動手擼一個微信小程序?qū)W生課程表頁面
發(fā)布時間:2017-12-16 14:58 所屬欄目:小程序開發(fā)教程
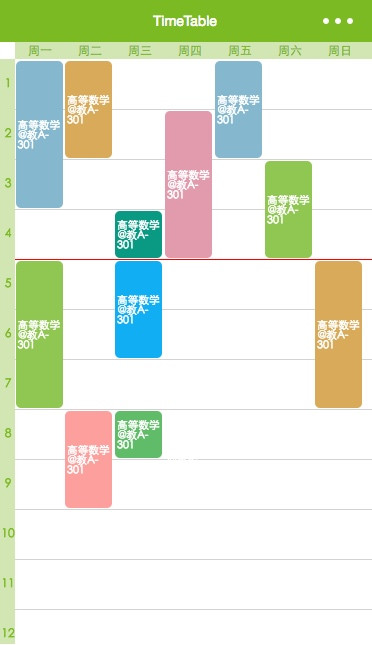
分解仔細看完課程表頁面,我們可以把頁面分解:頂部一欄:周一到周日。左側(cè)一欄:第1-12節(jié)課。中間部分灰色虛線和午休的紅線。遍歷具體課程,并繪制。開始寫代碼頂部:使用wx的for循環(huán)view class="top" view wx:for="{ ...

分解
仔細看完課程表頁面,我們可以把頁面分解:
- 頂部一欄:周一到周日。
- 左側(cè)一欄:第1-12節(jié)課。
- 中間部分灰色虛線和午休的紅線。
- 遍歷具體課程,并繪制。
開始寫代碼
頂部:
使用wx的for循環(huán)
<view class="top">
<view wx:for="{{['一','二','三','四','五','六','日']}}" class="top-text">周{{item}}view>
view>
樣式如下:
.top {
display: flex;
flex-direction: row;
margin-left: 35rpx;
background-color: #d2e6b3;
color: #7cba23;
}
.top-text {
width: 100rpx;
height: 35rpx;
font-size: 9pt;
justify-content: center;
display: flex;
align-items: center;
}
這里主要是background-color和字體顏色color以及左側(cè)margin-left空出一部分空間。
左側(cè)節(jié)次:
<view style="background-color:#D2E6B3;color:#7cba23;">
<view wx:for="{{[1,2,3,4,5,6,7,8,9,10,11,12]}}" class="left">
{{item}}
view>
view>
樣式如下
.left {
width: 35rpx;
height: 100rpx;
font-size: 9pt;
justify-content: center;
display: flex;
align-items: center;
}
設置好固高,這里大部分變量使用了rpx,這個是微信里比較好用的單位,可以省去不少自適應邏輯。
節(jié)次線條:
<view wx:for="{{[1,2,3,4,5,6,7,8,9,10,11,12]}}">
<view style="width:750rpx;margin-top:{{(index+1)*100}}rpx; position: absolute;border-bottom:1rpx solid {{index==3?'red':'lightgray'}};">
view>
view>
因為index從0開始,只需要判斷index==3時,來標記線條紅色和灰色即可。
課表:
<view wx:for="{{wlist}}">
<view class="flex-item kcb-item" bindtap="showCardView" data-statu="open" data-index="{{index}}" style="margin-left:{{(item.xqj-1)*100}}rpx;margin-top:{{(item.skjc-1)*100+5}}rpx;height:{{item.skcd*100-5}}rpx;background-color:{{colorArrays[index%9]}}">
<view class="smalltext">{{item.kcmc}}view>
view>
view>
這里就是用微信的list,然后通過絕對定位,算出margin-left和margin-top,以及根據(jù)節(jié)次算出height即可,至于背景顏色,遍歷一個數(shù)組來獲得不同顏色,并通過border-radius: 5px;來設置圓角。
數(shù)組如下:
colorArrays: [ "#85B8CF", "#90C652", "#D8AA5A", "#FC9F9D", "#0A9A84", "#61BC69", "#12AEF3", "#E29AAD"],
list數(shù)組隨便造了一點:
wlist: [
{ "xqj": 1, "skjc": 1, "skcd": 3, "kcmc": "高等數(shù)學@教A-301" },
{ "xqj": 1, "skjc": 5, "skcd": 3, "kcmc": "高等數(shù)學@教A-301" },
{ "xqj": 2, "skjc": 1, "skcd": 2,"kcmc":"高等數(shù)學@教A-301"},
{ "xqj": 2, "skjc": 8, "skcd": 2, "kcmc": "高等數(shù)學@教A-301" },
{ "xqj": 3, "skjc": 4, "skcd": 1, "kcmc": "高等數(shù)學@教A-301" },
{ "xqj": 3, "skjc": 8, "skcd": 1, "kcmc": "高等數(shù)學@教A-301" },
{ "xqj": 3, "skjc": 5, "skcd": 2, "kcmc": "高等數(shù)學@教A-301" },
{ "xqj": 4, "skjc": 2, "skcd": 3, "kcmc": "高等數(shù)學@教A-301" },
{ "xqj": 4, "skjc": 8, "skcd": 2, "kcmc": "高等數(shù)學@教A-301" },
{ "xqj": 5, "skjc": 1, "skcd": 2, "kcmc": "高等數(shù)學@教A-301" },
{ "xqj": 6, "skjc": 3, "skcd": 2, "kcmc": "高等數(shù)學@教A-301" },
{ "xqj": 7, "skjc": 5, "skcd": 3, "kcmc": "高等數(shù)學@教A-301" },
]
xqj代表星期幾上課,skjc代表第幾節(jié),skcd表示上課長度,如2代表連上2節(jié),kcmc代表具體內(nèi)容。
每個課程具體樣式如下:
.flex-item {
width: 95rpx;
height: 100px;
}
.kcb-item {
position: absolute;
justify-content: center;
display: flex;
align-items: center;
border-radius: 5px;
}
.smalltext {
font-size: 8pt;
color: #fff;
padding-left: 2px;
}
都是一些普通的樣式,如居中,固定寬高。
最后外面包裹一層scroll,
.scroll {
height: 1170rpx;
z-index: 101;
position: fixed;
}
最終效果