小程序「Github開源社區(qū)」
01、初衷大概上上周我花了周末兩天的時間編寫了一款小程序并順利提交審核。也就在前兩天我的小程序 「Github開源社區(qū)」 歷經(jīng)了兩周的審核,終于。。。。。。成功發(fā)布了,并且綁定到了公眾號。以下是這兩天時間的數(shù)據(jù) ...

01、初衷
大概上上周我花了周末兩天的時間編寫了一款小程序并順利提交審核。
也就在前兩天我的小程序 「Github開源社區(qū)」 歷經(jīng)了兩周的審核,終于。。。。。。成功發(fā)布了,并且綁定到了公眾號。
以下是這兩天時間的數(shù)據(jù)分析報表。

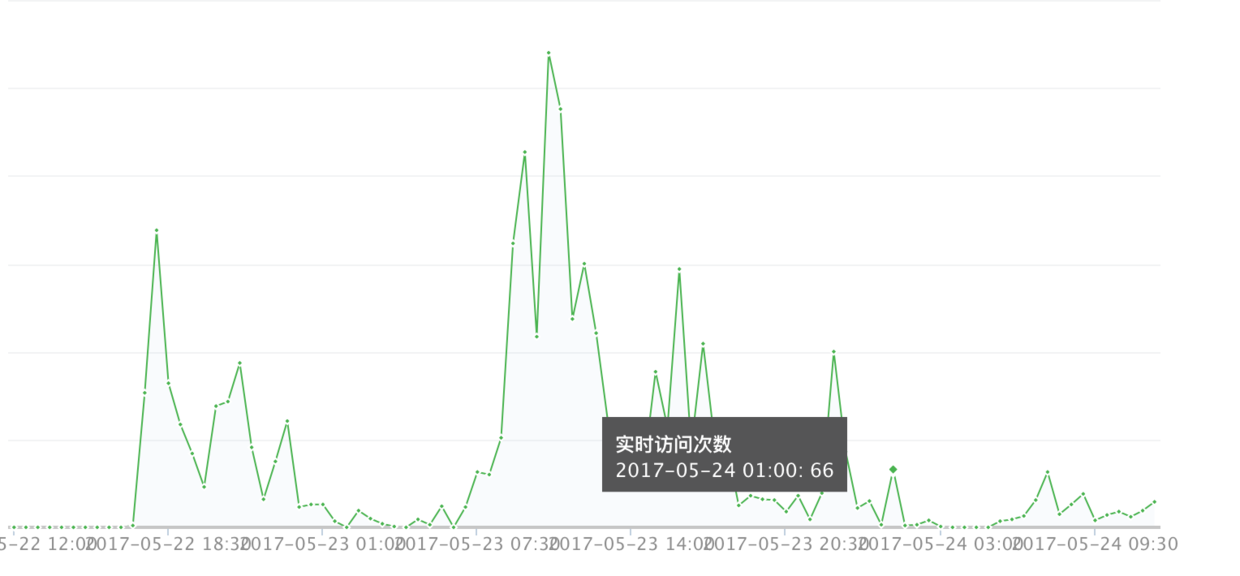
(實時訪問次數(shù) pv)
粗略的分析下:實時訪問次數(shù)波動很明顯,當(dāng)然這也是正常的。高流量基本保持在早上十點(diǎn)到中午。晚上還會出現(xiàn)個別熬夜的程序員在看代碼。總體呈下降趨勢。

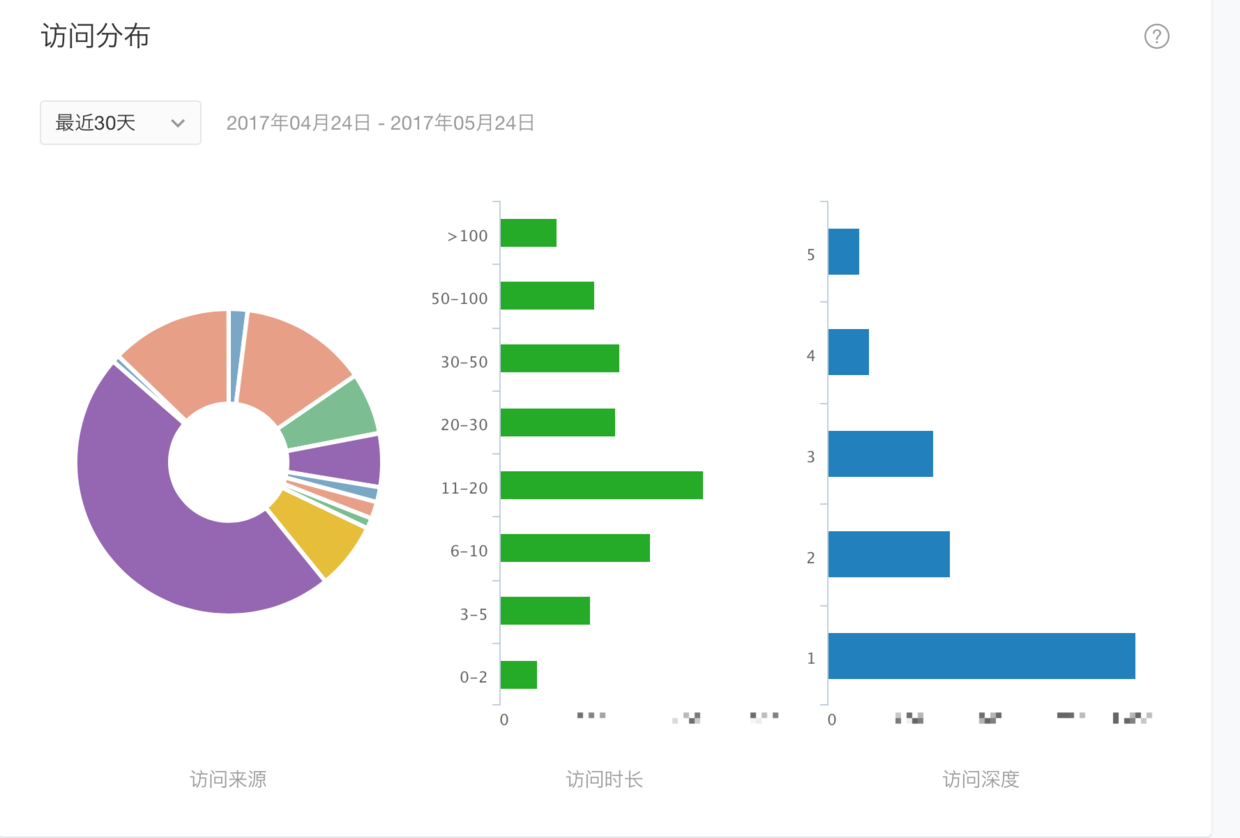
(訪問來源、訪問時長、訪問深度)
粗略的分析下:
訪問來源主要來自會話,其次來自掃小程序碼。
訪問時長最高點(diǎn)在 11-20 秒,當(dāng)然還有大量用戶超過1分多鐘在使用小程序。
其次,訪問深度(訪問了多少個頁面),大部分只訪問了一個頁面,最深頁面在5個頁面的深度。
------------------劃重點(diǎn)-----------
那么,為什么我會選擇去編寫一個關(guān)于 程序員 的小程序呢?
首先,我是程序員。其次,也是因為前段時間我一直在更新關(guān)于Github的教程。因此,為了方便自己,同時方便讀者和開發(fā)者,我選擇開發(fā)了一款關(guān)于Github的小程序。
02、小程序的功能
「Github開源社區(qū)」目前的功能很簡單,包括每日開源趨勢、模糊搜索想要的代碼、查看具體的代碼文檔以及倉庫的信息。
用微信掃一掃下方,可體驗小程序。

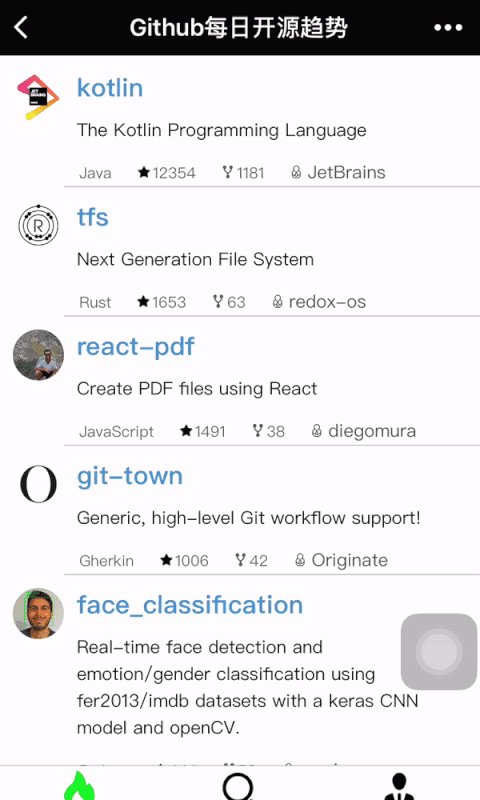
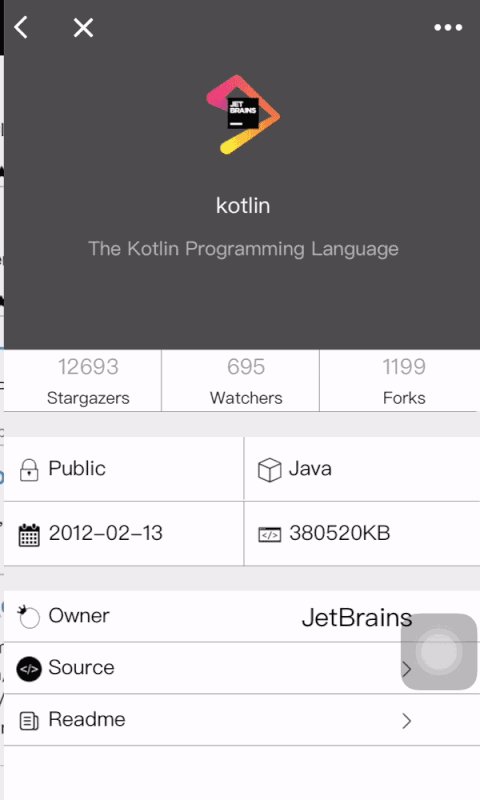
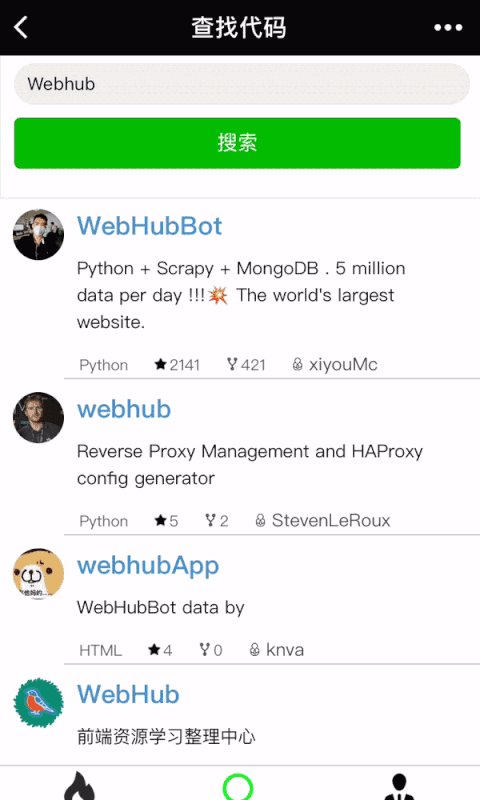
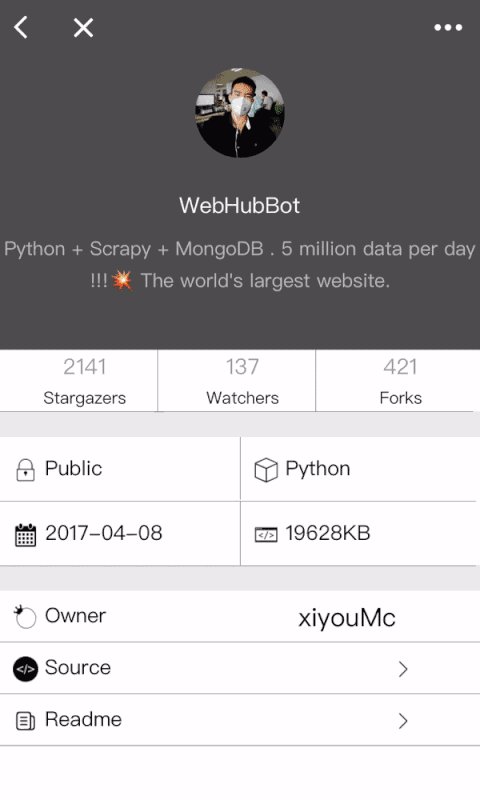
效果圖

(啟動小程序,默認(rèn)展示當(dāng)天最熱開源項目,并支持查看文檔)

(支持搜索代碼)
后續(xù)將支持的功能
代碼查看
登錄Github賬號,實現(xiàn)點(diǎn)贊等
社區(qū)
。。。
03、開發(fā)過程
雖說這是一款工具性的小程序,但確切的說是一款C/S的軟件。C端也就是集成進(jìn)微信的小程序,S端的話就是我編寫并部署在阿里云的服務(wù)端。
C端包含了wxml、wxss、json、js還有其他配置屬性。
S端的話我就直接用Python + web.py構(gòu)建的,同時基于Github Api開發(fā)。
開發(fā)流程看似簡單,但對于我這個前端半調(diào)子來講,確實在開發(fā)C端遇到很多問題。當(dāng)然,解決方法也就是Google + 大神。
04、如何開發(fā)一款自己的小程序
一個idea
這個idea很重要,因為自己的想法將會推動自己去實踐并完成。如果沒有一個自己的idea,那么與其說學(xué)技術(shù),倒不如說你是在說服自己擁有多一點(diǎn)的技能。
所以,idea很重要。
如果一開始我并沒有想好要去做什么小程序,然后就上手去學(xué)習(xí)如何開發(fā),我猜可能在后面的學(xué)習(xí)過程中我將會很難堅持。因為那樣是枯燥無味的,我并不知道自己用這個技術(shù)能做點(diǎn)什么。
其次,Github開源社區(qū)的idea我在開發(fā)前一個禮拜都有了。外加晚上熬夜到一兩點(diǎn),加上周末,大概花了兩三天時間就出來了。
所以,在學(xué)習(xí)開發(fā)小程序之前,先想好自己要做什么。接下來,再動手去了解、學(xué)習(xí)這個技術(shù),并運(yùn)用起來。
需要了解的技術(shù)點(diǎn)
雖說小程序有一套自己的開發(fā)語言,但是,框架中主要的還是Page的生命周期和App的管理。其次,就是css的一些知識點(diǎn)。
所以,一開始你可以去小程序的官網(wǎng)著重了解Page生命周期和App的管理。其次,熟悉下小程序的那幾個重要的組件,其中包括View、button等等的。
官網(wǎng):
https://mp.weixin.qq.com/debug/wxadoc/dev/component/
接下來,你需要學(xué)習(xí)css的東西,這個其實不復(fù)雜,去w3c上面將css的關(guān)鍵知識點(diǎn)過一遍。了解前端的頁面是如何布局的。
上手
-
IDE搭建
微信團(tuán)隊針對小程序?qū)iT出了一款開發(fā)工具。這里我直接上鏈接:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html - 項目結(jié)構(gòu)
js ---------- JavaScript文件
json -------- 項目配置文件,負(fù)責(zé)窗口顏色等等
wxml ------- 類似HTML文件
wxss ------- 類似CSS文件
在根目錄通過App來命名這四種文件,也就是程序的入口。
App.js
這個文件是必須要有的。其中主要寫的內(nèi)容也就是上面提到過管理App生命周期的。
App.json
這個也是必須要有的。其中包含了整個小程序的全局配置。
App.wxss
有點(diǎn)類似于css的,進(jìn)行布局用的。當(dāng)然,這也是全局的。
App.wxml
這個可選,是用來布局小程序的界面的。有點(diǎn)類似于html。
關(guān)于具體的文檔,鏈接在這。
https://mp.weixin.qq.com/debug/wxadoc/dev/component/
如果有需要詳細(xì)的講解,那么可以留言,我考慮后續(xù)更新一系列的小程序開發(fā)教程。
05、個人開發(fā)經(jīng)驗
雖說在不早之前,微信開放了個人小程序的開發(fā)資格。不過,你還是不能隨心所欲的開發(fā)小程序。
你能隨心所欲開發(fā)的功能也大概只有工具類的。假設(shè),你要是想開發(fā)一個社區(qū)類的小程序,那么你得要有諸多的證件。所以,在上手小程序之前,你需要看看小程序的開發(fā)規(guī)約,確保自己的idea是否需要各種證件。
其次,小程序的兼容性,目前Github開源社區(qū)在 iOS 9.3.2 上出現(xiàn) SDK Exception 。還沒找到合理的解決方案。
審核時間較長。你能做的就是等待。
開發(fā)工具有時候響應(yīng)很慢,同樣的你只有等待,畢竟目前開發(fā)工具并沒有到1.0版本。
等等的坑。。。
目前動態(tài)化的開發(fā)模式越來越火了,包括JSBridge、Weex、React等等的。所以,作為非前端的你是否也需要學(xué)習(xí)下前端的知識點(diǎn)呢?



