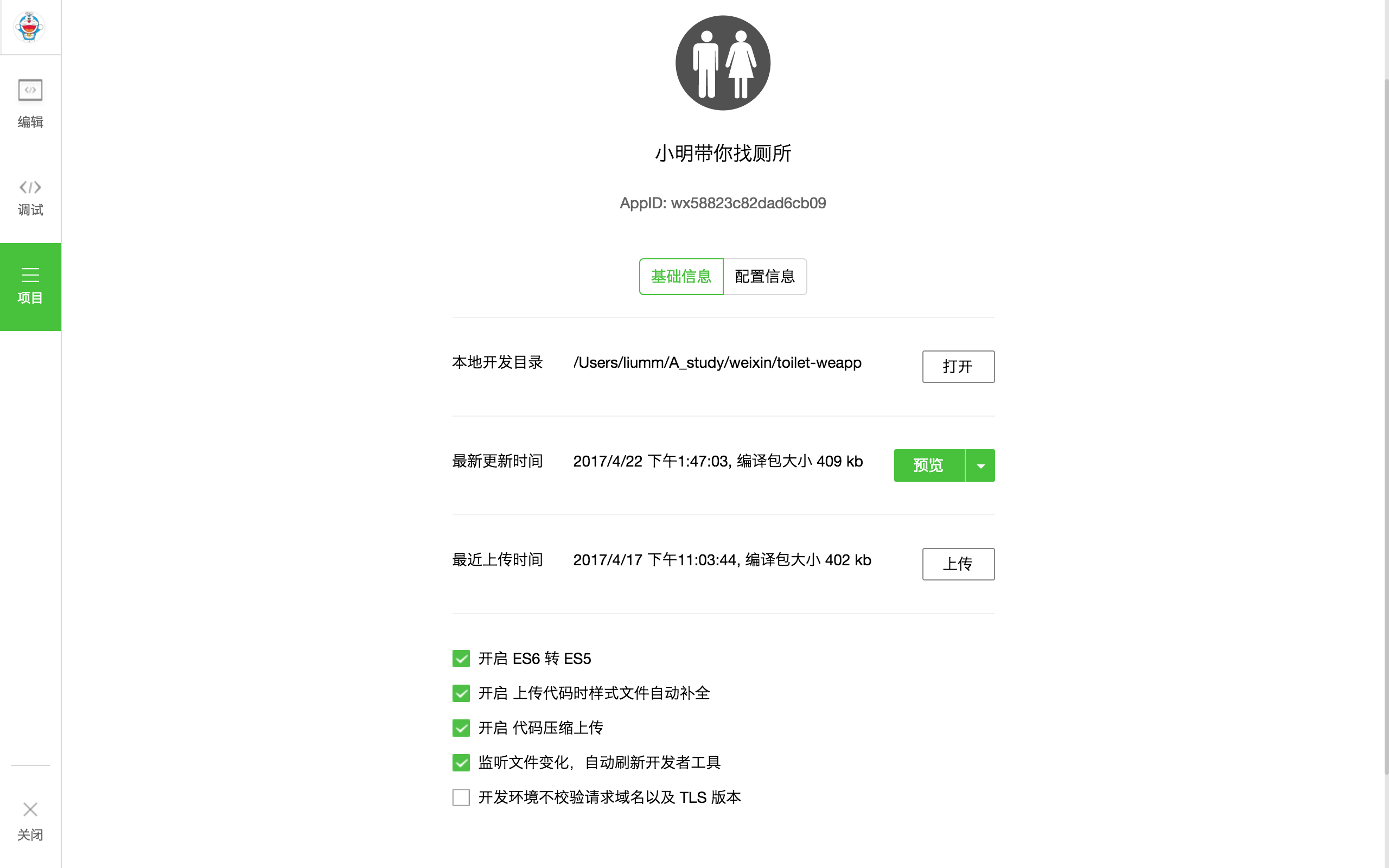
在編輯器左邊的項目按鈕,可以對正在開發的項目進行預覽,這樣就可以邊開發邊調試。
之后開發完成可以進行上傳,在小程序開發管理界面可以選擇剛提交上來的項目作為體驗版本,先讓周圍的朋友進體驗下測試。注意,選了體驗版本之后還需要在用戶身份界面綁定體驗者(可以綁定十個體驗者)。如果在體驗的過程發現bug,還可以進行修改,畢竟還沒有上線。
7 發布
經過體驗之后,發現bug可以進行修改反復步驟,待問題全部解決,最后就可以上線了。點擊按鈕可以進行審核(我這個需要了兩天),通過之后你綁定的微信為推送消息提醒你,審核通過不代表就發布了,需要自己登陸管理平臺,手動將審核通過小程序進行發布。發布之后由于網絡原因,可能會出現一定的延遲,在小程序中搜索不到發布的信息,耐心等待,過一會就好了。
8 總結
總的來說,開發不難,特別是對于已經熟悉react、vue、angular的語法同學們。在開發之前先把官網的介紹看看,開發文檔過一遍,大致有個印象。然后在網上找找與小程序相關的ui框架,結合使用,讓后看看騰訊或者高德關于小程序的地圖API文檔。
現在的功能是有點簡單,但是已經夠滿足實際使用,后續有空也將會進行功能完善。



